以前自学Java web的时候,我们都是创建一个web工程,该工程下面再创建dao、service、controller等包。自从工作以后,我们会发现现在的web项目包含多个module,controller和service都是分开在不同的module。个人认为,这样做的好处在于解耦,同时服务的重用。我们可以吧service的module打成jar包,提供给其他项目使用。
对于刚刚接触多module的maven项目的菜鸟来讲,很难转变以前的思想,也难以创建这种工程。本文就是教会大家使用idea来创建这种多module的maven工程。
1.简介
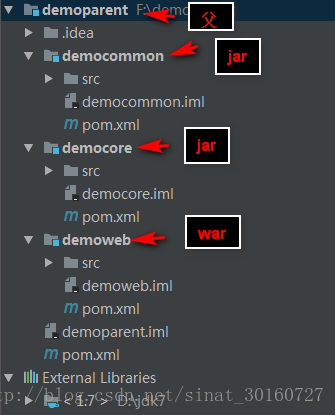
多module有一个父maven工程,多个子工程。在多个子工程中,可能有一个web工程,也可能有多个web工程。最终结果如下图:
2.步骤
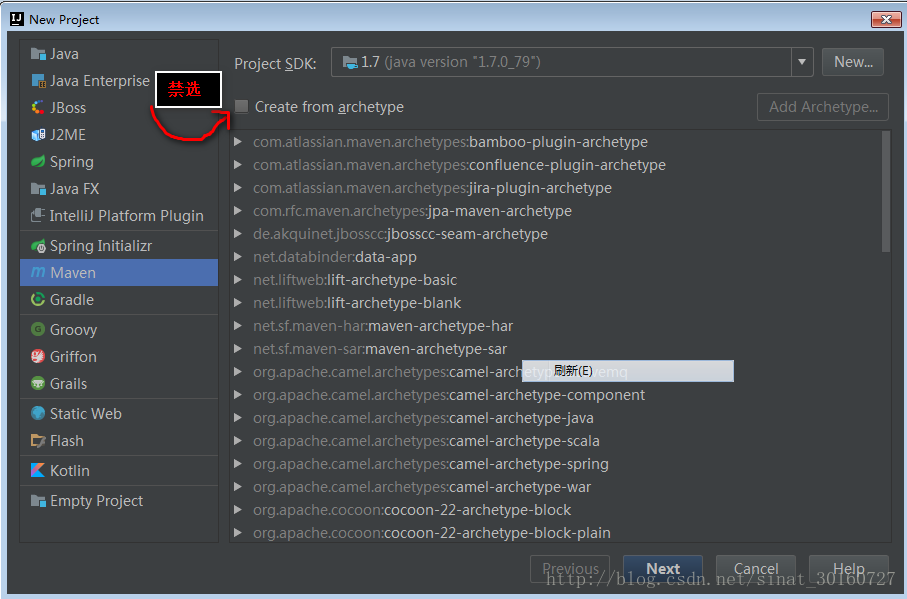
2.1 在idea中,单击file》new》project,弹出下面对话框,这里不要选择Create from archetype复选框
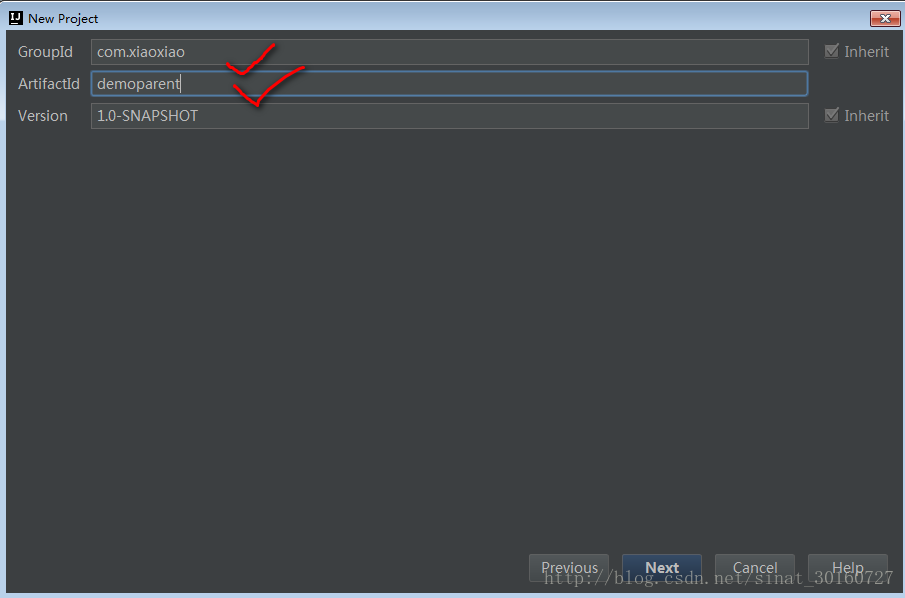
点击Next,输入GroupId和ArtifactId,这里是创建父工程,名为demoparent。下面就一直next,知道创建完成。
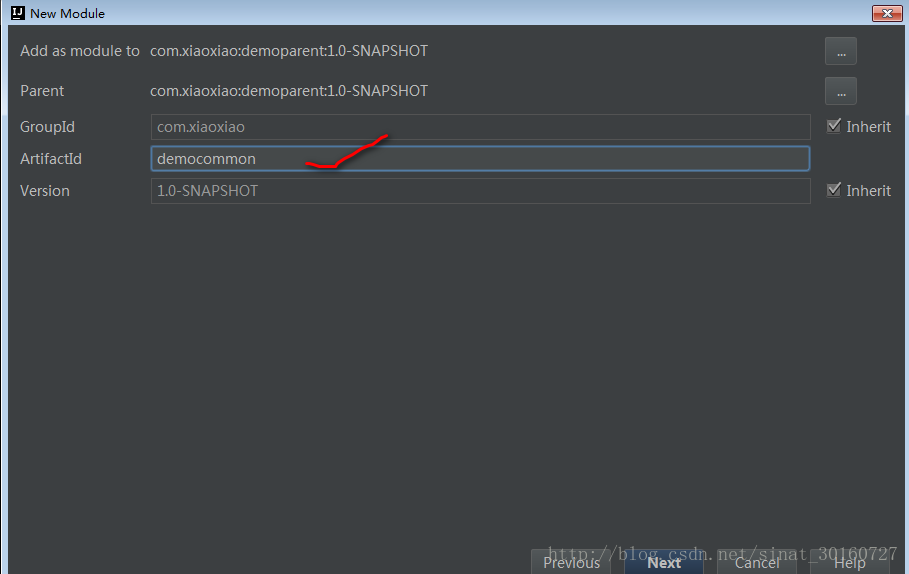
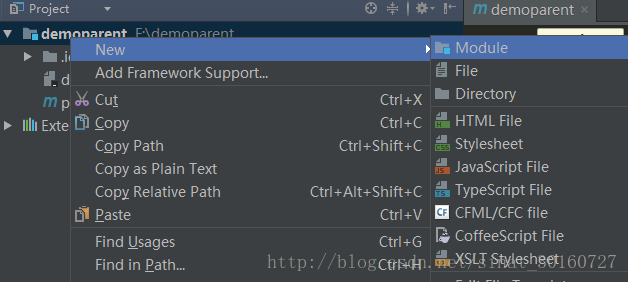
2.2 选中demoparent,右键选择new》Module,创建子工程,同样不要选择Create from archetype复选框 
输入第一个子工程名democommon,如下图所示。一直next,知道创建完成。
打开刚创建的democommon工程下的pom文件,添加jar,这样maven会把该工程打成jar包。 
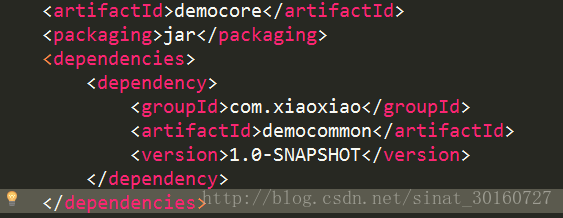
2.3 与创建democommon一样的步骤,再创建demoservice工程。不同的是,如果demoservice工程依赖于democommon工程,我们需要在其pom文件添加下面的依赖,否则就不需要。 
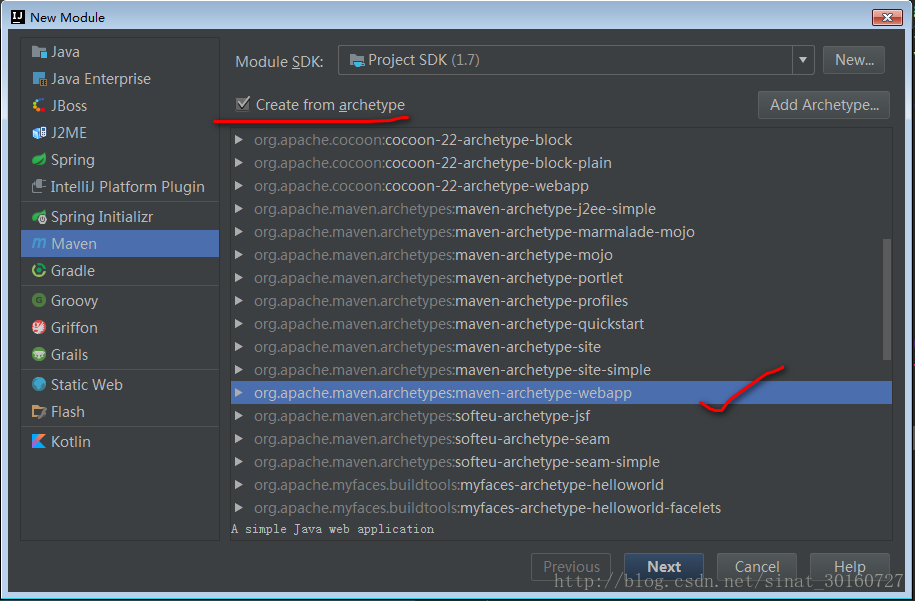
2.4 创建demoweb工程,步骤与普通的maven web工程一样,如下:
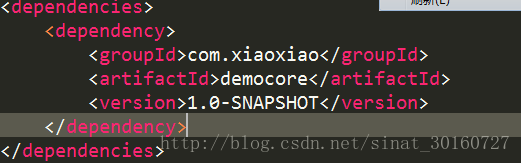
如果demoweb工程依赖于democore,我们也需要加入下面的依赖。 
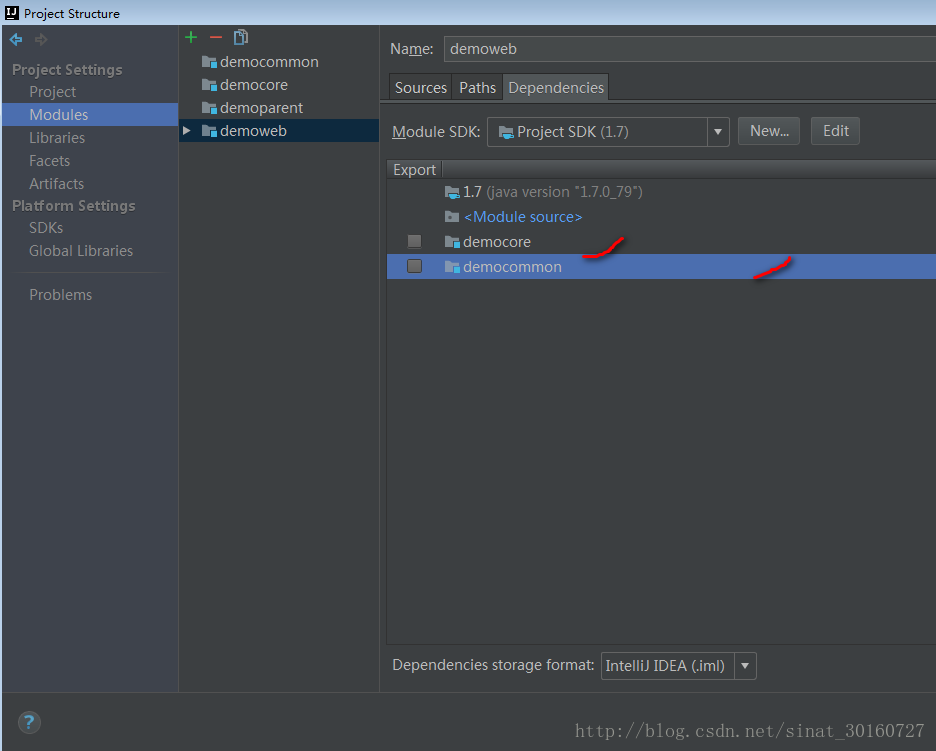
打开工程属性,我们能看到demoweb工程的依赖就有democore和democommon。
总结:通过上面的步骤,我们就能够创建多Module的maven工程。如果我们需要添加其他jar包依赖,我们只需要在demoparent的pom文件中添加即可,不需要在子工程中添加。