下载地址:https://files.cnblogs.com/files/liumaowu/%E5%BC%B9%E4%B8%80%E5%BC%B9%E6%89%93%E6%96%B9%E5%9D%97%E6%B8%B8%E6%88%8F.zip
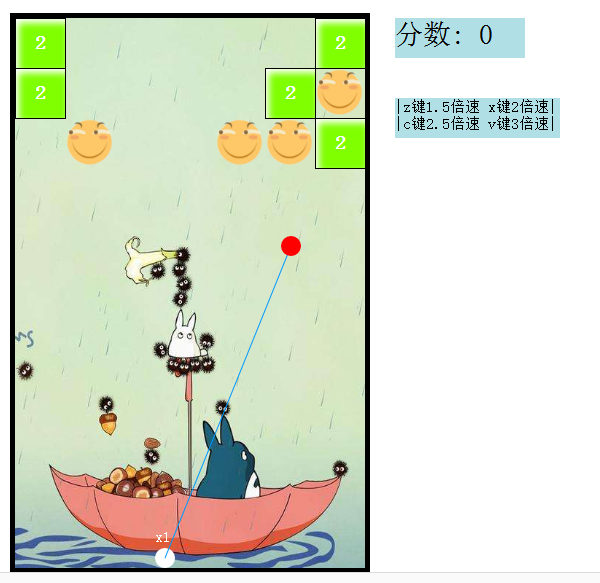
最近迷上了微信上的小程序——方块弹珠,真巨TM好玩,然后因为学习到Java EE,老师重新讲了html css js,发现js可以十分方便的操作html中的元素,于是萌生了自己实现一个小游戏的想法。游戏效果如下:

优点:
游戏的基本功能都有实现;
可以在func.js前几行的speed赋值随意设置小球速度;
把代码往记事本里面一粘,保存下文件格式就可以运行,不需要编译器,最大的素材是一张背景图片,不要这背景图片的画就几KB;因为代码写的乱怕自己后来看不懂,所以注释相当多。
缺点:
js函数没有按照功能分层到不同文件中,其实刚开始我还想写在html文件中的,结果发现越写越多才独立出来,但翻着还是很烦;
js函数耦合度高,功能不单一;
用canvas绘制的瞄准线延迟很高,所以去掉了鼠标图标;
只有加一球和方块,没有三角形(因为懒);
方形的四个角碰撞用到的几何计算貌似是高中难度的了,反正在草稿纸上画了二十多分钟坐标系没算出来,最后用了比较糊弄人的方法;
速度设置过高,小球会出界一点点,貌似无法避免,因为速度已经调到了1px每ms的单位,想提高速度不能降低循环的时间间隔,只能增加像素大小,导致判断下一步小球位置的时候不会正好等于设置的边界。
遇到的几个值得提一嘴的问题:
1.如何使每次出现的新的方块位置不重叠。这其实就是取几个不重复的随机数的问题。而且产生的方块的个数也是随机的,但最好不要占满一行,所以这个问题可以理解为,如何每次产生一到五个不重复的,小于350的且能被50整除的数(因为方块宽度是50px)。
我采用的方法是:先设置一个数组arr={1,2,3,4,5,6,7},因为一行能放7个方块,所以这7个数字代表可以出现方块的7个位置,然后用for循环循环五次,每次产生一个0~6的随机整数,比如第一次的随机数ramdom=4,那么比较 if(arr[4]==random){ arr[4]=-1;//设置新方块}else{//不做任何操作 },这样第二次循环的时候,如果随机数还是4,那么else中没有任何操作,这次循环就被跳过了,如果不为4的话,就会产生其他位置的新的方块,这样每次至少会出现一个方块,最多出现五个方块,而且位置随机。
2.四个角的碰撞真的挺难算得,我觉得 我用半天应该能算出来,但我直接让它按照原路返回了,但我缩小了碰撞的区域。