
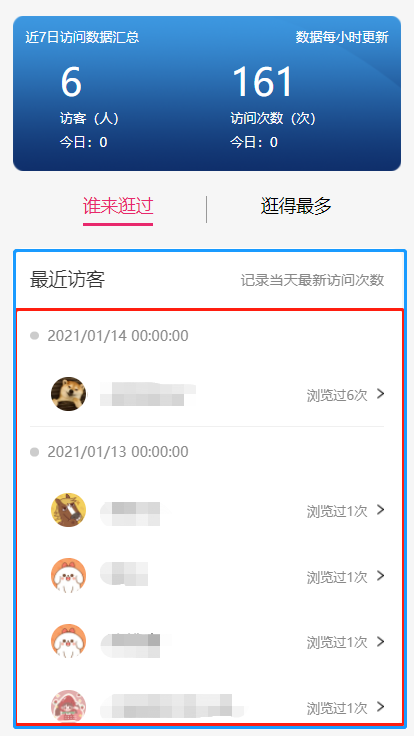
蓝色圈中的div,高度固定,红框圈中的时ul-li,滚动可加载更多;
源码如下:
<div class="index_mode4" v-if="hasData">
<div class="index_mode4_title">
<h2>最近访客</h2>
<span>记录当天最新访问次数</span>
</div>
<div class="scrolllistBox" @scroll="scrollEvent">
<ul class="list_ul" :scrollTopForApp="scrollTopForApp">
<li :class="item.time.substring(0,10)==nowTime?'timenow':''" v-for="item in typeData1" :key="item.id" v-if="item.data.length>0">
<p class="time"><span>{{item.time}}</span></p>
<div class="ullist2">
<div class="userinfo" v-for="item2 in item.data">
<span class="userhead"><img :src="item2.avatar"/></span>
<span class="username">{{item2.nickname}}</span>
<a :href="'userinfo.html?openid='+item2.openid" class="goIntime">浏览过{{item2.num}}次</a>
</div>
</div>
</li>
</ul>
<p class="overData">到底咯~</p>
</div>
</div>
scrollEvent(e) {
// 获取滚动时的高度
heightAll=e.target.scrollHeight;
this.scrollTopForApp = e.target.scrollTop || 0;
if(this.scrollTopForApp + 500 > heightAll&&this.ishaveData==1){
//执行列表加载更多功能
}
}