git log 查看 当前分支的 提交历史
在提交了若干更新之后,想回顾下提交历史,可以使用 git log 命令查看
默认不用任何参数的话,git log 会按提交时间列出所有的更新,最近的更新排在最上面。看到了吗,每次更新都有一个 SHA-1 校验和、作者的名字 和 电子邮件地址、提交时间,最后缩进一个段落显示提交说明。
git log 有许多选项可以帮助你搜寻感兴趣的提交,接下来我们介绍些最常用的。
我们常用 -p 选项 展开显示每次提交的内容差异,用 -2 则仅显示最近的两次更新:
$ git log -p -2
此外,还有许多摘要选项可以用,比如 --stat,仅简要的显示 文件 增改行数统计,每个提交都列出了修改过的文件,以及其中添加和移除的行数,并在最后列出所有增减行数小计。
$ git log --stat
--author 仅显示指定作者相关的提交。
$ git log --author=haiwang
查找 haiwang 提交的 版本;
-----------------------------
比如我们有 2 个分支:master, dev,现在想查看这两个 branch 的区别,有以下几种方式:
1.查看 dev 有,而 master 中没有的:
git log dev ^master - 1
- 1
同理查看 master 中有,而 dev 中没有的内容:
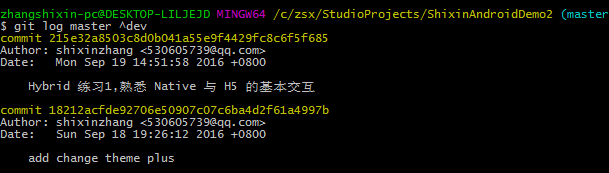
git log master ^dev- 1
- 1
2.查看 dev 中比 master 中多提交了哪些内容:
git log master..dev- 1
- 1
注意,列出来的是两个点后边(此处即dev)多提交的内容。同理,想知道 master 比 dev 多提交了什么:
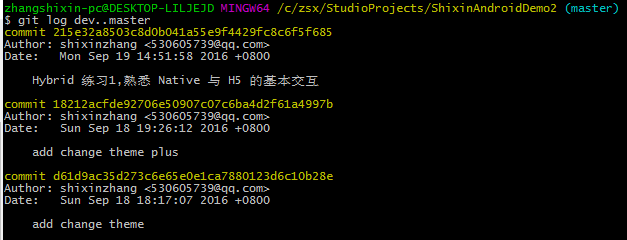
git log dev..master- 1
- 1
3.不知道谁提交的多谁提交的少,单纯想知道有什么不一样:
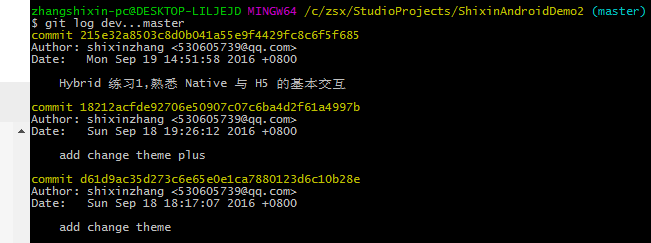
git log dev...master- 1
- 1
4.在上述情况下,再显示出每个提交是在哪个分支上:
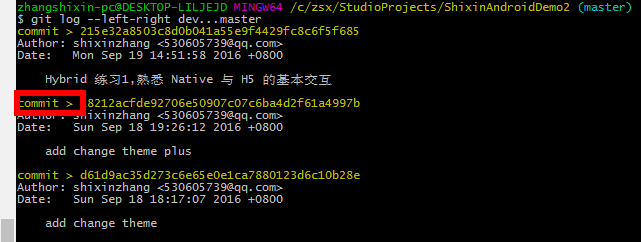
git log --left-right dev...master- 1
- 1