html5新特性-表单新特性(1)新input type <input type=? /> h4:text;password;checkbox;radio;submit;reset h5:number;email;color;date;month;week 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="#"> 年龄 <input type="number" name="age" min="5" max="90"> <br/> 邮箱 <input type="email" name="myemail"/> <br> 颜色 <input type="color" name="mycolor"> <br> 年月日 <input type="data" name="mydate"> <br> 年月 <input type="month" name="mymonth"> <br> 年星期 <input type="week" name="myweek"> </form> </body> </html> inputtype (2)新element h4:input;button;select;textarea; -datalist建议列表 <datalist id="list3"> <input type="text" list= "Iist3" /> #默认情况下datalist不可见 setInterval+progress 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <datalist id="list3"> <option value="九花山">九花山 </option> <option value="大董">大董 </option> </datalist> <input type="text" list="list3"> <hr> <progress></progress> </progress> <progress value="0.1" id="p3"></progress> <hr> <h3>刻度尺</h3> 每个月的薪水 <meter min="0" max="100000" optimum="99999" value="3000" low="4000" high="90000"> </meter> <br> 商品单价:¥3.5 <br /> 商品数量:<input type="number" name="num"/><br/> 小计: <output>¥3.5</output> <script> //1:为进度条添加id var p3=document.getElementById("p3"); //2:获取进度条 //3:创建定时器1秒执行一次 var t=setInterval(function(){ //3.1:获取进度条value var v=p3.value; //3.2:加0.1 v+=0.1; //3.3:修改value p3.value=v; //3.4:如果value大于1停止定时器 if(v>1){clearInterval(t)} },1000); </script> </body> </html> datails -meter刻度尺(手机电池) -output输出 (3)新Attr<input ?> h4:id;class;name;style;checked;readonly; form 用于把输入框放置在表单外部 <form id="f5"></fofm> multiple 允许输入多值(用逗号分隔) <input multiple type=" email" name=" " value=" a @a.com,b@a.com"/> 验证表单有关 maxlength;minlength;max;min;required;pattern; -maxlength;minlength 字符串最大长度 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="#"> 用户名 <input type="text" name="uname" autofocus placeholder="请输入用户名" required minlength="3" maxlength="12"> <br> 电话<input type="text" required pattern="1[3-9]d{9}" name="mytel"> <input type="submit" value="提交"> </form> 邮箱 <input type="email" multiple name="myemail" form="f5"> </body> </html> attr html5新特性-(video/canvas绘图)十个特性比 html5新特性-视频--与音频--(重点)基础知识 (2)解码器:如果浏览器播放指定视频, 标准语法 简写: html5新特性视频--(重点)-常见方法
-方法:js程序调用 -volume: 控制音量(0~1) -paused:true当 前视频是否处理暂停状态 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>播放视频</h3> <!--屏幕宽高度与录制相关--> <video src="res/x.mp4" id="v3"></video> <button onclick="vplay()"><img src="res/play.png"></button> <button onclick="vpause()"><img src="res/pause.png"></button> <button onclick="vplay2()">快放</button> <button onclick="vplay3()">慢播</button> <button onclick="vplay4()">播放/暂停</button> <script> function vplay(){ var v3=document.getElementById("v3"); v3.play(); } function vpause(){ var v3=document.getElementById("v3"); v3.pause(); } function vplay2(){ var v3=document.getElementById("v3"); v3.playbackRate=5; v3.play(); } function vplay3(){ var v3=document.getElementById("v3"); v3.playbackRate=0.3; v3.play(); } function vplay4(){ var v3=document.getElementById("v3"); if(v3.paused){ v3.play(); }else{ v3.pause(); } } </script> </body> </html> video 使用video自带controls控制,自定义控件完成视频播放和暂停功能
为视频绑定鼠标移入移出效果 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ background: #fff; text-align: center; } /*最外层父元素*/ .container{ position:relative; } #ctrl{ position: absolute; left: 50%; top:50%; margin-top: -60px; margin-left: -60px; } #ctrl img{ width: 120px; height: 120px; } #p3{ position:absolute; width: 300px; height: 200px; left: 50%; top:50%; margin-left: -150px; margin-top: -100px; } </style> </head> <body> <div class="container"> <!--视频 --> <video src="res/x.mp4" id="v3"></video> <!--2:广告图片--> <img src="res/p3.png" id="p3"/> <!--3:按钮--> <a href="#" id="ctrl"> <img src="res/play.png"/> </a> </div> <script> //1:点击图片切换播放和暂停效果 //2:点击图片切换图片效果 var ctrl=document.getElementById("ctrl"); var v3=document.getElementById("v3"); var img=document.querySelector("#ctrl img"); var p3=document.getElementById("p3"); ctrl.onclick=function(e){ e.preventDefault(); if(v3.paused){ img.src="res/pause.png"; p3.style.display="none"; v3.play(); }else{ img.src="res/play.png"; p3.style.display="block"; v3.pause(); } } //3:鼠标移入移出 var container= document.querySelector(".container"); container.onmouseeneter=function(){ ctrl.style.display="block"; } container.onmouseleave=function(){ ctrl.style.display="none"; } //4:广告显示与隐藏 </script> </body> </html>
html5新特性--视频音频 autoplay 是否自动播放<video autoplay>兼容性太差 loop 是否循环播放 muted 是否静态播放 auto:预加载元数据,还加载一定时长视频 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <video src="res/x.mp4" controls loop muted poster="res/p3.png" preload="auto" id="v3"></video> <script> var v3=document.getElementById("v3"); v3.addEventListener("canplaythrough",function(){ console.log("视频加载成功可以播放"); }); v3.addEventListener("ended",function(){ console.log("播放结束"); }) v3.addEventListener("timeupdate",function(){ console.log(v3.currentTime); }) </script> </body> </html> video html5新特性--视频高级特性--事件
video样式objec-fit 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 160px; height: 160px; margin: 10px 0 20px; background-color: #b3ccee; overflow: hidden; border: 1px solid red; resize: both;/*规则用户可以调整元素大小*/ } .box img{ width: 100%; height: 100%; background-color: #cd0000; } </style> </head> <body> <h3>默认 fill 拉伸</h3> <div class="box"> <img src="res/mm.png" style="object-fit: fill;"> </div> <h3>默认 container 包含 </h3> <div class="box"> <img src="res/mm.png" style="object-fit: contain;"> </div> <h3>默认 conver 覆盖</h3> <div class="box"> <img src="res/mm.png" style="object-fit: cover;"> </div> </body> </html> html5新特性-音频 创建复选框实现控制背景音乐播放练习 当选中复选框播放背景音乐 a3.play() 
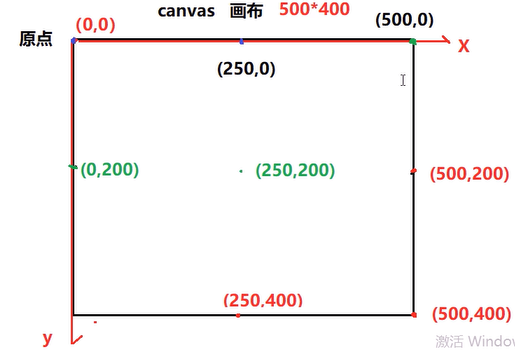
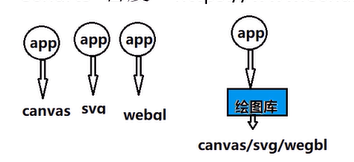
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <audio src="res/bg.mp3" id="a3"></audio> 是否播放音乐 <input type="checkbox" id="c3"> <script> var c3=document.getElementById("c3"); var a3=document.getElementById("a3"); c3.onchange=function(){ if(this.checked){ a3.play(); }else{ a3.pause(); } } </script> </body> </html> html5新特性--在网页上绘图--(重点)网页绘制三种技术 (2)canvas:2D位图用像素点组成图形 (3)webgl:3D位图 html5新特性--在网页,上绘图--canvas -坐标系
-工作流程 var c3 = document.getElementByld("c3"); (3)通过画布元素获取画布中指定画笔对象[上下文对象] #2d 平面图形 -绘制矩形 ctx.strokeStyle = " #fff"; 设置空心边框样式 ctx.lineWidth = 1; 设置空心边框宽度 ctx.fillRect(x,y,w,h); 绘制实心矩形 cx.fillstyle = "#fff"; 设置实心填充样式 *ctx.clearRect(x,y,w,h); 清除一 个 矩形范围内所有元素 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{text-align: center;} canvas{background: #ddd;} </style> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> //1:获取画布 //2:获取画笔 var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //3:空心矩形 ctx.strokeStyle="#f00"; ctx.lineWidth=2; ctx.strokeRect(250,200,100,100); //左上实心矩形 ctx.fillStyle="#00f"; ctx.fillRect(0,0,100,100); //清除画布 ctx. clearRect(0,0,500,400); </script> </body> </html> 绘制左右移动空心矩形 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{text-align: center;} canvas{background-color: #cccccc;} </style> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> //左右移动的矩形 var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //矩形x初始值位置 var x=0; //创建变量表示移动方向 //1向右 -1向左 var xDirection=1; //创建定时器 var t=setInterval(function(){ //清除画布 ctx.clearRect(0,0,500,400) //修改移动矩形 x+=5*xDirection; //绘制矩形 ctx.strokeRect(x,0,100,100); //如果矩形移动最右侧 if(x>400){xDirection=-1;//向右 }else if(x<0){//移动最左侧 xDirection=1;//向右 } },200) </script> </body> </html> 绘制柱状销售统计图 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{text-align: center;} canvas{background-color: #cccccc;} </style> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //销售数据 var list=[ {name: "北京" ,sal :290}, {name:"天津" ,sal:210}, {name:"石家庄" , sal:190}, {name: "保定" , sal:210}]; ctx.fillStyle="#e4393c"; for(var i=0;i<list.length;i++){ var w=50; var h=list[i].sal; var x=i*100+50; var y=400-h; ctx.fillRect(x,y,w,h); } </script> </body> </html> -绘制文字(字符串)
var str = "石家庄" ctx.textBaseline = ""; 指定文本基线 str:绘制文本 |
||||||||||||||||||||||||||||||||
|
html5新特性--canvas-路径(重点)
path:由任意多个点组成图形,图形本身不可见但是可以使用 ctx.beginPath(); 开始一条新路径(上一条路径结束) ctx.moveTo(x,y); 移动到指定点 ctx.arc(cx,cy,r,start,end); 圆拱形 ctx.closePath(); 闭合一条路径(从结束点到起始点画一 条直线) 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{text-align: center;} canvas{ background-color: #ccc; } </style> </head> <body> <h1>01_path</h1> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //创建路径 /*ctx.beginPath(); ctx.moveTo(250,200); ctx.lineTo(500,400); ctx.lineTo(300,300); ctx.lineTo(250,200); ctx.stroke(); //圆形 ctx.beginPath(); ctx.arc(250,200,50,0,180*Math.PI/180); ctx.stroke(); //左上角画一个半圆 ctx.beginPath(); ctx.arc(50,50,50,-90*Math.PI/180, 90*Math.PI/180) ; ctx.stroke( );*/ //橙色整圆 ctx. beginPath(); ctx.arc( 250, 200,100,0, 2*Math.PI); ctx.lineWidth=15; ctx.strokeStyle="#fda811"; ctx.stroke(); </script> </body> </html> 使用圆环创建动态前进进度条 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{text-align: center;} canvas{ background-color: #ccc; } </style> </head> <body> <h1>01_path进度条</h1> <canvas id="c3" width="800" height="800"> </canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //1 :绘制灰色底框1 ctx.beginPath(); ctx.strokeStyle="#fff"; ctx.lineWidth=25; ctx.arc(250,200,100,0,2*Math.PI); ctx.stroke(); //2:创建二个变量保存起始角度与结束角度 var start=-90; var end=-90; //3:创建一个变量进度值1% var num=0; //4:创建定时器绘制进度条 var t=setInterval(function(){ ctx.clearRect(0,0,800,800); //4.1:修改结束角度 end+=3.6; //4.2:开始新路径 ctx.beginPath(); //4.3:绘制圆环 ctx.arc(250,200,100,start*Math.PI/180, end*Math.PI/180); ctx.strokeStyle="#0f0"; ctx.stroke(); ctx.font="30px SimHei"; num++; ctx.fillText(num+"%",215,190); //停止计时器 if(num>=100){ clearInterval(t); } },200); </script> </body> </html> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align:center } canvas{ background-color:#ccc; } </style> </head> <body> <canvas id="c3"width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //1:绘制外围轮廓 ctx.beginPath(); ctx.arc(250,200,100,30*Math.PI/180, 330*Math.PI/180); ctx.lineTo(250,200); ctx.closePath(); ctx.stroke(); //2:蓝色眼球 ctx.beginPath(); ctx.arc(270,155,25,0,2*Math.PI); ctx.fillStyle="#00f"; ctx.fill(); ctx.stroke(); //3:白色眼神 ctx.beginPath(); ctx.arc(275,145,5,0,2*Math.PI); ctx.fillStyle="#fff" ctx.fill(); </script> </body> </html> html5新特性--canvas-图片(重点) 图片在软件项目中放在哪里?服务器指定目录中 -开发流程序 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //1:创建图片对象 var p3=new Image(); //2:下载图片 p3.src="res/p3.png"; //3:绑定下载成功事件 p3.onload=function(){ //4:绘制图片 ctx.drawImage(p3,0,0); ctx.drawImage(p3,250,200,300,150); //练习: 上下移动小飞机 //y代表小飞机坐标 var y=0; //代表方向1向下-1向上 var yDirection = 1; var x=0; //1向左 -1向右 var xDirection=1; var t = setInterval(function(){ ctx.clearRect(0,0,500,400); //修改y坐标 y+=2*yDirection; x+=2*xDirection; //绘制图片 ctx.drawImage(p3,x,y); if(x>300){ xDirection=-1; }else if(x<1){ xDirection=1; } //如果图片移动最下方 if(y>300){ //改变方法 yDirection=-1; }else if(y<1){ yDirection=1; } }, 50); } </script> </body> </html> 绘制随鼠标移动而移动小飞机 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //绘制随鼠标移动而移动小飞机 //1:创建图片对象下载图片 var p3=new Image(); p3.src="res/p3.png" //2:为图片绑定下载成功事件 p3.onload=function(){ //2.1:为画布绑定鼠标事件 //mous emove c3.onmousemove=function(e){ ctx.clearRect(0,0,500,400); //2.2:获取鼠标位置Xy var mx=e.offsetX; var my=e.offsetY; //2.3:将鼠标x, y赋值图片x,y ctx.drawImage(p3,mx,my); } } </script> </body> </html> html5新特性--canvas-变形(重点) canvas 绘图技术针对图像在绘制过程中进行变形(旋转)操作 -rotate(弧度) 绘制不停旋转小飞机 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); var p3=new Image(); p3.src="res/p3.png"; ctx.translate(250,200); p3.onload=function(){ var t=setInterval(function(){ ctx.clearRect(0,0,500,400); ctx.rotate(10*Math.PI/180); ctx.drawImage(p3,0-100,0-50); },100) } </script> </body> </html>
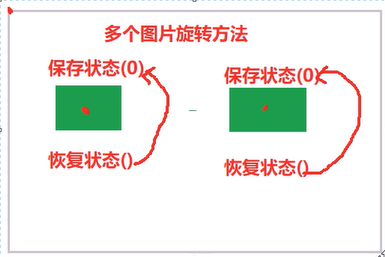
-save() 创建二架小飞机,飞机1,飞机2 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //1:创建图片对象下载图片 var p3=new Image(); p3.src="res/p3.png"; //负责保存小飞机1旋转角度 var deg1=0; //负责保存小飞机2的旋转角度 var deg2=0; p3.onload=function(){ //2:绑定下载成功事件 //2.1:创建定时器 var t=setInterval(function(){ //2.2:保存状态 ctx.save(); //2.3:移动轴心 ctx.translate(100,100); //2.4:旋转10 deg1+=10; ctx.rotate(deg1*Math.PI/180); //2.5:绘制小飞机1 ctx.drawImage(p3,0-100,0-50); //2.6:恢复 ctx.restore(); //第二架小飞机 //1:创建变量保存旋转角度 //2:保存状态 ctx.save(); //3:累加旋转角度20 deg2+=20; //4:移动轴心 ctx.translate(350,100); //5:旋转 ctx.rotate(deg2*Math.PI/180); //6:绘制第二架小飞机 ctx.drawImage(p3,0-100,0-50); //7 :恢复状态 ctx.restore(); },100) } </script> </body> </html> 手册: html5新特性--canvas-变形(渐变对象)--了解 渐变对象:是一种图像效果从一种颜色慢慢过渡另一种颜色 var g = ctx.createLinearGradient(x1,y1,x2,y2); (2)添加颜色点 g.addColorStop(offset,color); (3)将渐变对象赋值填充样式或者描边样式 ctx.fillStyle= g; 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="c3" width="500" height="400"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); //1:创建渐变对象 var g=ctx.createLinearGradient(0,0,500,0); //2:添加三个颜色点 g.addColorStop(0,"#f00"); g.addColorStop(0.5,"#0f0"); g.addColorStop(1,"#ff0"); //3 :将渐变对象赋值填充样式 ctx.fillStyle=g; ctx.strokeStyle=g; //4:将渐变对象赋值空心样式 //5:创建实心矩形 ctx.fillRect(0,0,500,100); //6:创建空心文字 ctx.font="39px SimHei"; ctx.strokeText("js",250,200); </script> </body> </html> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } canvas{ background: #ccc; } </style> </head> <body> <h1>销售统计图</h1> <canvas id="c3" width="800" height="600"></canvas> <script> var c3=document.getElementById("c3"); var ctx=c3.getContext("2d"); var list=[ {name:"北京",s:3000}, {name:"上海",s:3100}, ] var gs=[]; gs[0]=ctx.createLinearGradient(0,0,0,600); gs[0].addColorStop(0,"#f00"); gs[0].addColorStop(1,"#fff"); gs[1]=ctx.createLinearGradient(0,0,0,600); gs[1].addColorStop(0,"#0f0"); gs[1].addColorStop(1,"#fff"); for(var i=0;i<list.length;i++){ var w=50; var h=list[i].s/10; var y=600-h; var x=i*100+50; ctx.fillStyle=gs[i]; ctx.fillRect(x,y,w,h); var txtX=x; var txtY=y-20; ctx.font="29px SimHei"; ctx.fillText(list[i].name,txtX,txtY); } //文字 //创建2个渐变对象 </script> </body> </html> html5新特性---svg(了解)
#svg图形属性可以通过css设置-开发流程
在画布上创建30个圆形要求大小,位置,颜色,透明度随机 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } svg{ background:#ccc ; } </style> </head> <body> <svg id="s3" width="500" height="400"></svg> <script> var s3=document.getElementById("s3"); //1:创建循环30 for(var i=0;i<=30;i++){ //2:创建元素 var c=document.createElementNS ("http://www.w3.org/2000/svg", "circle"); //3:设置半径? var r=Math.random()*20+5; c.setAttribute("r",r); c.setAttribute("cx",Math.random()*500); c.setAttribute("cy",Math.random()*400); //4:设置填充? var r=Math.random()*255; var g=Math.random()*255; var b=Math.random()*255; var c1=`rgb(${r},${g},${b})`; c.setAttribute("fill",c1); //5:设置透明度? c.setAttribute("fill-opacity", Math.random()); //6:将元素追加画布 s3.appendChild(c); } </script> </body> </html> 当点击某个圆时它会慢慢变大变淡最后消失,最后删除此元素 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } svg{ background:#ccc ; } </style> </head> <body> <svg id="s3" width="500" height="400"></svg> <script> var s3=document.getElementById("s3"); //1:创建循环30 for(var i=0;i<=30;i++){ //2:创建元素 var c=document.createElementNS ("http://www.w3.org/2000/svg", "circle"); //3:设置半径? var r=Math.random()*20+5; c.setAttribute("r",r); c.setAttribute("cx",Math.random()*500); c.setAttribute("cy",Math.random()*400); //4:设置填充? var r=Math.random()*255; var g=Math.random()*255; var b=Math.random()*255; var c1=`rgb(${r},${g},${b})`; c.setAttribute("fill",c1); //5:设置透明度? c.setAttribute("fill-opacity", Math.random()); //6:将元素追加画布 s3.appendChild(c); //7:为元素绑定点击事件 c.onclick=function(){ //防止当前元素再次被点击当前元只能点击一次 this.onclick=null; var t=setInterval(()=>{ //7.1:元素半径增加 var r=this.getAttribute("r"); r*=1.05; this.setAttribute("r",r); //7.2:元素透明度减少 var p=this.getAttribute("fill-opacity"); p*=0.9; this.setAttribute("fill-opacity",p) //7.3:删除 if(p<0.05){ clearInterval(t); s3.removeChild(this); } },50) } } </script> </body> </html> html5新特性--svg--直线

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } svg{ background-color: #ccc; } </style> </head> <body> <svg id="s3" width="500" height="400"> <g stroke-width="5" stroke-linecap="round" stroke="#000"> <!--group 小组--> <line x1="250" y1="200" x2="251" y2="200"> </line> <line x1="259" y1="200" x2="280" y2="200"></line> <line x1="250" y1="210" x2="251" y2="210"> </line> <line x1="259" y1="210" x2="280" y2="210"></line> <line x1="250" y1="220" x2="251" y2="220"> </line> <line x1="259" y1="220" x2="280" y2="220"></line> </g> <!--五角星--> <line x1="100" y1="100" x2="150" y2="100" stroke="#000"></line> <line x1="150" y1="100" x2="105" y2="150" stroke="#000"></line> <line x1="105" y1="150" x2="125" y2="70" stroke="#000"></line> <line x1="125" y1="70" x2="135" y2="150" stroke="#000"></line> <line x1="135" y1="150" x2="100" y2="100" stroke="#000"></line> </svg> </body> </html> html5新特性--SVg--折线
3.4:html5新特性--svg--文本/图像 单独的标签 <span></span>不行 x:y元素左上角 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } svg{ background-color: #ccc; } </style> </head> <body> <svg id="s3" width="500" height="400"> <polyline points="50,50 100,50 100,100 50,50" stroke="#f00" fill-opacity="0"></polyline> <text font-size="19" fill="blue" x="250" y="200">卡西欧</text> <image xlink:href="res/p5.png" x="0" y="0"></image> </svg> </body> </html> html5新特性-Vg--渐变对象--(一种特效) <defs>定义特效对象 ... #x1 y1 <ANY fill="url(#g3)" stroke="url(#g3)"></ANY> 3.6:html5新特性--svg-滤镜--(一种特效)高斯模糊滤镜 <defs> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ text-align: center; } svg{ background-color: #ccc; } </style> </head> <body> <svg id="s3" width="500" height="400"> <defs> <!--创建渐变对象--> <linearGradient id="g3" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" stop-color="red"></stop> <stop offset="100%" stop-color="#ff0"></stop> </linearGradient> <!--创建滤镜--> <filter id="f3"> <feGaussianBlur stdDeviation="5"> </feGaussianBlur> </filter> </defs> <text font-size="30" x="20" y="100" fill="url(#g3)">javascript</text> <text font-size="30" x="20" y="200" filter="url(#f3)">javascript</text> </svg> </body> </html> html5新特性- echarts-百度第三方绘图库--(重点) -d3.js 国外公司 -echarts 百度https://www.echartsjs.com
#为什么要使用第三方绘图库 html5新特性--echarts-百度第三方绘图库--(重点) (1)下载echarts库文件 https://www.echartsjs.com/ download.html (2)创建容器 <div id="'main" style="500px;height:400px"></div> (3)将echarts库引入网页中 <script src="echarts.min.js"></script> (4)获取容器并且创建echarts对象 js var main = document.getElementByld(" main"); (5)创建配置项 var option={ title:{text:"echarts 入门示例" } #顶部标题 xAixs:{data:["衬衫","袜子","裤子", "雪纺衫"]}, #x轴数据 yAixs:{}, #y轴数据 series:[{type:"bar",data:[10,10,11,13]}] #数据源 } type:"bar"指绘图像的类型 bar line pie.... (6)将配置项添加echarts 对象即可 mychart.setOption(option) 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="资源/echarts.min.js"></script> </head> <body> <div id="main" style="500px;height:400px"></div> <script> //获取容器 var main=document.getElementById("main"); //创建mychart对象 var mychart=echarts.init(main); //创建配置项目 var option={ title:{text:"示例一"}, xAxis:{data:["衬衫","袜子","裤子","雪纺衫"]}, yAxis:{}, series:[{type:"bar",data:[10,10,11,13]}] } //将配置添加mychart mychart.setOption(option); </script> </body> </html> 示例:销售统计 {name:"冰箱",val:190}, 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="资源/echarts.min.js"></script> </head> <body> <div id="main" style="height:600px;800px;"></div> <div id="box" style="height:400px;500px; border: 1px solid red;"></div> <script> //*0:销售数据 var list=[ {name:"冰箱",val:190}, {name:"电视",val:19}, {name:"洗衣机",val:390}, {name:"空调",val:90}, ]; //x轴数据 var names=[]; //数据源数据 var vals=[]; for(var item of list){ names.push(item.name); vals.push(item.val); } //*1:获取容器并且创建echarts对象 var main= document.getElementById("main"); var mychart=echarts.init(main); //2:创建option var option={ title:{text:"销售统计图"}, xAxis:{data:names}, yAxis:{}, series:[{type:"bar",data:vals}] }; //3 :将option添加echarts mychart.setOption(option); //echarts 折线图 //1:获取容器并且创建对象 var box=document.getElementById("box"); var boxchart=echarts.init(box); //2:创建配置项 var boxoption={ title:{text:"折线图"}, xAxis:{data:names}, yAxis:{}, series:[{type:"line",data:vals,smooth:true}] } //3:将配置项添加 boxchart.setOption(boxoption); </script> </body> </html> html5新特性--echarts-饼状图
html5新特性--echarts-仪表图 var option={ 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="资源/echarts.min.js"></script> </head> <body> <div id="main" style="500px; height:400px;"></div> <div id="box" style=" 500px; height: 400px;border:1px solid blue"></div> <script> //1:获取容器并且创建对象 var main=document.getElementById("main"); var mychart=echarts.init(main); //2:创建option var option={ title:{text:"饼状统计图"}, series:[ {type:"pie", radius:"50%", center:["50%","50%"], //元素样式 itemStyle:{ normal:{ color:"#c23531", shadowBlur:200,//阴影 shadowColor:'rgba(0,0,0,0.5)' } }, data:[{value:100,name:"js"}, {value:99,name:"php"}, {value:101,name:"java"}] }] } //3 :将option添加对象 mychart.setOption(option); var box=document.getElementById("box"); var boxchart=echarts.init(box); var boxoption={ series:[{ name:"业务指标", type:"gauge", detail:{formatter:"{value}%"}, data:[{value:35,name:"完成率"}] }] }; boxchart.setOption(boxoption); </script> </body> </html> html5新特性-拖放API 在网页实现拖放效果 Drag&Drop 拖动和释放 -拖动源对象(会动)-触发三个事件 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="res/trash.png" id="p3"> <hr> <img src="res/p3.png" id="p3"> <script> //分析拖动源对象三个事件操作 var p3=document.getElementById("p3"); //1:拖动开始 p3.ondragstart=function(){} //2:拖动中 p3.ondrag=function(){} //3:拖动结束 p3.ondragend=function(){} var trash=document.getElementById("trash"); trash.ondragenter=function(){} trash.ondragover=function(e){ //有默认行为无法执行ondrop,所以阻止默认行为 e.preventDefault(); } trash.ondragleave=function(){} trash.ondrop=function(){} </script> </body> </html> 使用拖动提供7个事件实现拖动删除效果 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="res/trash.png"id="trash"> <hr> <div class="container"> <img src="res/p3.png" id="p3"> <img src="res/p4.png" id="p4"> <img src="res/p5.png" id="p5"> </div> <script> //1:获取所有元素 var trash=document.getElementById("trash"); var list=document.querySelectorAll (".container img"); //2:创建全局变量pid var pid=-1; //3:为源对象绑定拖动开始事件 for(var item of list){ item.ondragstart=function(){ pid=this.id; } item.ondrag=function(){} item.ondragend=function(){} } //4:将当前小飞机id保存pid中 trash.ondragover=function(e){ e.preventDefault(); } //5:any回收站绑定释放事件 trash.ondrop=function(){ //6:依据pid获取小飞机并且删除(pid是变量,所以没加双引号) var p=document.getElementById(pid); p.remove(); } </script> </body> </html> html5新特性-Web Worker(了解)-原理多 3行代码 程序:指可以被CPU执行代码,代码通常存储在磁盘上 进程:将程序(代码)调入内存中执行(在内存中代码称为进程) chrome浏览器线程模型 <button>按钮一-</button> 解决方案:创建一个 新线程(Worker)让它执行耗时jis 任务, <button>按钮一</button> #注意事项:浏览器不允许Worker线程执行js程序中出现 总结:WebWorker新线程用于执行耗时js任务,提高网页效率 2.5:html5新特性-数据传递 Ul(html)传递数据Worker(03.js) 线程 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>按钮一</button> <!--03.js 5秒 <script src="03.js"></script>--> <script> //创建worker线程 var w=new Worker("res/03.js"); w.onmessage=function(e){ var m=e.data; var msg=document.getElementById("msg"); msg.innerHTML=m; } w.postMessage(7000); </script> <button>按钮二</button> <div id="msg"></div> </body> </html> 
//接受ui线程传递的数据 onmessage=function(e){ var end=parseInt(e.data); //1:创建开始时间 var start=new Date().getTime(); //2:创建循环,创建结束时间 do{ //3:判断条件:如果结束时间-开始时间 var end1=new Date().getTime(); //<5000继续循环 }while(end1-start<end); postMessage("执行完毕"); } //小技巧:让程序执行5秒钟 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input placeholder="请输入数值" id="num1"> <br> <button id="btn">计算</button> <hr> 结果 <div id="msg"></div> <script> //1:获取按钮并且绑定事件 var btn=document.getElementById("btn"); btn.onclick=function(){ //2:获取用户输入数据 var num1=document.getElementById("num1"); var n=num1.value; //3:创建Worker线程完成累加计算 var w=new Worker("04.js"); //4:将用户输入数据发送Worker w.postMessage(n); w.onmessage=function(e){ var rs=e.data; var msg=document.getElementById("msg"); msg.innerHTML=rs; } //5:接收Worker计算结果并且显示 } </script> </body> </html> 
//1:接收UI传递数值 onmessage=function(e){ //2:计算累加和 var n=e.data; //累加和 var sum=0; for(var i=1;i<=n;i++){ sum+=i; } //3:将结果发送04.html postMessage(sum); } html5新特性-Web Storage在客户端浏览器中存储用户专用数据 -客户端存储数据种类
-webStorage两个对象 setltem(key,value); 保存数据 key键 value值 var value = getltem(key); 获取数据value (2)localStorage 保存数据永久 setltem(key,value); 保存数据 key键 value值 var value = getltem(key); 获取数据value #客户端保存数据要求:安全性差可以 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>05.html--存储</h3> <a href="06.html">获取</a> <script> sessionStorage.setItem("name","红"); sessionStorage.setItem("age",23); localStorage.setItem("name1","绿"); localStorage.setItem("age1",12); </script> </body> </html> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>06.html</h3> <script> var n=sessionStorage.getItem("name"); var age=sessionStorage.getItem("age"); console.log(n+":"+age); console.log(sessionStorage.length); console.log(sessionStorage.key(0)); //sessionStorage.removeItem("age"); console.log(localStorage.setItem("name1")); console.log(localStorage.getItem("age")); </script> </body> </html> 示例:模拟登录与退出 index.html创建首页并且在右上角添加超链接"请登录" sessionStorage.setltem("uname","tom"); logout.html提示:您己退出3s后跳转index.html 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #msg{ text-align: right; } </style> </head> <body> <div id="msg"> <a href="login.html">请登录</a> </div> <script> var n=sessionStorage.getItem("uname"); if(n){ var str=`欢迎回来${n}`; str+=`<a href="logout.html">退出</a>`; var msg=document.getElementById("msg"); msg.innerHTML=str; } </script> </body> </html> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="#"> 用户名: <input type="text" id="uname"> <br> 密码: <input type="password" id="upwd"> <br> <input type="button" value="登录" id="btn"> </form> <script> //1:获取按钮并且绑定点击事件 var btn=document.getElementById("btn"); btn.onclick=function(){ //2:获取用户保存在:sessionStorage var uname=document.getElementById("uname"); //保存用户名 sessionStorage.setItem("uname",uname.value); //3 :跳转index. html alert("3秒后跳转首页"); setTimeout(function(){ location.href="index.html" },3000); } </script> </body> </html> 
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //清除登录条件 sessionStorage.removeItem("uname"); alert("您己退出 3s后跳转首页"); setTimeout(function(){ location.href="index.html" },3000); </script> </body> </html> 示例: 2:依据返回数据创建销售统计图echarts 柱状态 html5 webSocket协议--原理(代码4行)(1)http 协议 http://127.0.0.1:3000/index.html 金融股票行业:[股票走势图]多长时间发送一次请求 客户端连接到服务器上就不再断开双方都可以随时向对方发送数据 webSocket适用场景:股票走势图/群聊 html5 webSocket服务器提供现成
-创建webSocket对象 _接收服务器发送数据. c.close(); 3.4:html5游戏(大鱼和小鱼)--重点-功能分析 3.5:html5游戏(大鱼和小鱼)--重点-目录 index.html--唯一个网页 3.5:html5游戏(大鱼和小鱼)--功能一:背景 index.html -创建画布标签 -游戏程序设计:-一个角色一个文件 -main.js 作用:创建游戏所有全局变量 创建所有游戏中角色对象 -requestAnimationFrame(gameloop); 3.6:html5游戏(大鱼和小鱼)功能二:海葵版本- -(静态) -海葵间距16 800/50 -海葵高度200 50 随机 2.3:html5游戏(大鱼和小鱼)功能二:海葵版本二(动态) 功能分析:摆动海葵
p0:起点坐标
初始化:起点坐标控制点坐标终点坐标一致. moveTo(起点坐标x,起点坐标y) 右向100+1 +2 +3 +4 +5..+20 2.4:html5游戏(大鱼和小鱼)功能二:食物第一个版本 出生:在海葵终点坐标位置出生 (4)食物漂浮出屏幕 隐藏 2.5:html5游戏(大鱼和小鱼)功能三:大鱼 眼睛:bigEye0.png .. bigEye1.png 二张眼睛图片 (3)大鱼行为
collsion.js完成大鱼与食物[碰撞检测] 2.3:分数 食物类型fruitType "blue",," orange" 3.:html5地理定位(小程序定位服务器腾讯地图) 示例:拖放上传图片功能-针对PC端需要的功能 |