$(function () {
$.ajax({
url: 'jsondata.ashx',
type: 'GET',
dataType: 'json',
timeout: 1000,
cache: false,
beforeSend: LoadFunction, //加载执行bai方法du
error: erryFunction, //错误执行方法
success: succFunction //成功执行方法
})
function LoadFunction() {
$("#list").html('加载中...');
}
function erryFunction() {
alert("error");
}
function succFunction(tt) {
$("#list").html('');
var json = eval(tt); //数组
$.each(json, function (index, item) {
//循环获取zhi数据
var name = json[index].Name;
var idnumber = json[index].IdNumber;
var sex = json[index].Sex;
$("#list").html($("#list").html() + "<br>" + name + " - " + idnumber + " - " + sex + "<br/>");
});
}
});
<script language=javascript> alert( '提交成功!');location.href= 'baseweb.aspx'</script>
但是.net是不是在response.write后面还bai允许有个“;”我就不得而知了,asp是不允许的。
再由就是考虑跳转的路径是不是正确了,你修改成别的网页试试能否正常跳转,比如修改成baidu的网址,带http的
https://zhidao.baidu.com/question/141406168.html
ajax和form表单的提交跳转问题
1. 使用ajax提交form表单数据的时候,把提交按钮的type=“submit”改成type="button",防止点击提交的时候form表单自动提交刷新。
2. 使用ajax提交form表单数据,controller层返回处理的结果,在ajax里跳转页面。controller层的方法上要加@ResponseBody。
3. ajax中跳转页面使用window.location.href = "xxxx";
4. form表单在点击提交的时候会自己提交并刷新当前页面,尽管,你可能并没有写action的路径。
5. 在提交后跳转页面的时候,要搞清楚在前台跳转,还是后台跳转。当时用ajax提交数据时,只能在ajax中跳转。form表单可以在后台进行跳转。在跳转没有反应的时候,首先要确认代码正确,然后查看有没有打印错误,包括后台的控制台,以及前台的页面console。找到错误,根据错误修改。
6. 前台console打印Uncaught TypeError: window.location.href is not a function,这个错误的时候,很有可能是window.location.href = "xxxx";写错了。不能写成window.location.href ("xxxx");
我在使用ajax的过程中,当返回成功信息的时候在success:function()跳转另一个页面使用了window.location("url")来跳转页面,出现了页面无法跳转的问题
下面是解决方法:
$.ajax({
url:"http://...",
dataType:"jsonp",
data:{"fr_username":"admin","fr_password":"123456"},
jsonp:"callback",
timeout:5000,
success:function(data){
if(data.status==="success"){
$(window).attr("location","http://...");
}else if(data.status === "fail"){
alert("用户名密码错误!!!");
}
},
error:function(){
alert("超时或服务器其他错误!!!");
}
});
因为location是js的原生跳转的方法,而ajax是经过封装的jQuery,所以我们要用jQuery中的跳转方法才能生效
我们在success:function()中要使用$(window).attr("location","url")的方式跳转页面;
以上
https://blog.csdn.net/open_yu/article/details/77933757
form表单submit提交之后刷新页面
今天遇到了一个form的表单submit提交的时候会出现页面的刷新问题:
其解决的方法有两种:
一种:
如果不希望刷新页面,使用ajax提交表单,submit按钮上要加个onclick="return false;"就可以解决这个问题!
一种:
阻止form表单元素的默认行为,在点击时间中添加:event.preventDefault();
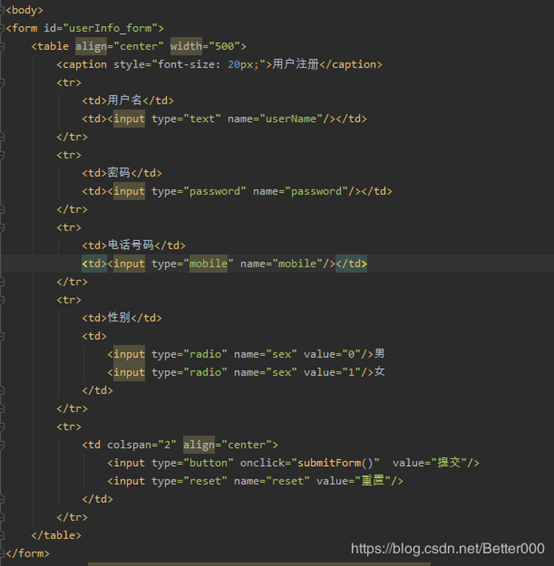
一、form表单submit按钮提交页面不跳转
<form action="" method="post" target="nm_iframe">
<input type="text" id="id_input_text" name="nm_input_text" />
<input type="submit" id="id_submit" name="nm_submit" value="提交" />
</form>
<iframe id="id_iframe" name="nm_iframe" style="display:none;"></iframe>
二、
$('#registSubmit').on('submit', function(){
registPost() event.preventDefault() //阻止form表单默认提交})
function registPost () {
$.ajax({
type: "post",
url: "/api/user/register",
data: $('#registSubmit').serialize(),
}).success(function(message) {
console.log(message)
}).fail(function(err){
console.log(err)
})
/*
或者用jquery.form.min.js提交
$('#registSubmit').ajaxSubmit(function(message){
console.log(message);
})
*/
}


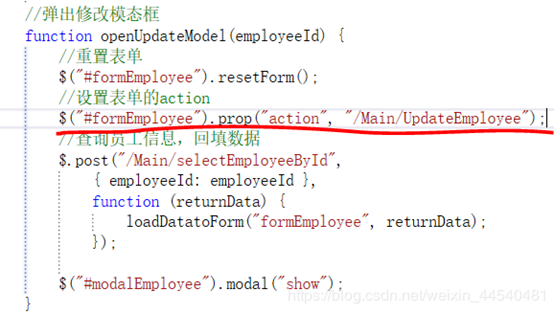
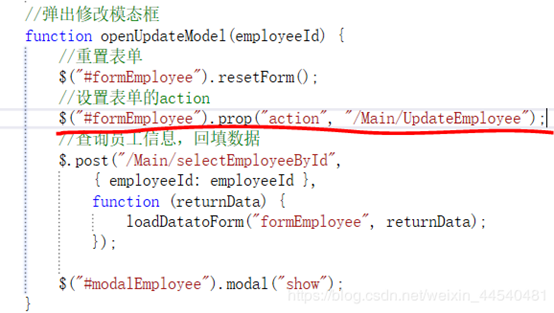
form表单经过Ajax提交后进入success不能进行页面跳转问题
function test(){
$("#myform").attr("action","XXX.htm");
$("#myform").commit();
window.setTimeout(function(){
$("#myform").attr("action","YYY.htm");
},3000);
}
prop(“Key”,”Value”); (属性名称,属性值) 概述:获取在匹配的元素集中的第一个元素的属性值。