兼容不同的浏览器:-webkit-, -ms- 或 -moz-
本单元笔记:flex:1 、flex-basis 、flex-direction 、flex-flow 、flex-grow 、flex-wrap 、order
一:flex:1
1.让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容:
<style>
#myDIV{
220px;
height:300px;
border:1px solid black;
display:flex;
}
#myDIV div{
flex:1 //这块可使3个div均等份,宽一样
}
</style>
<div id="myDIV">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
2.css语法:flex: flex-grow | flex-shrink | flex-basis | auto | initial | inherit;
二:flex-basis
flex-basis 属性用于设置或检索弹性盒伸缩基准值。
注意:如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用。
css语法:flex-basis: number | auto | initial | inherit;
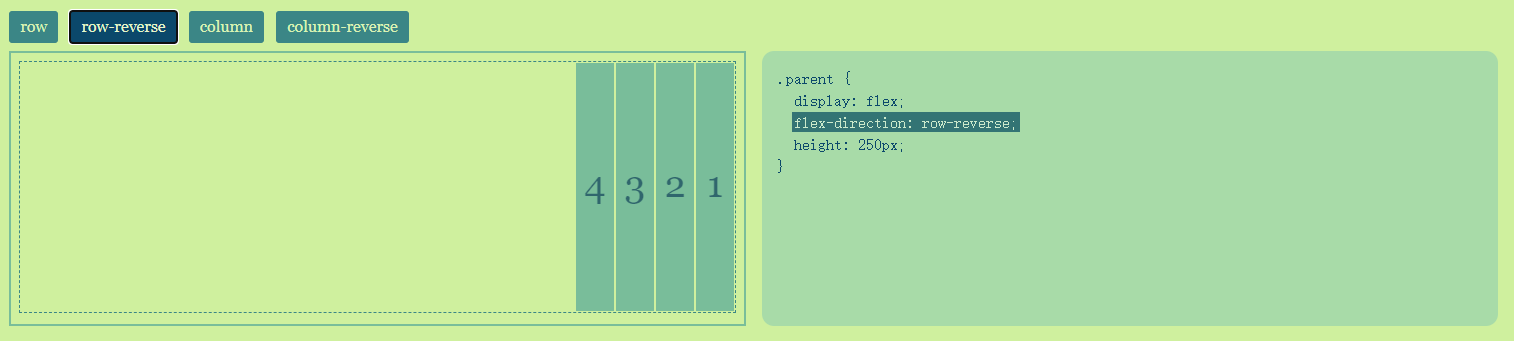
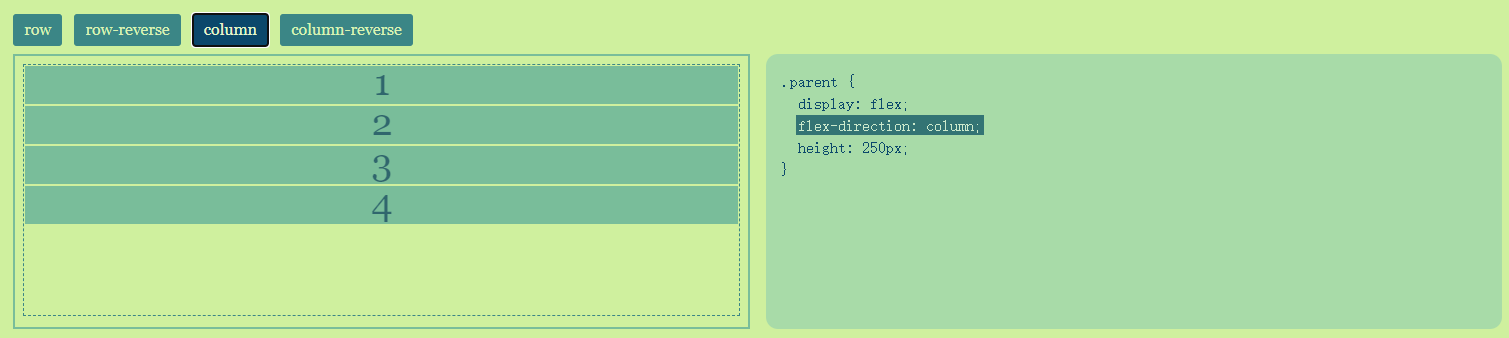
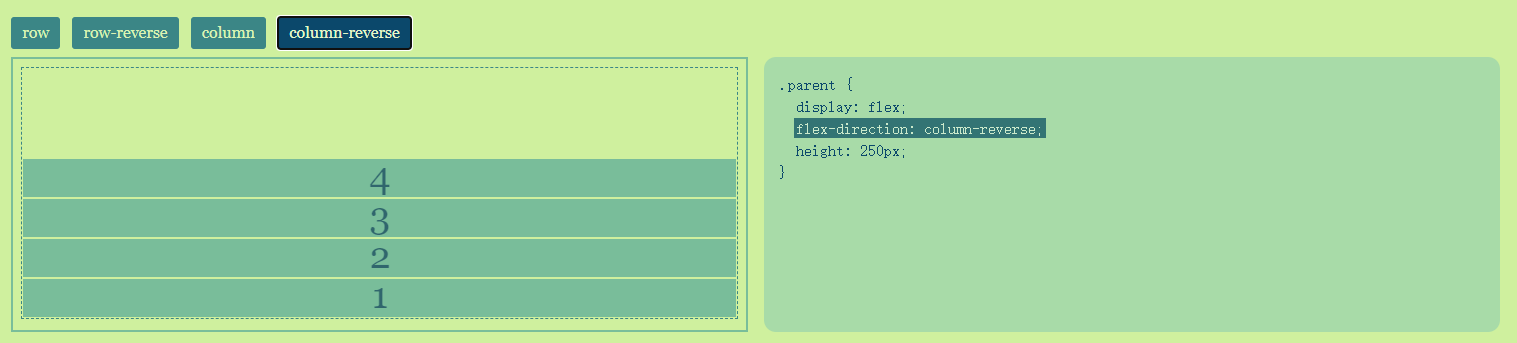
三:flex-direction
flex-direction 属性规定灵活项目的方向
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
css语法:
flex-direction: row /默认值。灵活的项目将水平显示,正如一个行一样。
flex-direction: row-reverse /与 row 相同,但是以相反的顺序。
flex-direction: column /灵活的项目将垂直显示,正如一个列一样。
flex-direction: column-reverse /与 column 相同,但是以相反的顺序。
flex-direction: initial /设置该属性为它的默认值。
flex-direction: inherit /从父元素继承该属性。




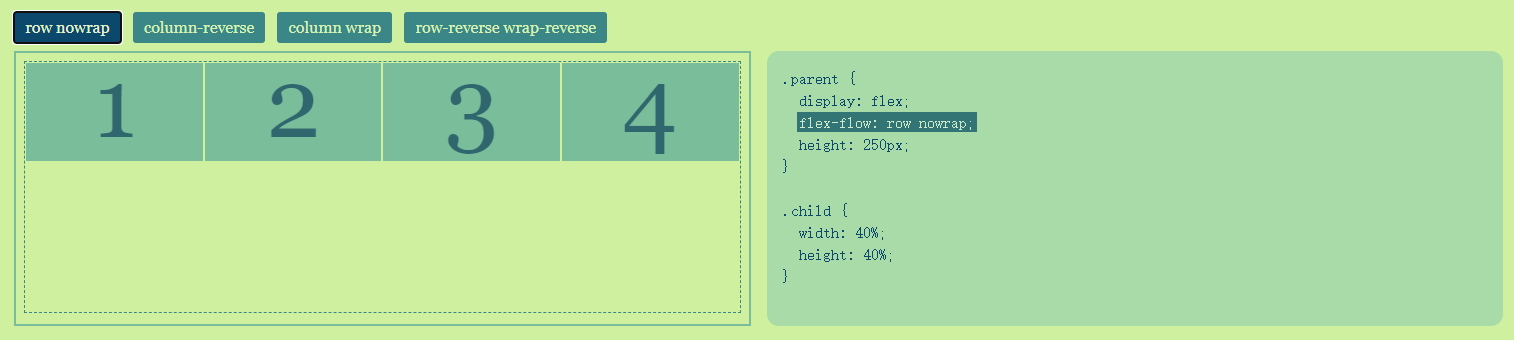
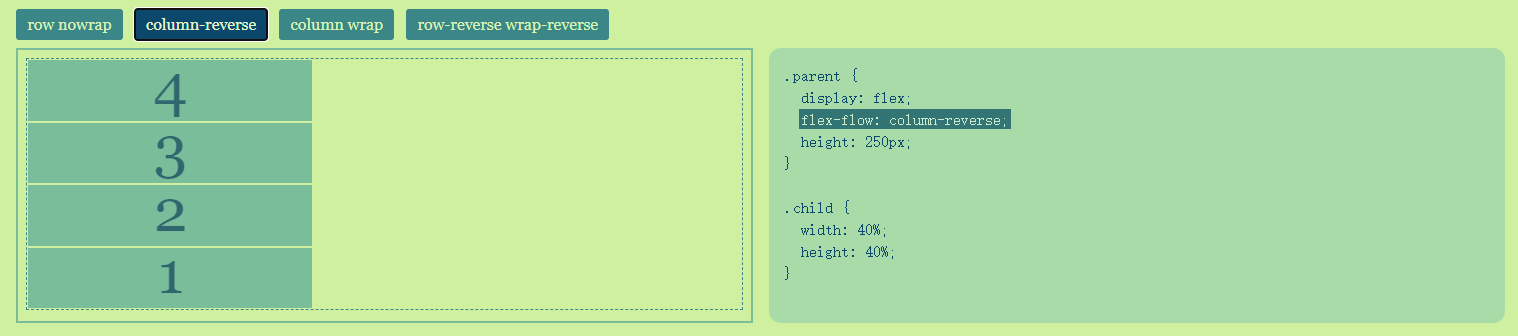
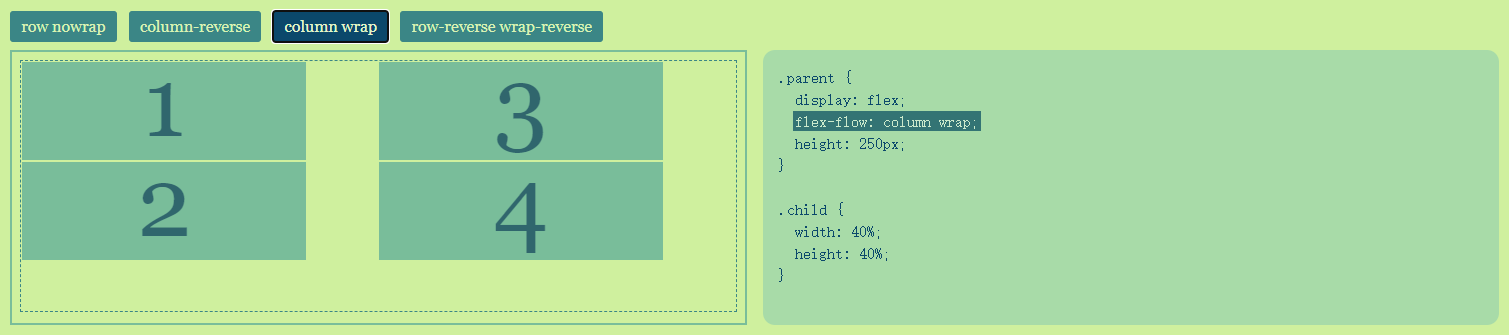
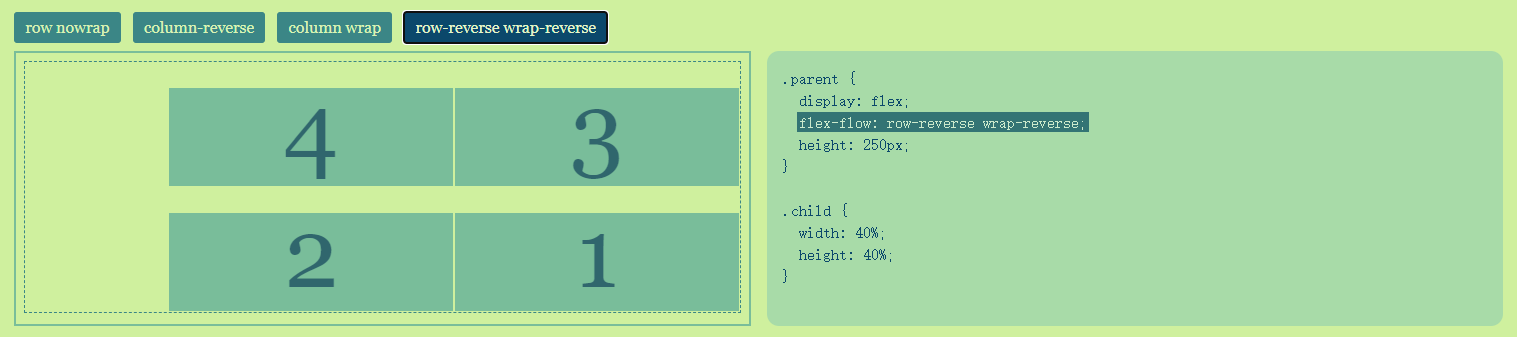
四:flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
css语法:
flex-flow: flex-direction flex-wrap
flex-flow: initial
flex-flow: inherit




五:flex-grow
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
css语法:
flex-grow: number /一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
flex-grow: initial /设置该属性为它的默认值。
flex-grow: inherit /从父元素继承该属性。
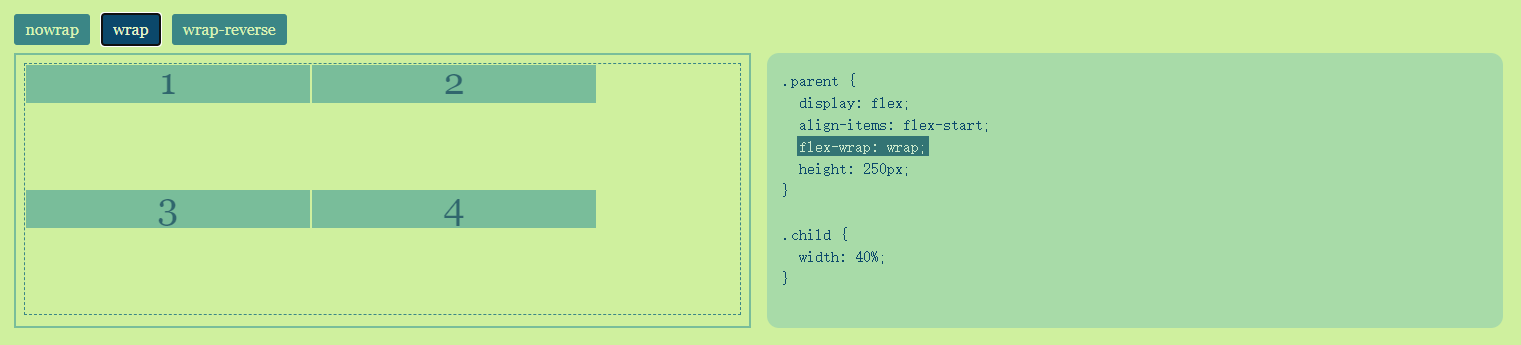
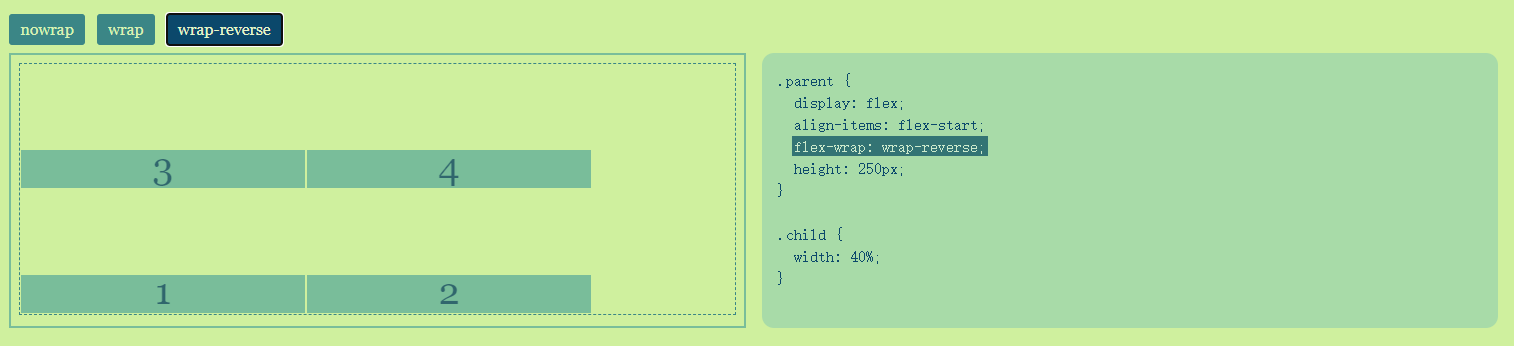
六:flex-wrap
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。
css语法:
flex-wrap: nowrap /默认值。规定灵活的项目不拆行或不拆列。
flex-wrap:wrap /规定灵活的项目在必要的时候拆行或拆列。
flex-wrap:wrap-reverse /规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
flex-wrap:initial /设置该属性为它的默认值。
flex-wrap:inherit /从父元素继承该属性。



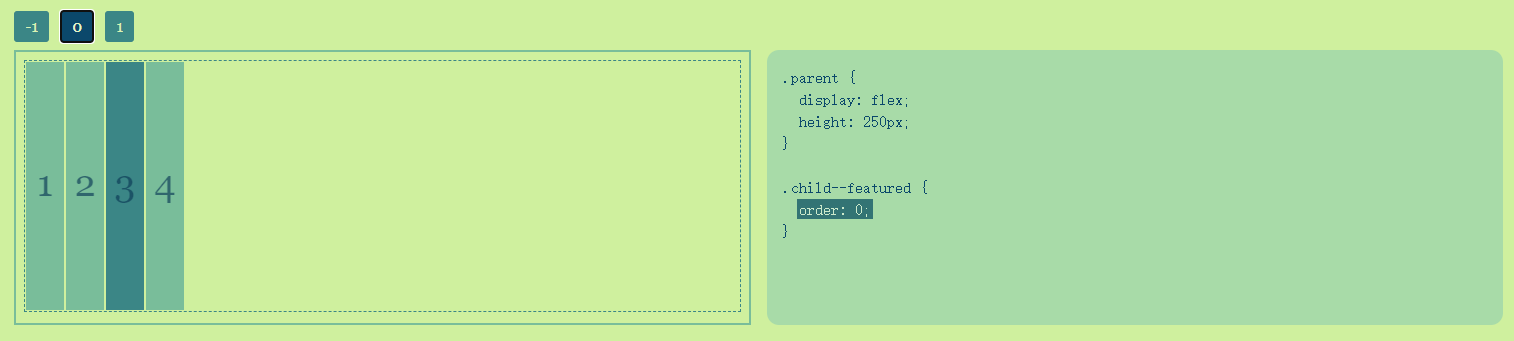
七:order
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。。
注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
css语法:
order: number /默认值是 0。规定灵活项目的顺序。
order:initial /设置该属性为它的默认值。
order:inherit /从父元素继承该属性。