移动端开发
一、移动端测试

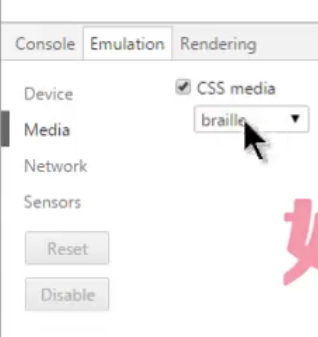
1、浏览器测试检查就可以测试(模拟各种设备)
Google、Firefox、IE……
A、除了自己自带的几个手机尺寸外,还可以自己编辑自定义尺寸
B、(这里只能模拟手机的尺寸)
2、真机测试
A、要真机测试就需要一台模拟服务器
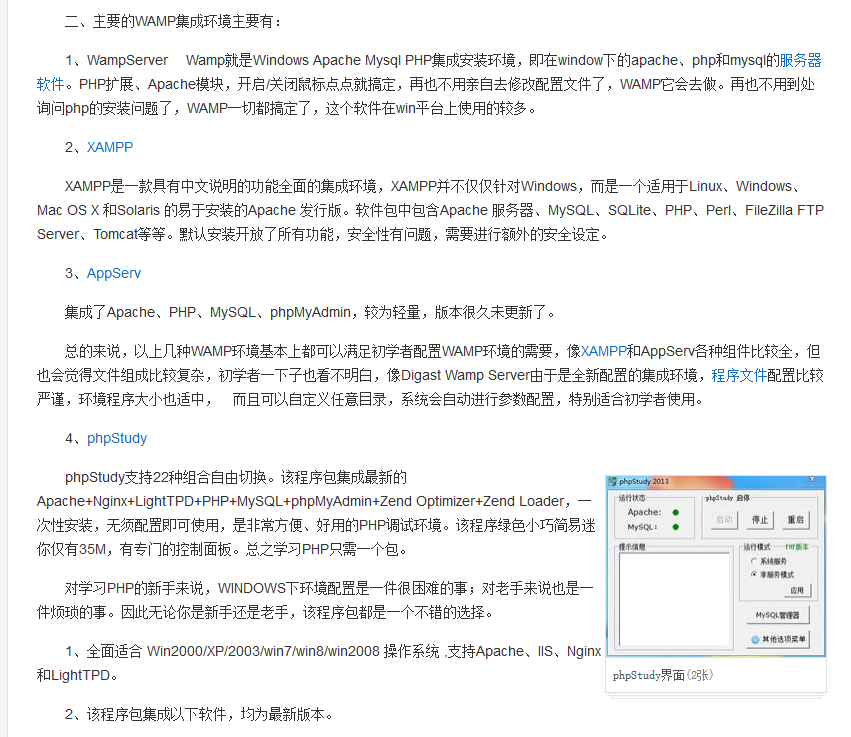
B、xmapp下载
C、xmapp安装
F、要让手机和电脑在同一个网络下,
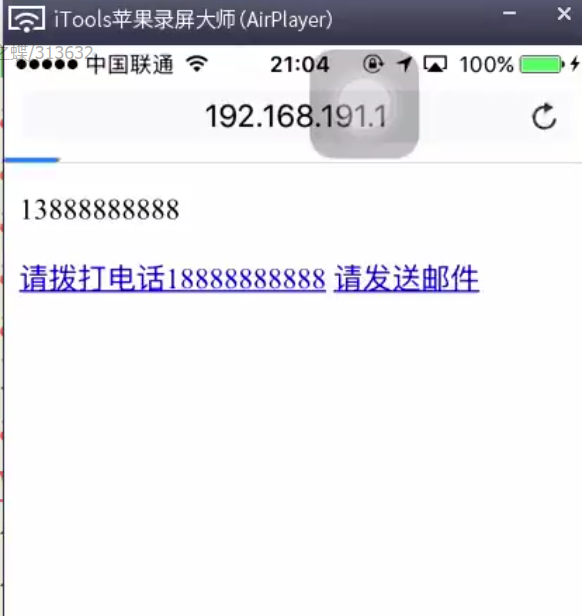
然后通过手机访问服务地址,在手机上看手机页面,用手机看一遍

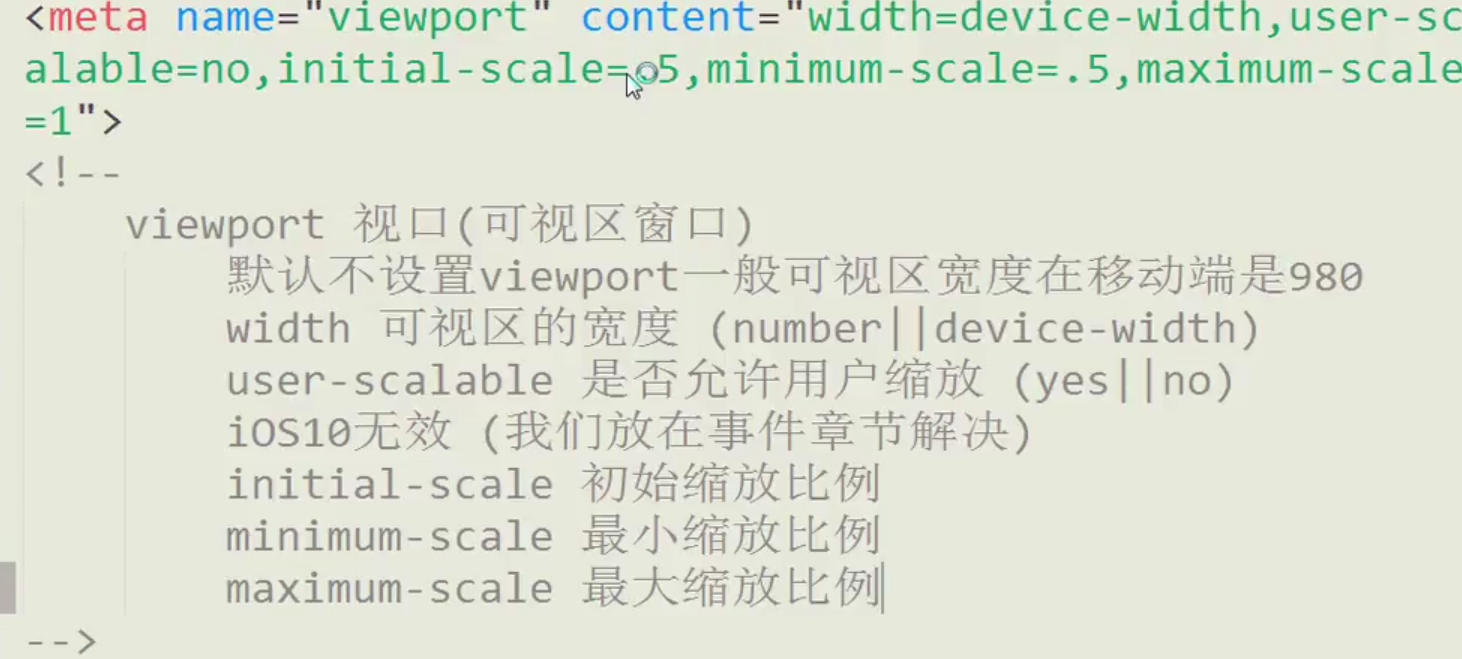
二、移动端视口问题



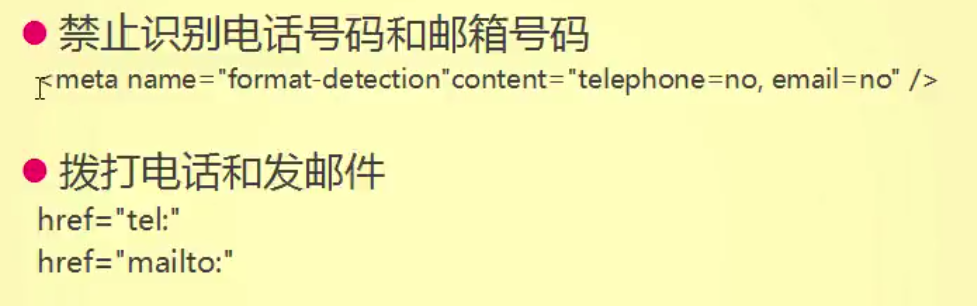
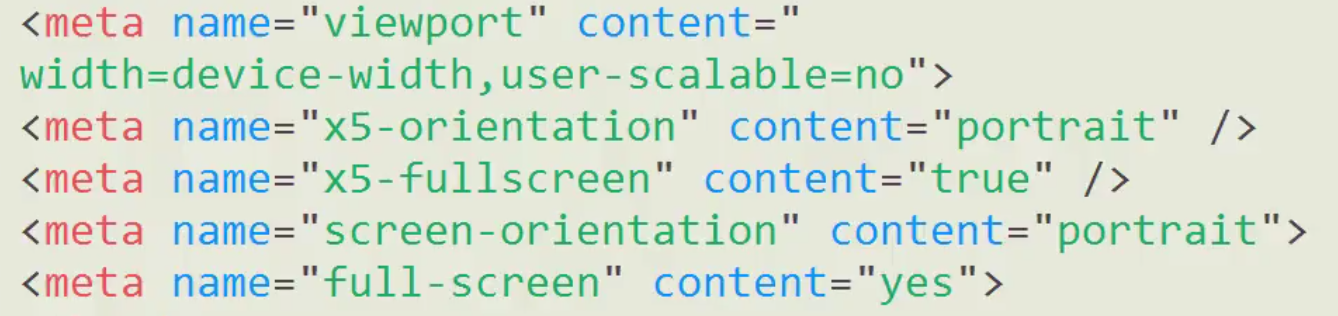
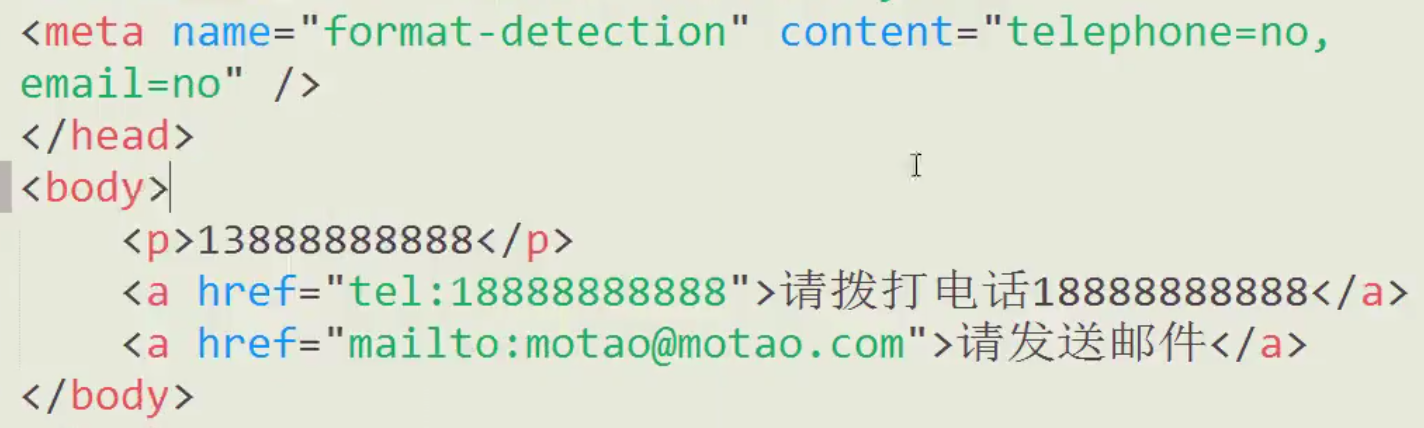
四、移动端常用设置





五、移动端的一些问题


1、移动端按钮的圆角问题



2、移动端字体问题
移动端每个手机他都会自己带有自己特定的字体,你设置了也没用。
所以只用设置一个下面的字体就可以了(下面是所有手机都能识别的字体类型)

3、文字缩放问题
有些移动端在切换页面时他会将页面的文字进行缩放

4、移动端长按会选中文字

5、a标签和按钮点击时的一个高亮颜色设置
一般可以设置成半透明或者全透明

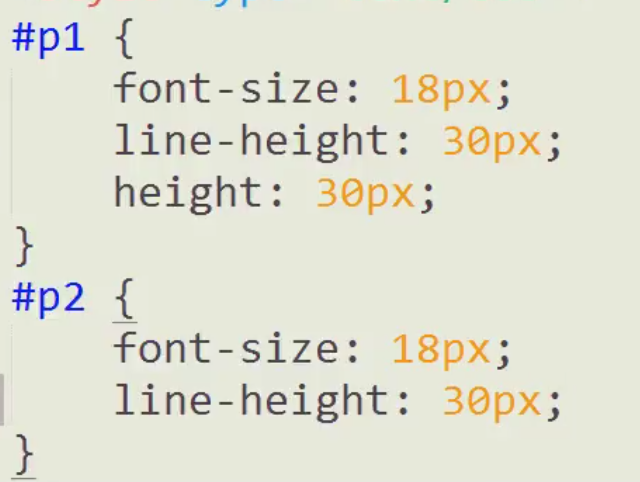
6、fontBoosting
两段文字设置同样的字体大小,但是底下那一段文字字体会比上面的文字大很多,那就时出现了fontboosting问题
但是这种问题有时候才会出现

遇到类似问题的解决方案

7、固定定位的问题,以前兼容性不是很好。现在也是有很多小问题
比如抖动问题
移动端最好不要用固定定位这一个坑
但是淘宝的固定定位上下的并没有出现固定定位这种现象
可以通过CSS模拟固定定位——效果不是很好,并且页面本身会出现回弹效果
可以通过事件解决

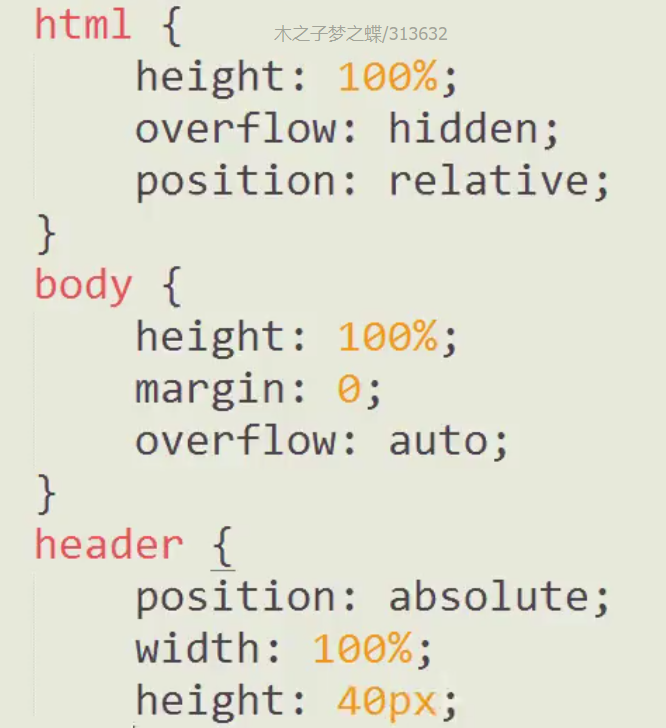
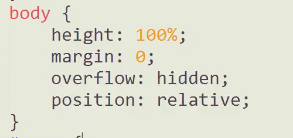
8、在IOS下面,给body设置overflow依然会有溢出现象
这个时候应该在body下面包一层,在wrap上面设置overflow样式
body上面的样式不变


六、移动端适配问题

1、百分比适配的话只能解决宽度适配问题


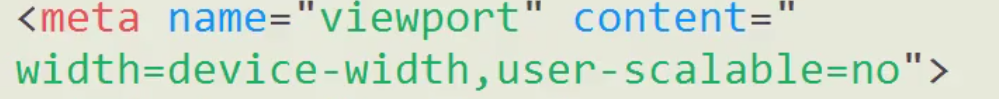
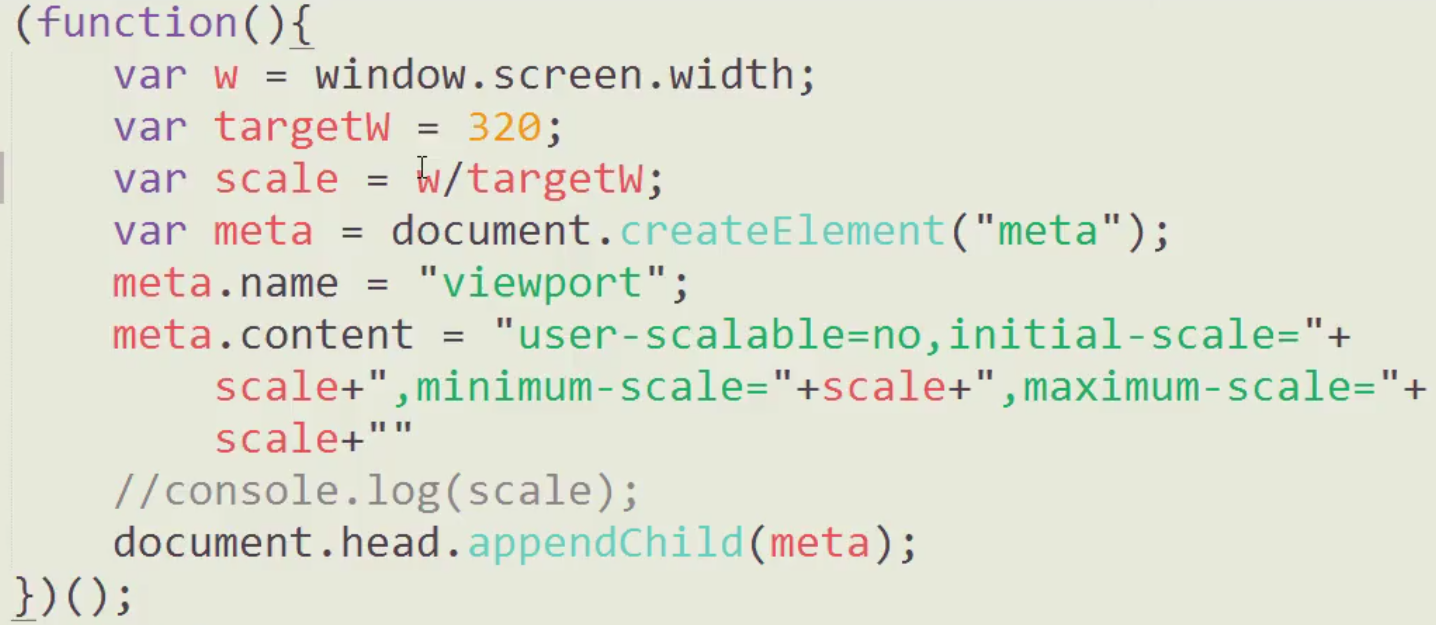
2、viewport适配
让所有的设备的宽度一致
以320px为准。除以4就是320乘以25%得到一个具体的数值


3、rem适配问题


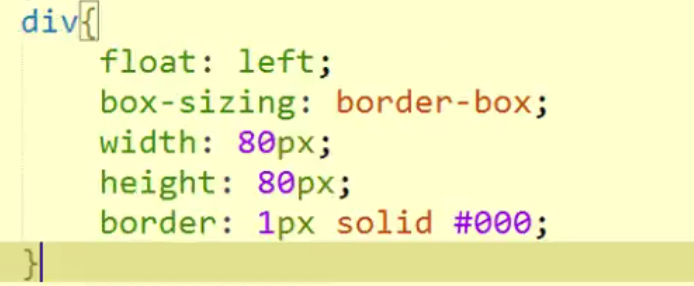
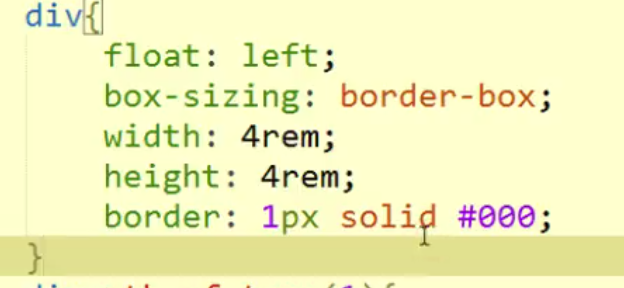
针对于平分时因为有边框border样式而导致无法做到平分

节点寻找

当选取得设计稿是以320px为准的,
你按照设计稿要求还原设计稿后你的东西也只能说在对应的320px的设备下看上去正常
当超过或者低于这个320px,设计稿就会乱套
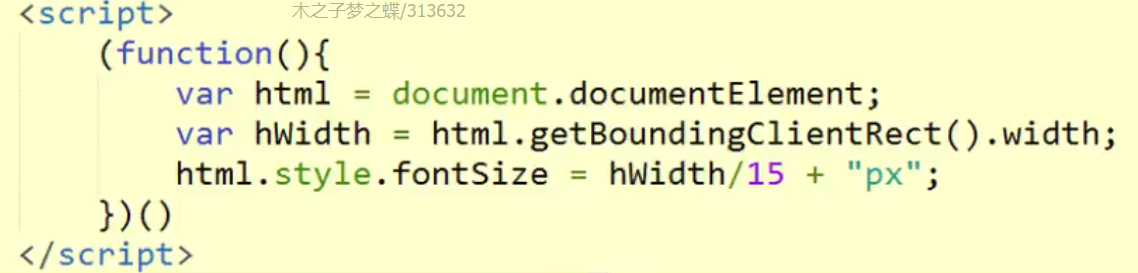
rem适配不仅能解决宽度屏幕适配问题、像素比例问题,还可以设置字体大小等凡是有大小设置地方的适配问题
rem适配原理(找到一个根节点为参照目标,所有的涉及大小设置的全部以这个大小为准来设置,也就是一个基准)

rem适配代码

rem适配的问题就是计算量太大,计算器都得按爆
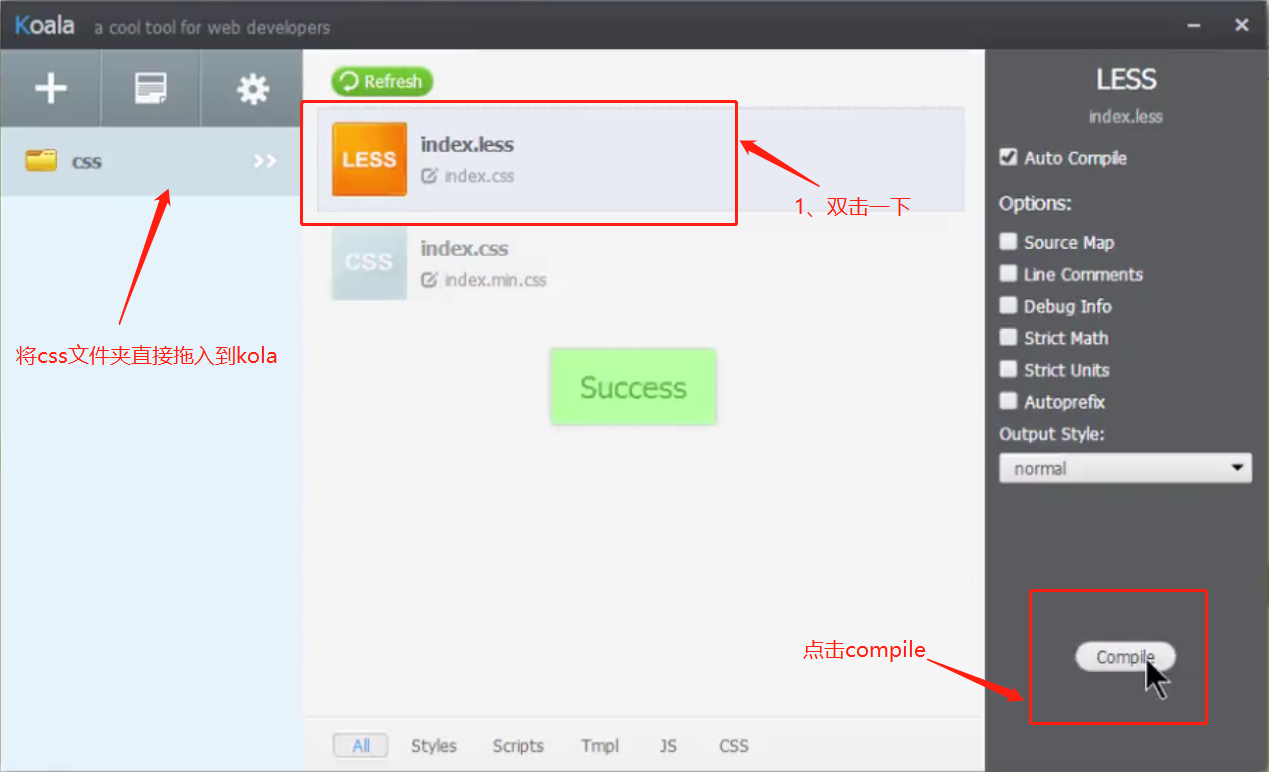
解决问题:LESS+Kola——完美计算rem
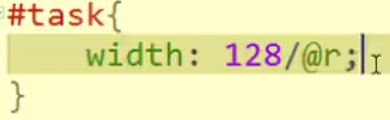
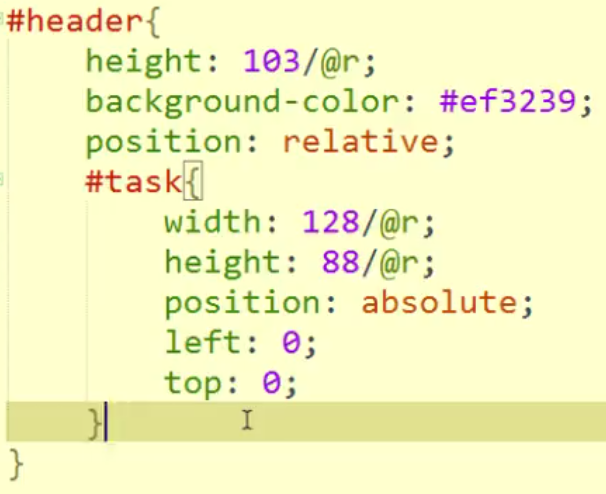
利用less去计算——less是一种预编译语言——可以帮助我们计算所有的rem值
可以通过kola帮忙我们自动编译出rem的值

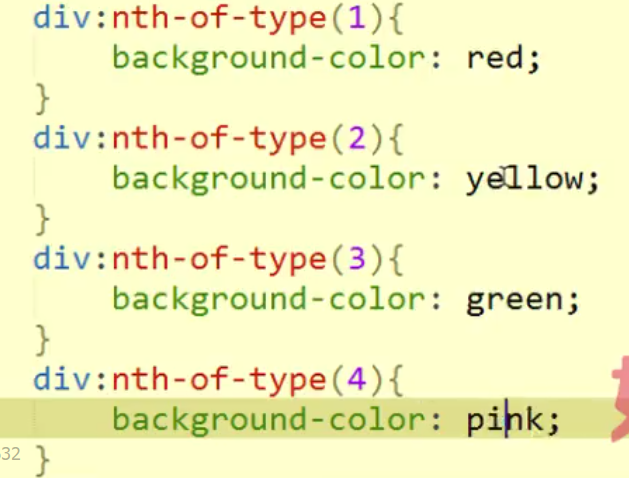
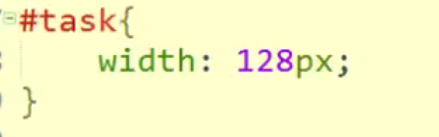
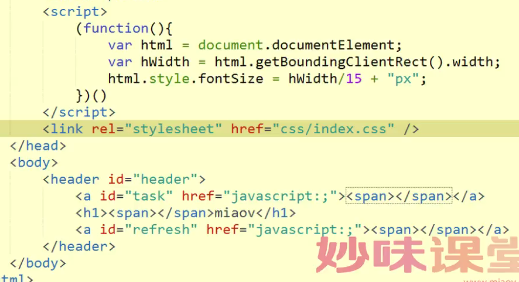
css代码

less代码


less使用
把css文件夹拖到kola 里面
里面


less其他作用
less代码:

Bootstrap自定义字体
下载对应文件,找到自定义字体对应的代码,摘出来在单独引用










在bootstrap.css里面找到相关代码进行调整

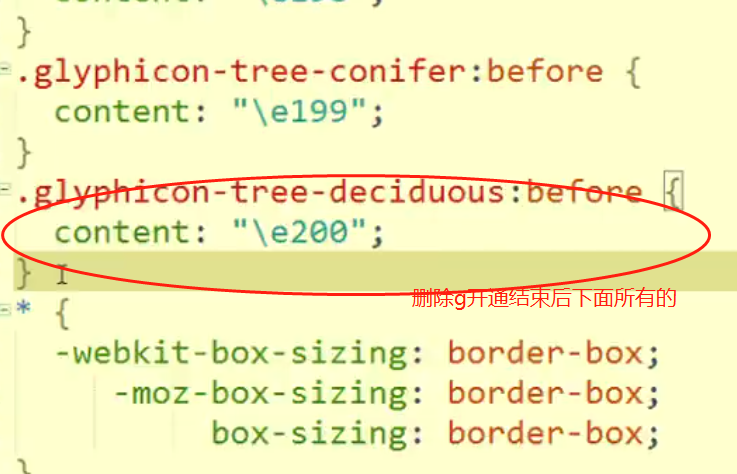
找到以下文件然后删除上面的所有东西


精简过后的文件就由原来的6000多行变成了600多行
这也就是所有所需要的自定义字体代码。
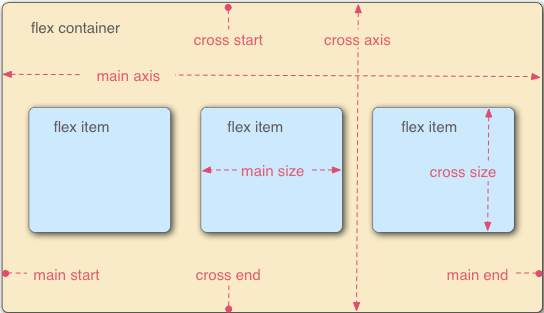
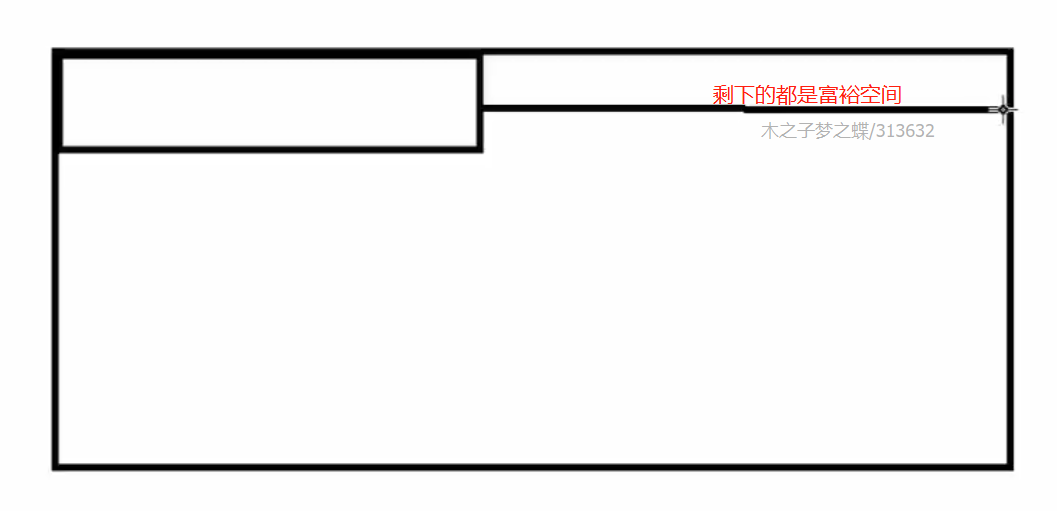
七、弹性盒模型
只要设置了div样式为display:flex,就会有以下概念





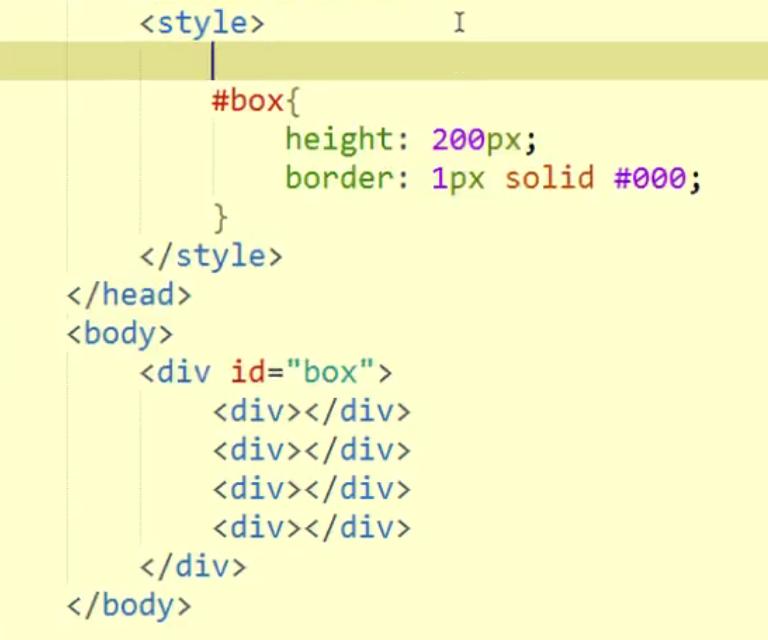
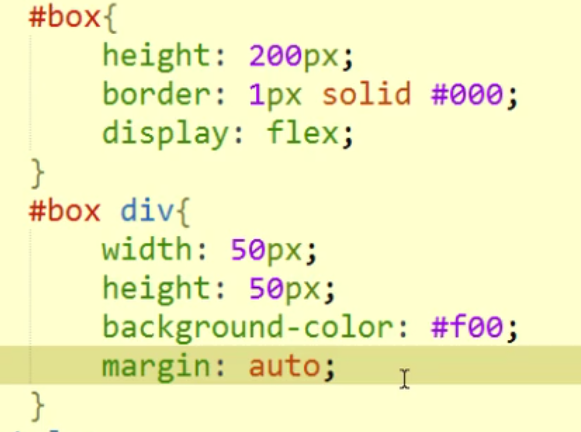
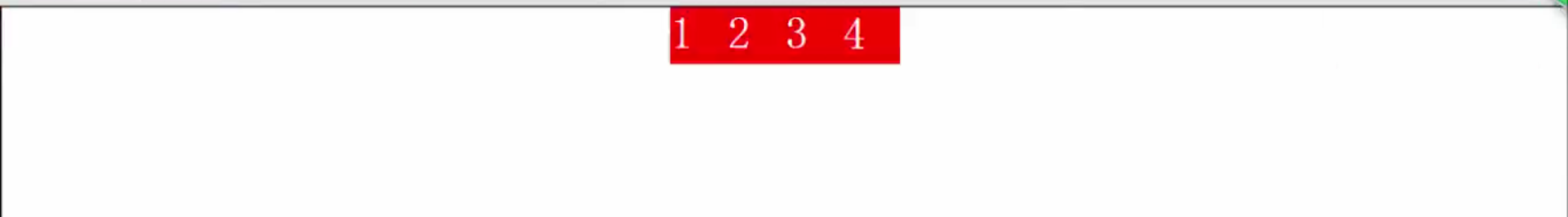
原始代码:

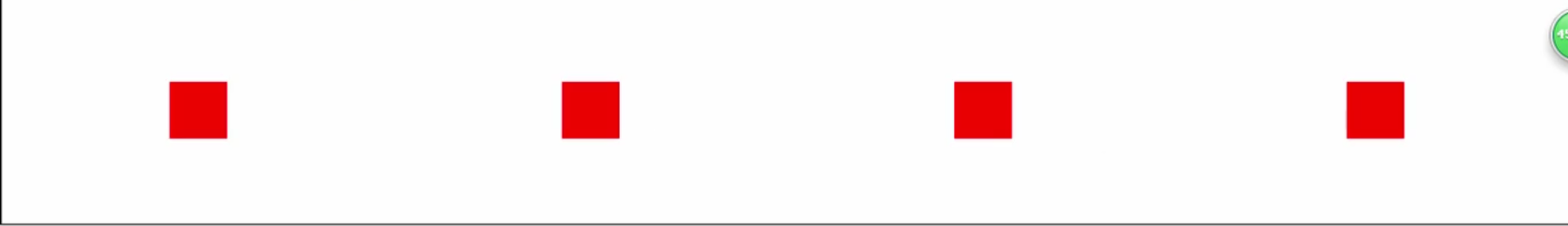
原始效果图:

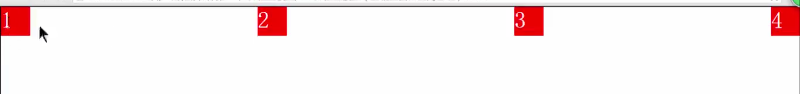
flex代码:

flex效果图:

出现问题:好用的东西都会出现兼容性问题
在移动端有部分机型是不支持FLEX的
















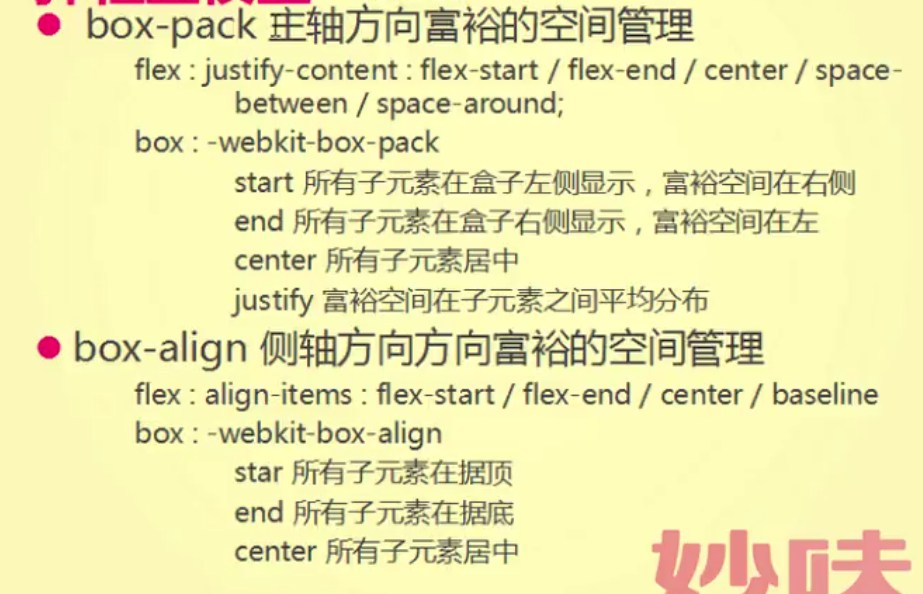
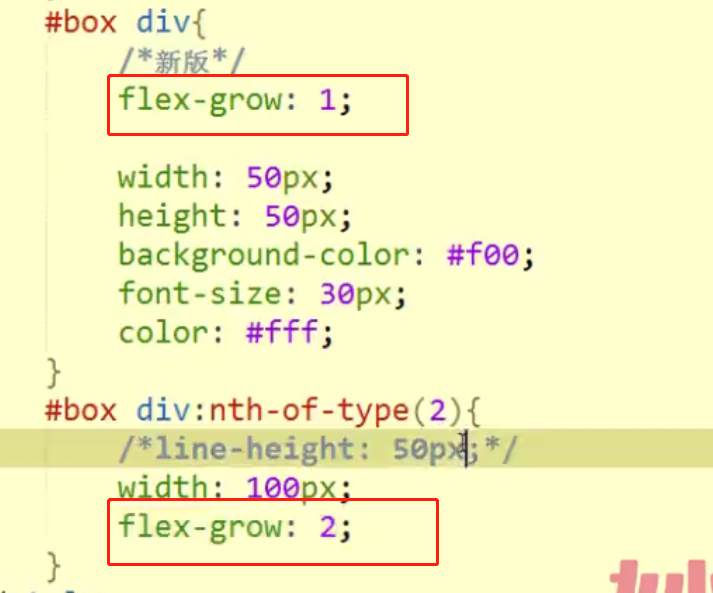
用于元素子集样式
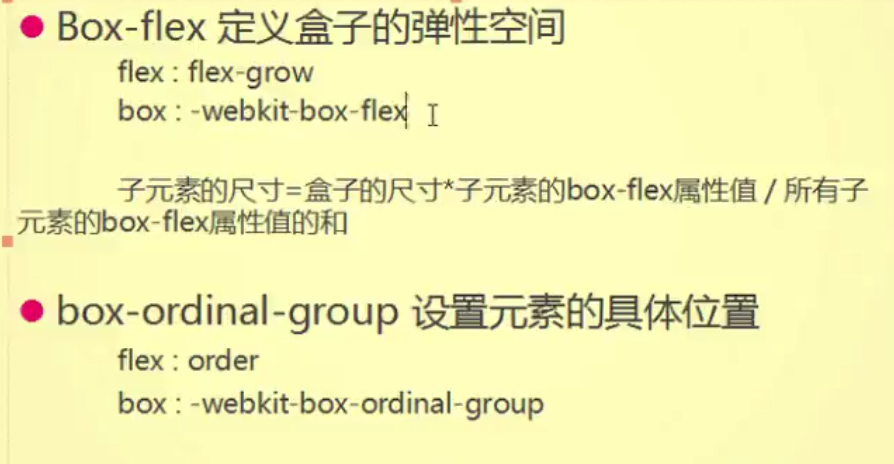
子集元素大小占据父级比例大小

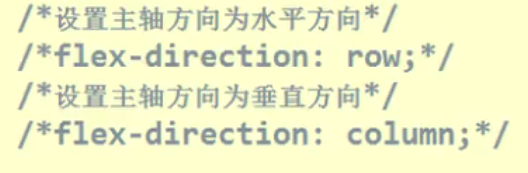
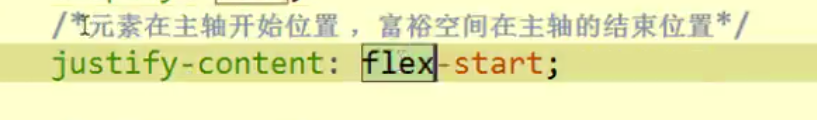
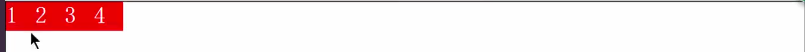
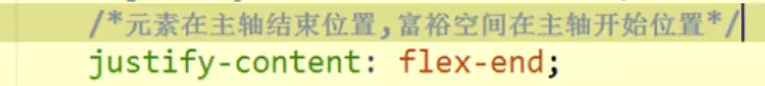
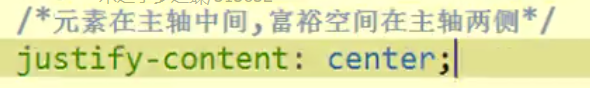
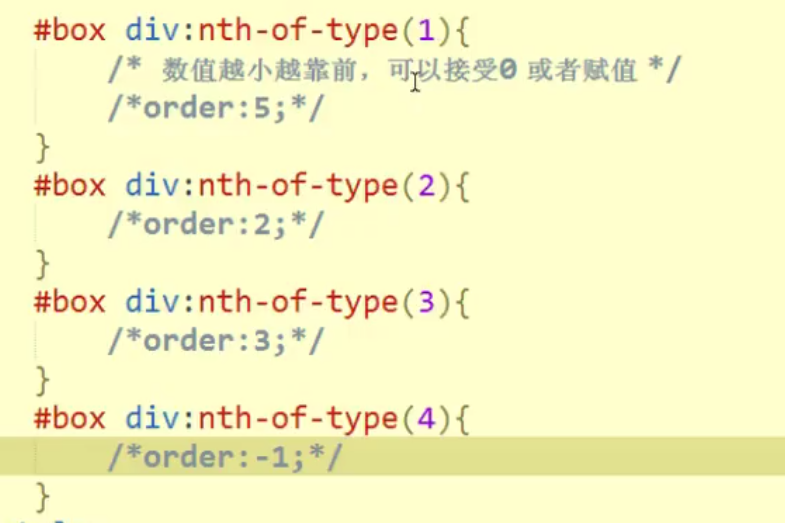
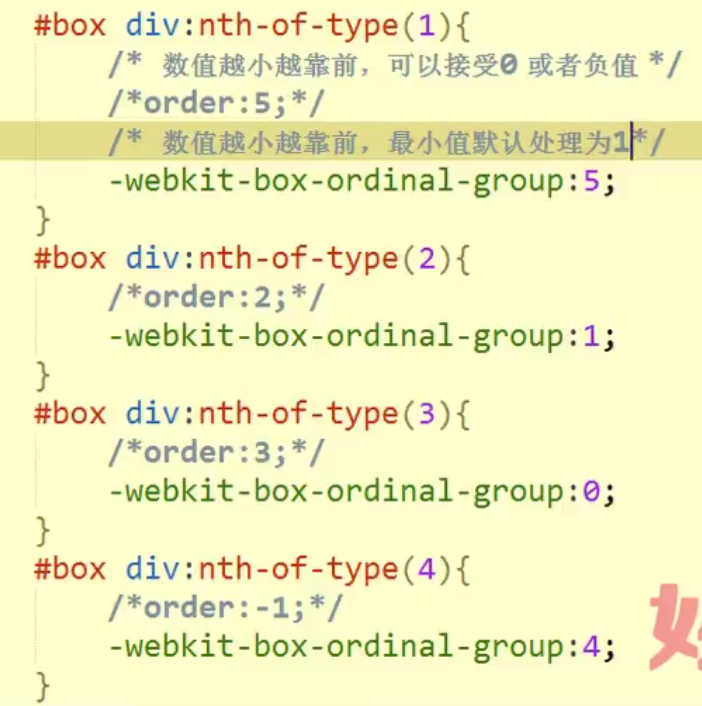
子集元素位置排序

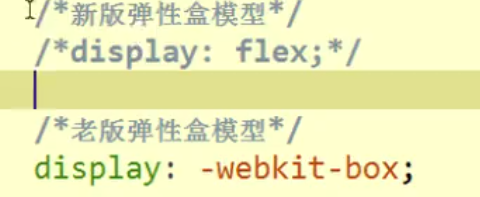
——————————————为了解决这个问题,就需要使用老版的弹性盒模型—————————————





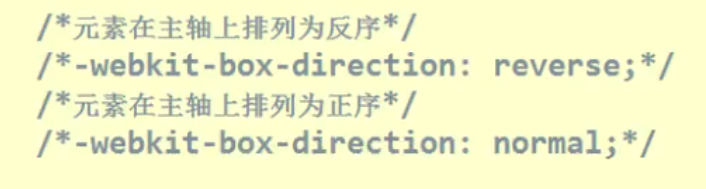
用于元素子集样式


八、响应式
响应式的诉求

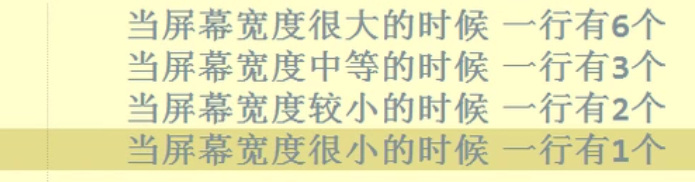
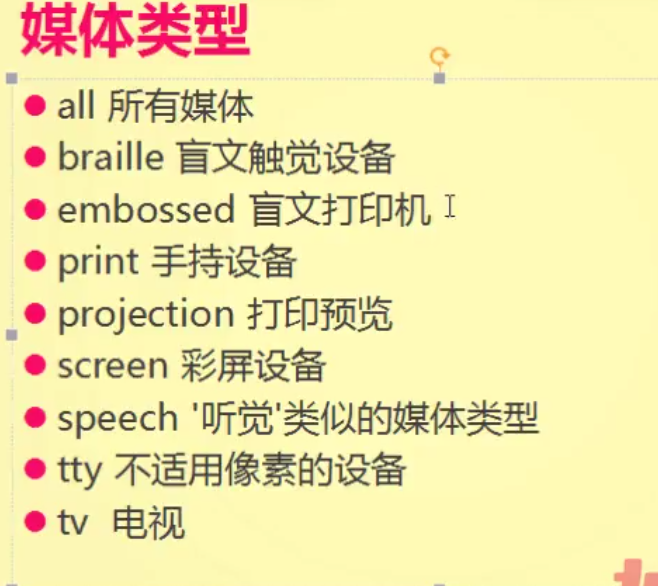
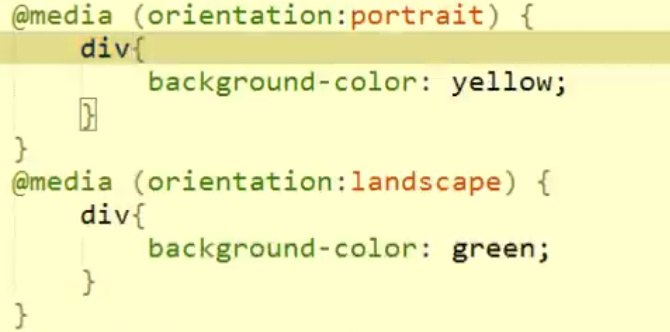
响应式媒体查询






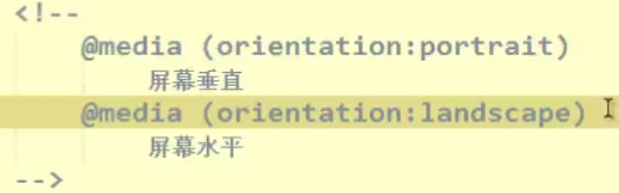
只是初步的判断屏幕垂直与水平,只是判断宽度和高度大小


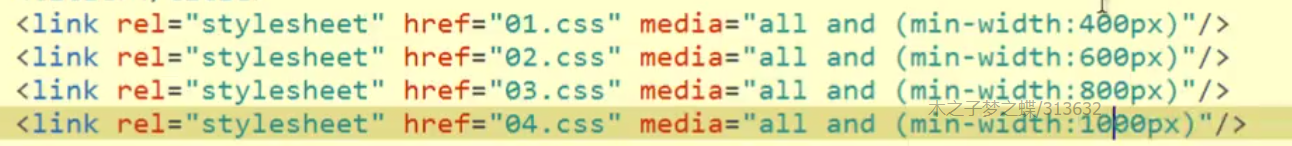
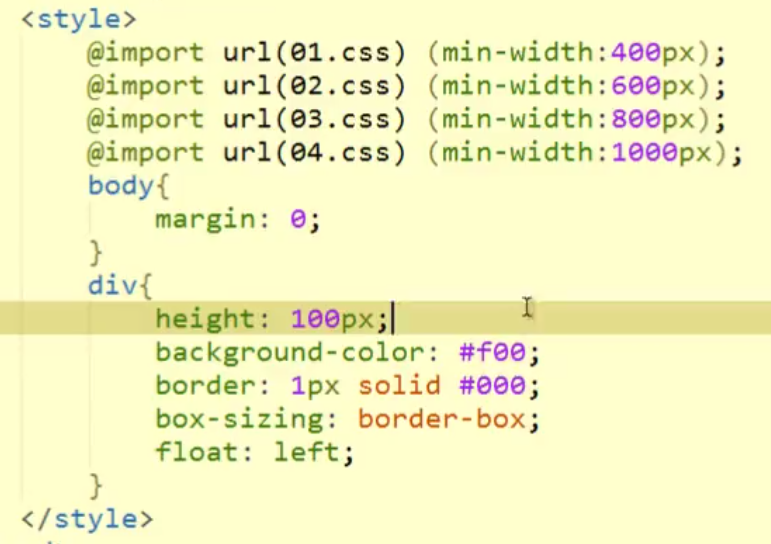
响应式引用样式表方式方法一

响应式引用样式表方式方法二








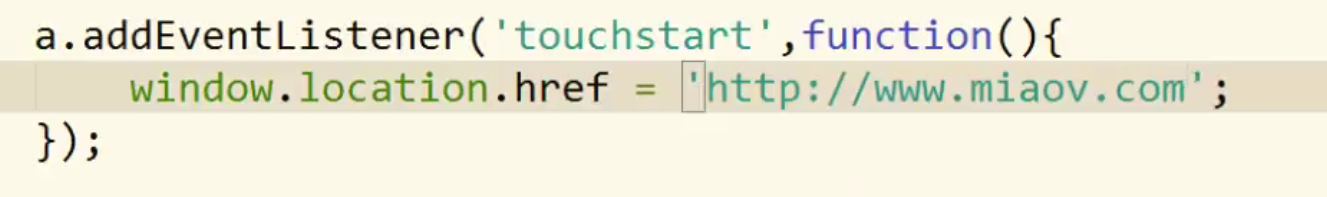
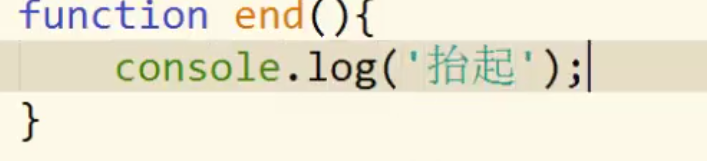
九、移动端事件




移动端抬起比PC端鼠标抬起要快一点
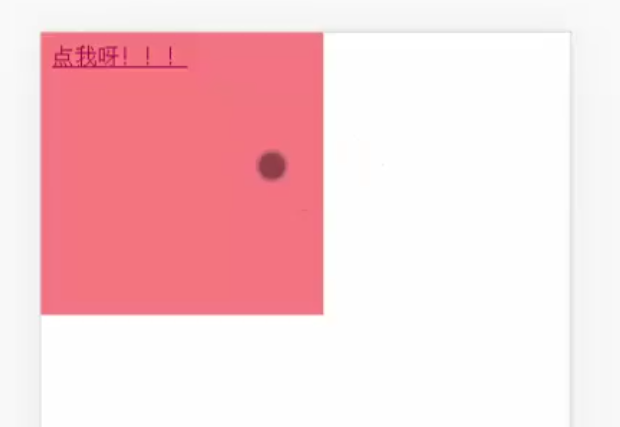
![]()