本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性
一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式:
1. 元素: E
2. 属性: A
3. 样式类: C
4. 注释: M
restrict的值可以是上面四个字母的任意一个或多个的组合. 不指定的话默认为A.
二. replace: 布尔值.是否将指令元素替换,可以有两个值:
1.true: 替换整个使用指令的元素
2.false: 不替换整个使用指令的元素,而是把内容追加到指令元素的内部.注意,即使指令元素内部原来是有内容的,那么里面的内容还是会被清空.被模板内容所替代.而不是插入到原内容的后面.如果需要使用指令元素内部的内容,需要定义transclude属性,详细参考:angular学习笔记(三十)-指令(4)-transclude
不指定的话默认为false.
三. template: 字符串.用于指定指令元素需要使用的内联模板.简单的说,就是一段字符串格式的html,这段html会被插入到指令元素中(或者替换指令元素)
很少用,一般内联模板都比较复杂,不能通过字符串来拼凑出很长一段html,需要使用templateUrl属性.template用法比较复杂,在下一篇中讲解.
如果既不指定template也不指定templateUrl,那么就说明,这个指令的作用不是去修改或者替换指令元素的内容.比如 angular学习笔记(十九)-指令修改dom 这个例子
注意,当replace属性为true的时候,template的最外层必须用一整个标签包裹起来(后面的templateUrl亦同),比如:
这样一个模板,在replace属性为true的时候是会报错的.
<h3></h3> <h2></h2> <span></span>
必须这样才对:
</div> <h3></h3> <h2></h2> <span></span> </div>
下面来看demo:
html:
<!DOCTYPE html> <html ng-app="dirAppModule"> <head> <title>20.1指令</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script src="script.js"></script> <style type="text/css"> h3 { color:#CB2027 } </style> </head> <body> <cd-hello></cd-hello> <div cd-hello></div> <div class="cd-hello"></div> </body> </html>
js:
/*20.1 指令 */ var dirAppModule = angular.module('dirAppModule',[]); dirAppModule.directive('cdHello',function(){ return { restrict:'EAC', template:'<h3>hi,code_bunny</h3>', replace:false } });
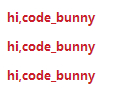
页面结果:


说明:
1.这个页面里一共有三个元素.一个是标签就是cd-hello,一个是div有一个cd-hello属性,一个是div的类名为cd-hello.
要让这三个元素都能使用到我定义的cdHello这个指令,就需要设置restrict的值为"EAC",
其中,E支持了<cd-hello></cd-hello>,A支持了<div cd-hello></div>,C支持了<div class="cd-hello"></div>
如果我删掉EAC其中的一项,那么对应的元素也就不会应用cd-hello指令...
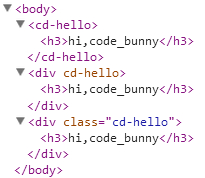
2.可以看到,指令用template里面的内容追加到了应用指令的元素中
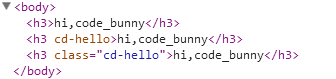
3.如果把replace属性的值改为true:

可以看到应用指令的元素被整个替换掉了.但是注意,class和属性还是会被保留
4.指令的命名需要使用驼峰命名,比如cd-hello指令,应该命名成cdHello,如果命名成cd-hello是错误的.
5.当replace属性设置为true时,模板内容必须是被一个大的标签所包含,外层不能是若干个兄弟的标签.
比如这里,当replace属性为true的时候,如果template内容是:'<h3>hi,code_bunny</h3>< h4>...</h4>',这样就不对.如果是这种情况,template的内容必须是
h4>...</h4>',这样就不对.如果是这种情况,template的内容必须是
'<div><h3>hi,code_bunny</h3>< h4>...</h4></div>'这样子.下一篇中讲到的templateUrl亦然.
h4>...</h4></div>'这样子.下一篇中讲到的templateUrl亦然.
完整代码地址: https://github.com/OOP-Code-Bunny/angular/tree/master/OREILLY 20.1.指令.html