做了这么长时间的 菜鸟程序员 ,我好像还没有写过一篇关于设计模式的博客...咳咳...意外,纯属意外。所以,我决定,从这一刻起,我要把设计模式在从头学习一遍,不然都对不起我这 菜鸟 的身份。那这次,就从观察者模式开始好啦...至于其他的,慢慢来。废话不多说,还是进入正题吧!
从定义上看:观察者模式 是当对象(不知道什么是对象的,面壁思过切...)间存在一对多关系时,则使用观察者模式 ,比如,当一个对象被修改时,则会自动通知它的依赖对象。观察者模式 属于 行为型模式 (不会还要让我讲一下设计模式的分类吧?我不要在这里讲...)。
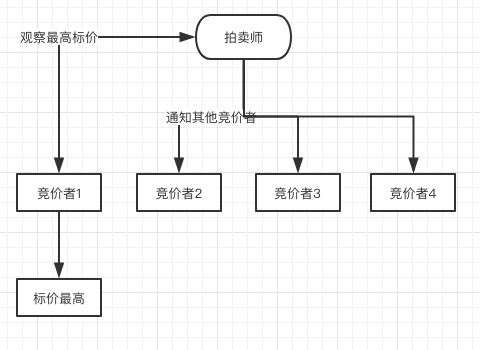
其实,我所理解的 观察者模式 ,就是观察和被观察对象之间的关系,好比说,在拍卖的时候,拍卖师观察最高标价,然后通知给其他竞价者竞价。在这里面,拍卖师是观察者,而那些竞价者,是被观察者,文字不太好理解是吧,那我们画个图看一下:

从图中我们可以看到,拍卖师观察竞价者1的标价,拿到了最高标价,然后在通知其他竞价者,这就是一个简单的观察者模式图示,仔细看一下这个图,我们会发现,最基础的观察者模式中,涉及以下几种角色:
- 被观察者:竞价者们;
- 观察者:拍卖师;
- 具体的被观察者:竞价者们的出价动作;
- 具体的观察者:拍卖师观察竞价者的动作;
按照上述的四种角色,我们来用代码还原一下观察者模式的实现:
/**
* 抽象被观察者(竞价者们)
**/
public abstract class Subject {
// 用来保存注册的观察者对象
private List<Observer> list = new ArrayList<>();
// 注册观察者对象
public void attach(Observer observer) {
list.add(observer);
System.out.println("Attached an observer");
}
// 通知所有注册的观察者对象
public void nodifyObservers(int price) {
for (Observer observer : list) {
observer.update(price);
}
}
}
/**
* 抽象观察者角色类(拍卖师)
**/
public interface Observer {
public void update(int price);
}
/**
* 具体的被观察者实现类(竞价者们的动作)
**/
public class BidderSubject extends Subject {
private int price;
public void change(int price) {
this.price = price;
System.out.println("竞价者说:" + price + "元");
// 竞价者们说出价格,通知观察者
this.nodifyObservers(price);
}
}
/**
* 具体的观察者实现类(拍卖师的动作)
**/
public class AuctionObserver implements Observer {
// 观察者的动作
private int observerAction;
@Override
public void update(int price) {
// 更新观察者的动作,使其与被观察者(竞价者们出价)的消息保持一致
observerAction = price;
System.out.println("好,某某出价为:" + observerAction + "元,还有没有更高的?");
}
}
/**
* 客户端执行类
**/
public class Main {
public static void main(String[] args) {
// 创建被观察者(竞价者)主题对象
BidderSubject bidderSubject = new BidderSubject();
// 创建观察者(拍卖师)对象
Observer observer = new AuctionObserver();
// 将观察者(拍卖师)对象登记到被观察对象(竞价者们)上
bidderSubject.attach(observer);
// 改变被观察者(竞价者们)的出价
bidderSubject.change(20);
}
}
最后我们看一下执行结果:

其实在 Java 中,还是比较容易理解抽象这个概念,但是在 JavaScript 语言中,因为没有 多态 ,所以在实现上,没有 java 这么明显的看出观察者和被观察者的关系,但是我们还是可以实现这个观察者模式,在这里,博主使用的是 es6 的一个新特性:Proxy 和 Reflect ,这两个 api 的具体使用这里就不在赘述了,有兴趣的可以看看 阮一峰 老师的 ES6入门学习 ,具体的还是让我们直接看代码吧:
// 添加观察者的方法
const observers = new Set();
const observe = fn => observers.add(fn);
// 设置Proxy的set方法
function set(target, key, value, receiver) {
console.log(`竞价者说:${value}元`);
const result = Reflect.set(target, key, value, receiver);
observers.forEach(observer => observer());
return result;
}
// 创建Proxy代理,实现被观察者对象的抽象
const subject = obj => new Proxy(obj, {set});
// 被观察者(竞价者们)对象,默认数值
const bidderSubject = subject({
price: 0,
});
// 观察者(拍卖师)对象
function auctionObserver() {
console.log(`拍卖师说:有人出价${bidderSubject.price}元,还有没有要出价的?`);
}
// 添加观察者
observe(auctionObserver);
// 竞价者出价
bidderSubject.price = 20;
执行结果与上面 Java 是一致的,还是上图吧,证明一下博主是木有说谎的:

这就是简单的观察者实现方式,在 javascript 我们有辅助的 api 就是 Proxy 和 Reflect,翻译成中文是 代理 和 反射,别小看这他俩哈,作用其实很大的,具体的就不在这里说了,以后有机会给大家补一篇具体的使用说明。
其实我们在学习 观察者模式 的时候,还会蹦出来一个词语叫 发布-订阅模式,大多数人都会说,这俩可以划等号,但是他们真的可以划等号么?答案就是(PS:博主的表情是坏笑):不,他们不是一个东西,(戏精出现:what?why?)。
网上有个说法是:观察者模式 是为了实现松耦合,我们从 Java 的代码看到,实现 观察者模式 用的是面向接口编程,整套实现的流程是:change() 方法所在的实例对象,就是 被观察者 (Subject类)只需要维护一套 观察者(Observer) 的集合,这些 Observer 实现相同的接口,Subject只需要知道,通知 Observer 时,需要调用哪个统一方法(例子中的 change()方法)就好了。
而 发布-订阅模式 呢,发布者(被观察者),并不会直接通知订阅者(观察者),换句话说,发布者和订阅者,彼此互不相识,或许这里该有同学问了:他们互不相识?那他们之间该如何交流呢?答案是:通过第三者,也就是在消息队列里面,我们常说的 经纪人-Broker。
发布者只需要告诉
Broker,我要发的消息是,price是20,
订阅者只需要告诉Broker,我要订阅price是20的消息。
于是,当 Broker 收到 发布者 发过来消息,并且price是20时,就会把消息推送给订阅了price是20的 订阅者。当然也有可能是 订阅者 自己过来拉取,看具体实现。
也就是说,发布-订阅模式里, 发布者 和 订阅者,不是松耦合,而是完全解耦的。
总结一下:
- 从表面上看:
- 观察者模式里,只有两个角色 —— 观察者+被观察者
- 而发布订阅模式,却不仅仅只有发布者和订阅者两个角色,还有第三个角色-经纪人Broker存在。
- 往更深层次讲:
- 观察者和被观察者,是松耦合的关系;
- 发布者和订阅者,则完全不存在耦合。
其实我们在学习设计模式的时候,很多模式的实现,都是有一定依据的,首先离不开的就是面向对象三大特性,其次是面向对象七大原则,而设计模式则是对面向对象更具体的实现,我们学习这些模式的时候,还是要多去写代码实践一下,这些能有效的帮助我们优化代码。
参考链接:
观察者模式 vs 发布订阅模式