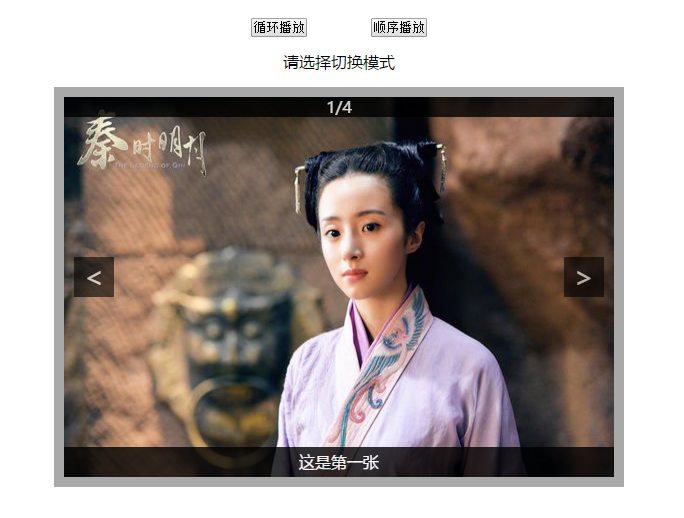
先附图:

CSS样式部分:
<style> *{margin: 0; padding: 0} body{font-family:'Microsoft YaHei';} .menu{margin:20px auto 0; width:550px; text-align: center;} .menu h4{font-weight:normal; line-height:50px;} #xh{margin: auto 30px;} #sx{margin: auto 30px;} #tab{width:550px; height:380px;border:10px solid darkgray; position:relative; margin:0 auto;} #tab a{width:40px; height:40px; background: black; color:white; position:absolute; top:160px; font-size: 28px;text-align:center;opacity:0.6; filter:alpha(opacity=60);} #tab a:hover{opacity:0.8; filter:alpha(opacity=80);} #spanID{width:550px;height:20px; line-height:20px;background:black; color: white; position:absolute; text-align:center; opacity:0.8; filter:alpha(opacity=80);} #prev{left:10px; cursor:pointer;} #next{right:10px; cursor:pointer;} #pId{width:550px;height:30px; line-height:30px; background:black; text-align:center;position:absolute; bottom:0px; color:white;opacity:0.8; filter:alpha(opacity=80);} #imgID{width:550px; height:380px;} </style>
JS代码部分:
<script>
var oXh = $('xh');
var oSx = $('sx');
var oText = $('text');
var oSpanId = $('spanID');
var oPrev = $('prev');
var oNext = $('next');
var oImgID = $('imgID');
var OPId = $('pId');
var arr = ['images/tab/1.jpg','images/tab/2.jpg','images/tab/3.jpg','images/tab/4.jpg'];
var arrPid = ['这是第一张','这是第二张','这是第三张','这是第四张'];
var num = 0;
var onOff = true;
//循环切换事件
oXh.onclick = function () {
onOff = true;
oText.innerHTML = '图片循环切换';
oText.style.color = 'red';
}
//顺序切换事件
oSx.onclick = function () {
onOff = false;
oText.innerHTML = '图片顺序切换';
oText.style.color = 'blue';
}
//默认显示第一张图片
function funTab(){
oImgID.src = arr[num];
OPId.innerHTML = arrPid[num];
oSpanId.innerHTML = (num+1) +'/'+ (arr.length);
}
funTab();
//下一张
oNext.onclick = function(){
num++;
if(num == arr.length){
if(onOff == true){
num = 0;
} else {
num = arr.length-1;
alert('已经到了最后一张了,~ ~!');
}
}
funTab();
}
//上一张
oPrev.onclick = function(){
num--;
if(num == -1){
if(onOff == false){
num = 0;
alert('这已经是第一张了,~ ~!');
} else{
num = arr.length-1;
}
}
funTab();
}
//ID调用通用函数
function $(id){
return document.getElementById(id);
}
</script>
html部分:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <title>轮播切换</title> </head> <body> <div class="menu"> <input id="xh" type="button" value="循环播放"> <input id="sx" type="button" value="顺序播放"> <h4 id="text">请选择切换模式</h4> </div> <div id="tab"> <span id="spanID">加载中......</span> <a id="prev" herf="javascript:;"><</a> <a id="next" herf="javascript:;">></a> <img id="imgID" src="图片加载中....."> <p id="pId">加载中......</p> </div> </body> </html>