一般提到兼容问题,应该最多考虑的是IE浏览器,IE6、IE7、IE8、IE9、IE10
浏览器之间为什么会出现这个兼容性问题呢?(老实说,有点想吐血)
对于IE浏览器为什么有这么多个版本,他们之间的区别?还有为什么没有被淘汰掉?
一、出现兼容性问题的根本原因:
(1)由于这些浏览器的内核不相同,因此,他们的对编辑页面的一些属性的支持也有所不同
(2)谈起兼容性问题一般会考虑IE6、IE7
IE6(不是标准的浏览器)
(3)主要的兼容性问题有哪些:


1、h5方式兼容就用引用一个兼容插件就可以解决所有兼容问题
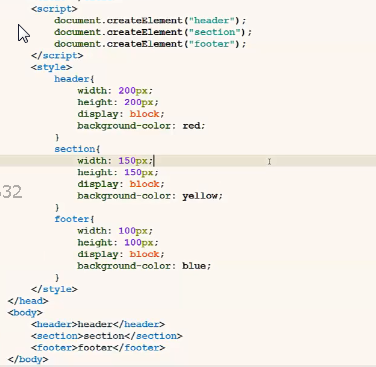
自定义标签是内联元素,所以要把他display:block

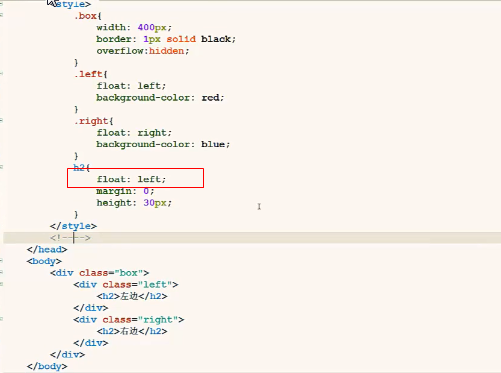
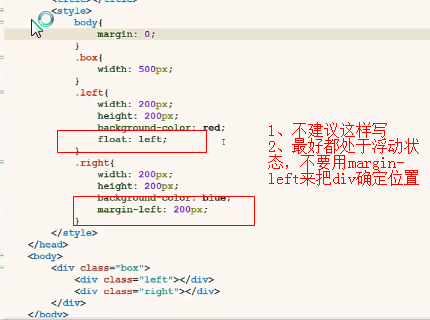
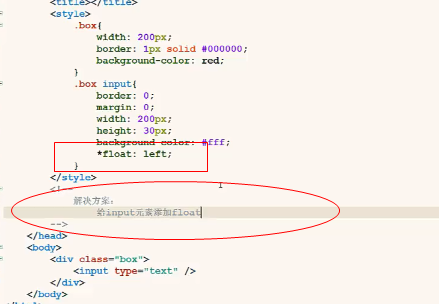
2、我们让谁去 浮动去自适应就给谁加上浮动属性

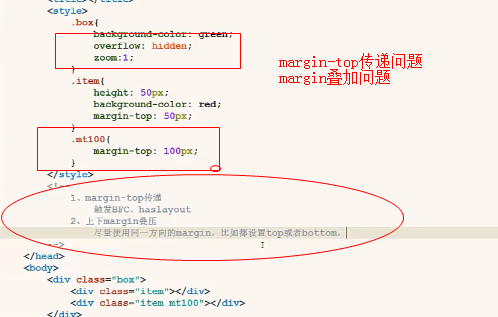
3、间隙问题

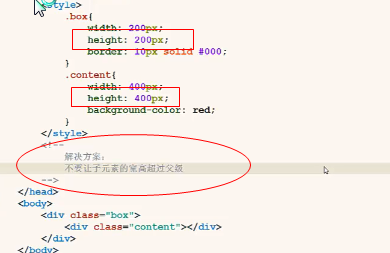
4、子元素高度撑开父级

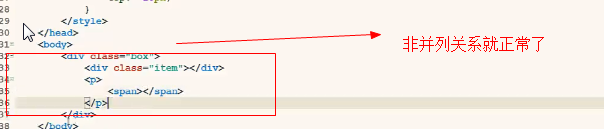
5、标签嵌套问题(嵌套规则)
不能嵌套的千万不要去嵌套块级元素,比如P标签、td标签、H标签
不然会出现乱码情况产生。不仅P标签会与嵌套标签属于同级标签,而且会在嵌套标签下面再次产生一个P标签

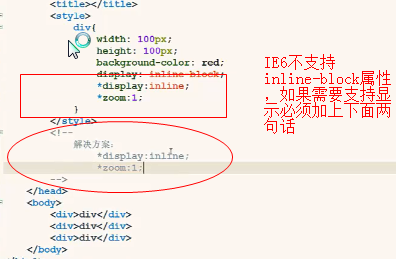
7、inline-block问题(css2.1)

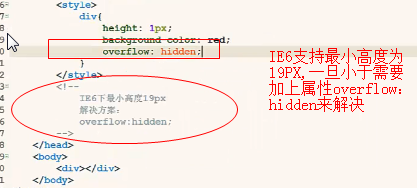
8、E6最小高度问题

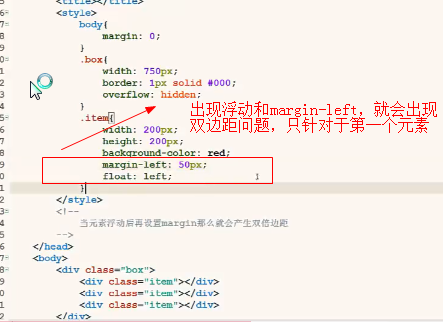
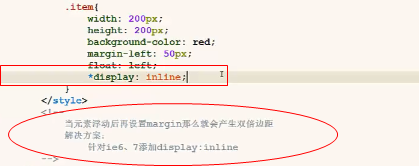
9、IE6双边距问题


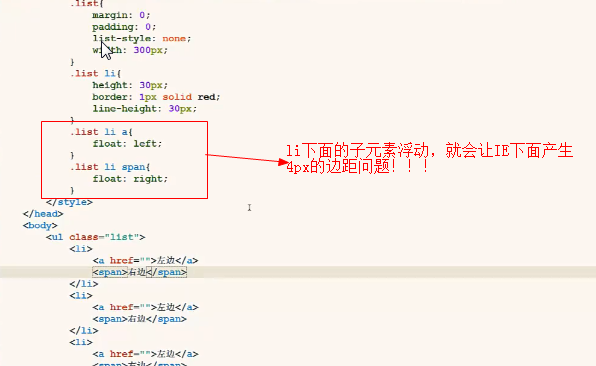
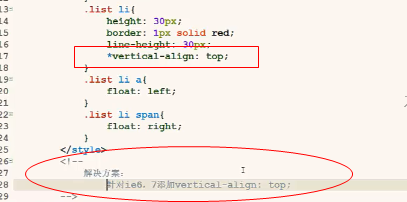
10、Li标签4px问题


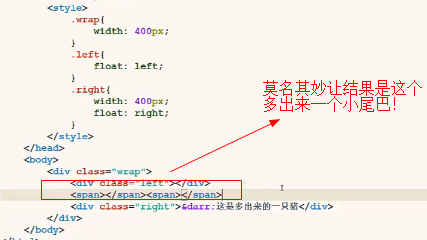
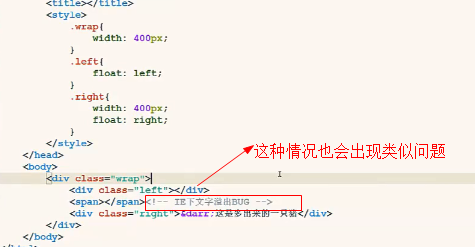
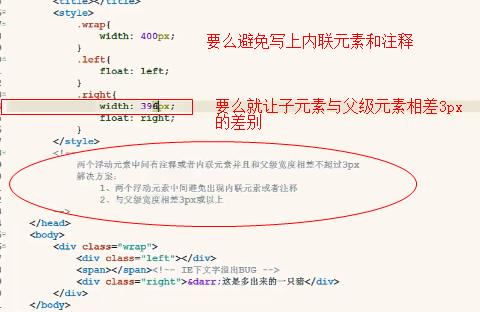
11、(小尾巴问题)(注释问题)
出现原因:两个浮动元素之间含有内联元素,且子元素与父级元素不超过3px




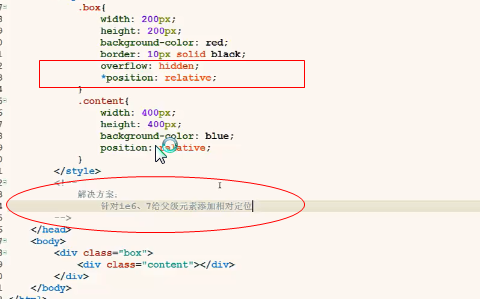
12、父overflow,子relative
想让小高度的父级包住大高度的子节点,必须给父级设置一个overflow:hidden
但是如果子级加上了relative属性,依然会使得父级包不住子级

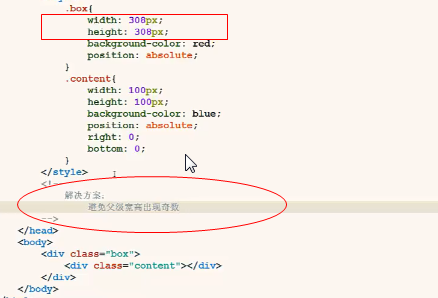
13、绝对定位奇数问题1px偏差


14、元素消失问题


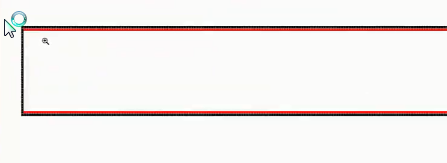
15、input空隙问题


16、IE6下表单输入控件背景问题

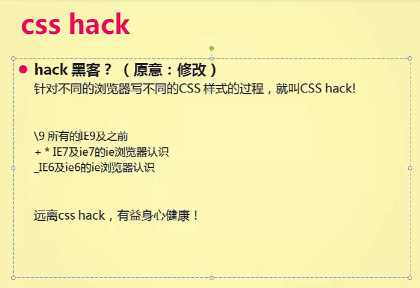
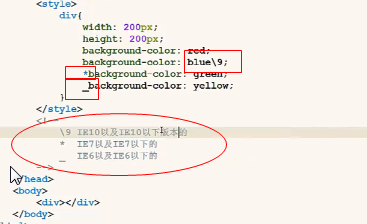
CSS HACK问题


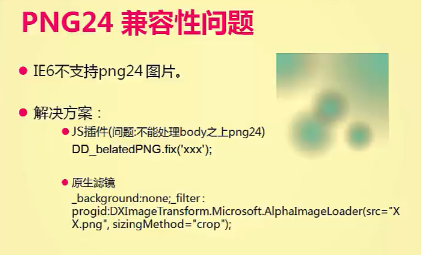
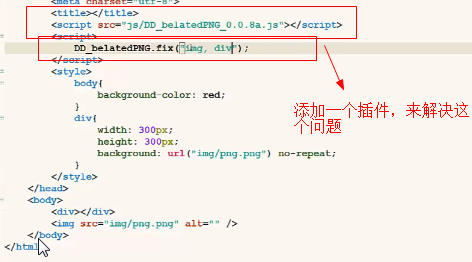
PNG24兼容问题


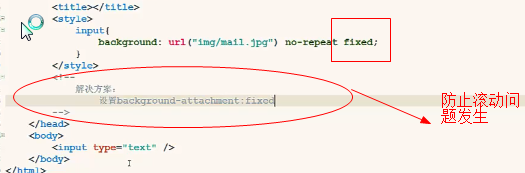
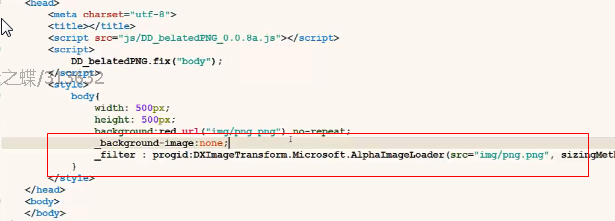
body上的背景图片

CSS优先级:

在解决浏览器兼容性的问题上面,
起初思路:
可以通过获取浏览器的版本来判断这个浏览器是不是支持这个属性,但是这种办法非常的麻烦。
(如果不支持这个属性就会对应的报错)
具体做法是:我要在一系列的信息中找到这个浏览器版本里面的具体是什么样的,然后用正则表达式去匹配,然后确定这个浏览器里面具体用的什么东西。这就是整个的内容,所以,相当的麻烦。
简单方法:(思维转化)
当然,获取浏览器版本的代码很简单,就一句话,一行代码,
但是仅仅是为了判断这个浏览器是不是支持这个属性 ,是不是放在这里好像有点儿大材小用了。
因此,就直接判断这个浏览器里面是不是支持这个属性就可以了。