1.
先在项目的src中添加一个文件夹
暂时取名叫Modules
如下图所示
2.
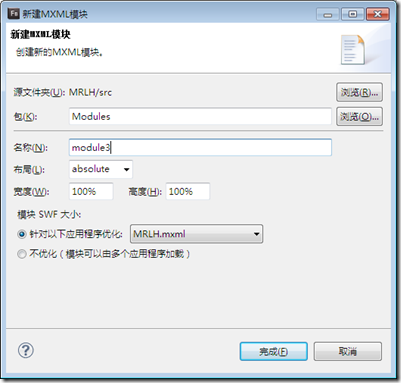
右键单击此文件夹
选择“新建”
选择“MXML模块”
弹出界面如图,并按下图填好内容,单击完成
按此方式多添加借个模块
其中一个模块的代码如下
<?xml version="1.0" encoding="utf-8"?>
<mx:Module xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" layout="absolute" width="100%" height="100%">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:DateChooser x="10" y="7"/>
</mx:Module>
注意:顶级元素一定要是<mx:Module>
3.
右键单击项目
选择属性,选择flex模块
如图所示:
单击添加
把刚才做的几个模块全部添加进去
4.
修改默认包的默认mxml文件的代码
如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:Modules="Modules.*"><fx:Script>
<![CDATA[
protected function linkbutton1_clickHandler(event:MouseEvent):void
{
Loader.url = "Modules/module1.swf";
}
protected function linkbutton2_clickHandler(event:MouseEvent):void
{
Loader.url = "Modules/module2.swf";
}
]]>
</fx:Script><fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:Accordion x="8" y="8" width="146" height="98%">
<s:NavigatorContent label="系统" width="100%" height="100%">
<mx:LinkButton
x="10" y="10"
label="系统配置"
width="124"
click="linkbutton1_clickHandler(event)"
color="Blue"
textDecoration="underline" textAlign="left"/>
<mx:LinkButton x="10" y="40"
label="数据库备份"
width="124"
click="linkbutton2_clickHandler(event)"
color="#0000FF"
textDecoration="underline" textAlign="left"/>
</s:NavigatorContent>
<s:NavigatorContent label="员工" width="100%" height="100%">
</s:NavigatorContent>
<s:NavigatorContent label="财务" width="100%" height="100%">
</s:NavigatorContent>
<s:NavigatorContent label="审批" width="100%" height="100%">
</s:NavigatorContent>
</mx:Accordion>
<mx:ModuleLoader id="Loader" x="162" y="10" width="910" height="763">
</mx:ModuleLoader>
</s:Application>
注意编码规范
一个对象的属性,一般一个属性站一行,但同类属性可在同一行,如width与height
5.
运行程序看看结果