- 第一篇讲了 Web Forms 编程和 HTTP 协议。目的是希望你能理解:Web 的确需要 HTTP 协议,尽管 HTTP 的某些特性会阻碍 Web 的发展。
- 第二篇贴了一些 ASP.NET 页面和它们在浏览器中的源代码,以及 ASP.NET 程序运行后,Response 和 Request 对象的一些内容。目的是作为理解后面内容的一个准备。
- 第三篇讲解 HTTP 协议一些重要的特点,尤其是它的无状态性。这点对于 Web 应用程序很重要。
- 第四篇介绍 HTTP 协议本身,包括客户端请求,服务器响应,以及在服务器端需要有一个抽象模型来处理 ASP.NET 文件,来帮助这个请求和响应的过程。
本篇通过工具进一步看看 HTTP 协议如何工作。可以利用 MS telnet 工具,通过手动输入 http 请求信息的方式,向服务器发出请求,服务器接收、解释和接受请求后,会返回一个响应,该响应会在 telnet 窗体上显示出来;或是使用 SecureCRT Telnet 工具,如图 1 所示;或是利用网络协议分析工具,如 Ethereal,如图 2 所示。
图 1 SecureCRT 工具
图 2 Ethereal 工具
下面以 Ethereal 为例,这个工具提供的信息满全面的,除了分析 HTTP 协议,你也可以试试其他协议。
1, 建立环境。一台服务器,IP 地址为 18.1.1.120,两台客户端(A 和 B),IP地址分别为 18.1.1.90 和 18.1.1.119。什么机器都可以,我在把我自己的机器当作服务器,两台客户端用同事的机器;Ethereal 安装在服务器上。
2, 建立网站。用 .NET 新建一个项目,添加两个页面,一个是 .htm 文件,一个是 .aspx 文件。.aspx 文件内容如下:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Analyze HTTP protocol</title>
<script runat="server">1:2:3: protected void Page_Load(object sender, EventArgs e)4: {5: }6: protected void Button1_Click(object sender, EventArgs e)7: {8: string str = this.TextBox1.Text.ToString();9: this.TextBox2.Text = Base64String(str);10: }11: private string Base64String(string input)12: {13: byte[] info = System.Text.Encoding.Unicode.GetBytes(input);14: long dataLength = (long)((4.0d / 3.0d) * info.Length);15: if (dataLength % 4 != 0)16: {17: dataLength += 4 - dataLength % 4;18: }19: char[] base64CharArray = new char[dataLength];20: Convert.ToBase64CharArray(info, 0, info.Length, base64CharArray, 0);21: string base64String = new string(base64CharArray);22:23: return base64String;24: }25:</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<asp:TextBox ID="TextBox1" runat="server" Text="Analyze HTTP protocol"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Analyze HTTP protocol" OnClick="Button1_Click" />
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="TextBox2" runat="server" Width="352px"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
其中,私有的成员函数 Base64String() 是将一个字符串转换成 Base64 编码。.NET 序列化页面上下文环境时采用 Base64 编码,比如第二篇中看到的那些。
3, 运行 Ethereal
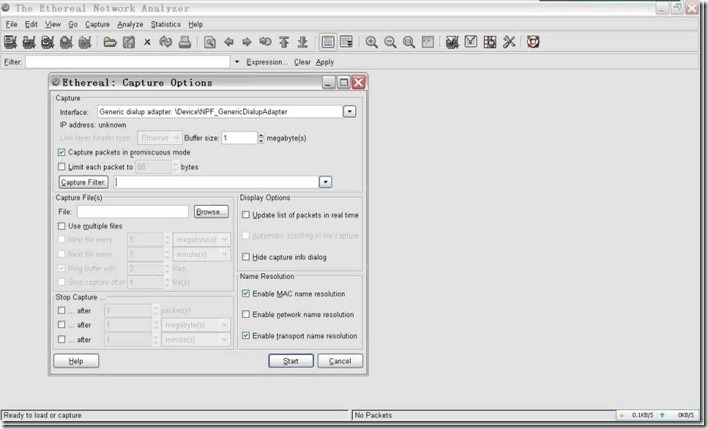
1) 配置,如图3所示。
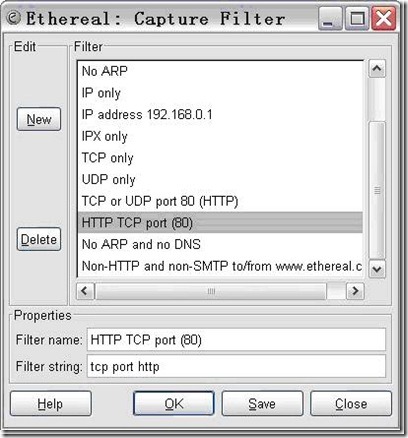
点击菜单栏 "Capture" –> "Options",弹出如图 3 所示的窗口,设置 Ethereal。首先,勾选 "Display Options" 区域内的所有设置,这样可以实时看到 Ethereal 拦截和分析的数据包的过程。再点击该窗口的 "Capture Filter" 按钮,弹出如图 4 所示的窗口,设置 Ethereal 分析 HTTP 协议,点击 "OK"。
图 3 配置 Ethereal
图 4 配置 Ethereal
设置完成后,点击图3中的 "Start" 按钮,Ethereal 将开始分析 HTTP。
2) 分析,如图 5 所示。
图 5 分析 HTTP 协议
4, 通过客户端访问网页。
先测试一下客户端访问 .htm 文件,通过下面四个步骤,看看 Ethereal 都得到了什么。
1) 客户端 A 打开浏览器,访问 http://18.1.1.120/Default.htm,将看到 Ethereal 出现几条信息;
2) 客户端 A 不关闭浏览器,只是重新输入 http://18.1.1.120/Default.htm,但是 Ethereal 没有反应;
3) 客户端 A 关闭浏览器,重新输入 http://18.1.1.120/Default.htm,将看到 Ethereal 又出现几条信息,但是与之前不同;
4) 客户端 B 打开浏览器,访问 http://18.1.1.120/Default.htm,将看到 Ethereal 出现几条信息。
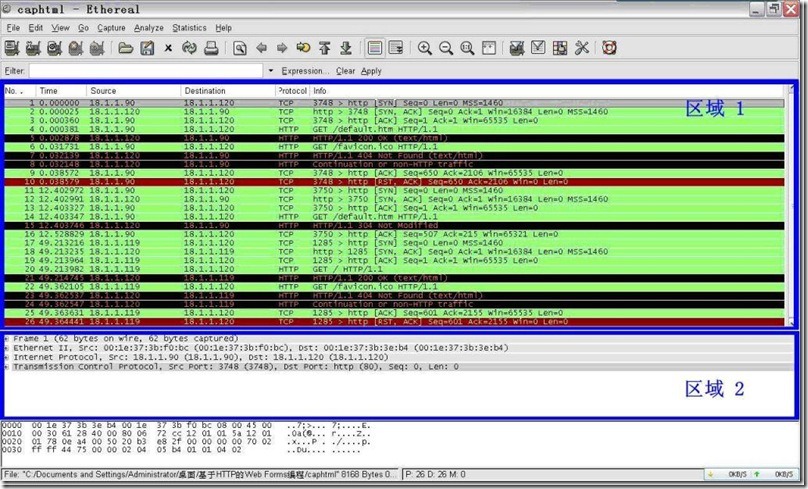
5) 经过这四个步骤后,Ethereal 获得如下信息,如图 6 所示:
图 6 分析结果
我们观察一下区域 1。第一列 No 是数据包的序号,包到达的先后顺序;第二列 Time 是这个包传输的时间;第三列 Source 是源地址,发包的机器;第四列 Destination 是目的地址,接受包的机器;第五列 Protocol 是网络协议。因为我们在图 4 中进行了设置,所以,在这里只会看到 TCP 和 HTTP 这两个协议;第六列 Info 是包的信息。
再仔细看一个区域 1。序号 1~10 是前面的步骤1),序号 11~16 步骤 3),序号 17~26 是步骤 4)。
再观察一下区域 2。当你点击区域 1 中的某条信息时,区域 2 会相应变化。有没发现区域二事实上就是 OSI/ISO 网络参考模型。
下面具体分析一下序号 1~10 的信息。
1) 序号 1~3,显然是 TCP/IP 协议“三次握手”;
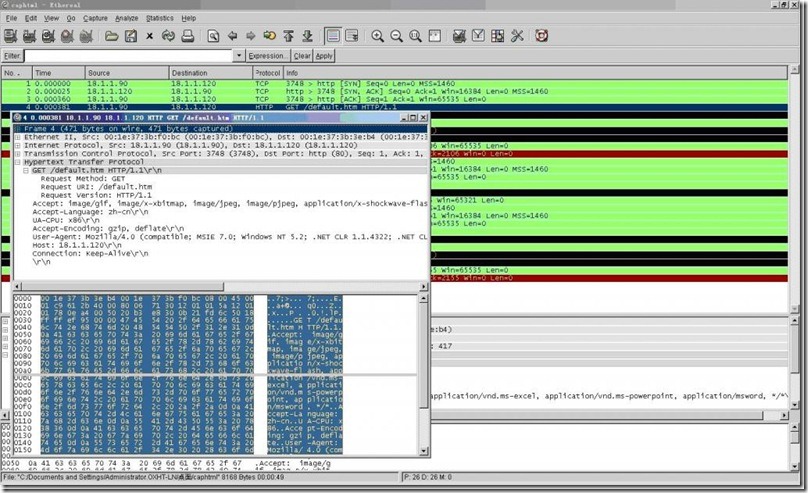
2) 序号 4,客户端A向服务器端请求 Default.htm 页面请求。可以看到很相信的请求信息,就是第三篇文章中所提到的。如图 7 所示;
图 7 客户端 A 请求
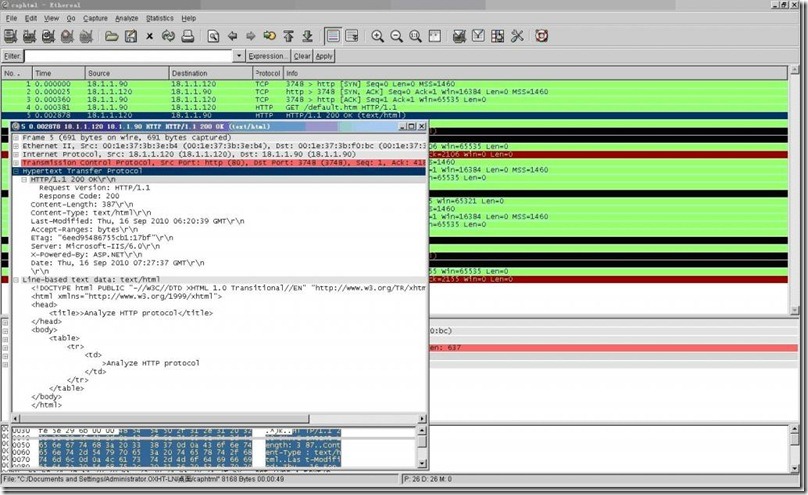
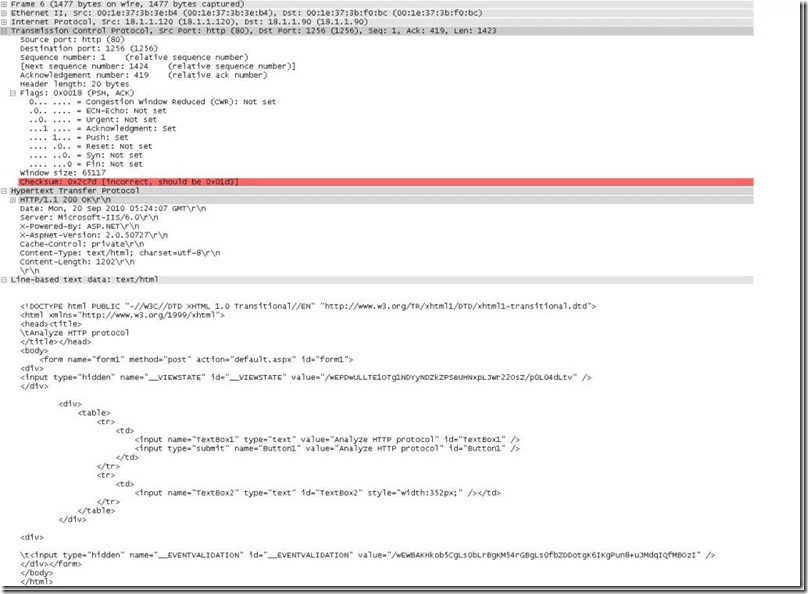
3) 序号 5,服务器端响应这个请求。如图 8 所示:
图 8 服务器端响应
4) 序号就都是关于 TCP/IP 协议的。因为响应客户端请求后,HTTP 协议会释放连接。但序号 6~8 有点奇怪,客户端莫名其妙请求了一个 "favicon.ico" 文件,我没有用这个文件啊,结果服务器端响应了一下,序号 7 和 8。
下面具体分析一下序号 11~16 的信息。
1) 序号 11~13,还是“三次握手”;
2) 序号 14,客户端 A 再次请求了 Default.htm 页面;
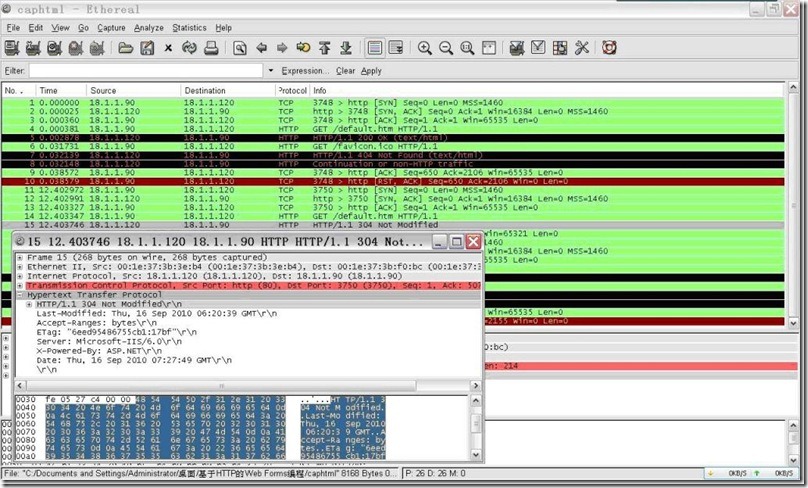
3) 序号 15,服务器端响应这个请求,如图 9 所示。这个响应有点意思,还记得序号 11~16 是什么操作吗?是客户端 A 第二次向服务器请求同一个页面,结果,服务器没有返回页面内容,而是告诉客户端 A "104 Not Modified",也就是说,客户端 A 向服务器端请求了一个与之前一模一样的页面。但是,如果客户端 A,清除了浏览器的缓存,那么就跟序号 1~10 一样了。
图 9 服务器端响应
4) 之后的序号是释放连接。
序号 17~26 是客户端B向服务器端请求 Default.htm 文件。与序号 1~10 一样。
以上是客户端 A 和 B 访问 .htm 文件的情形。下面看看要是访问 .aspx 文件如何。
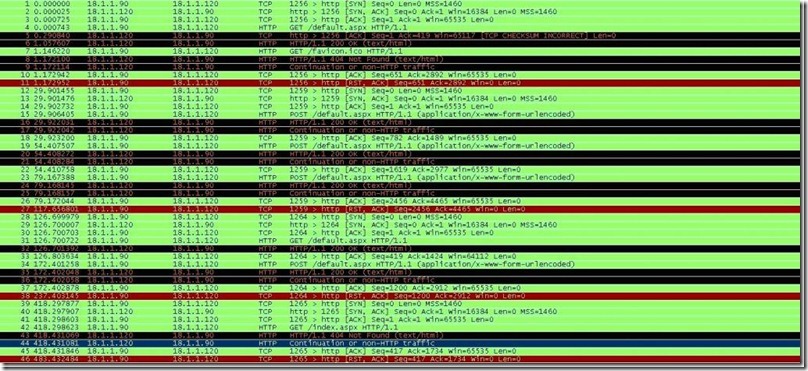
图 10
序号 01~11,第一次请求 Default.aspx 页面;
序号 12~18,第一次点击按钮;
序号 19~22,第二此单击按钮;
序号 23~26,第三此单击按钮;
序号 27~33,关闭浏览器,第二次请求 Default.aspx 页面;
序号 34~37,第一次单击按钮;
序号 38~46,请求一个不存在的页面。
序号 07~09,本应该没有,可能是我机器有病毒的原因;
序号 10~11,为释放 TCP 连接。