用::-webkit-scrollbar CSS伪类选择器可以修改滚动条样式,但仅限于webkit内核的浏览器,如Google和Edge浏览器就适用,而Firefox则不适用。
::-webkit-scrollbar还只是草案,而且该特性是非标准的,请尽量不要在生产环境中使用它!
以下效果均在Google上测试。
例子
HTML
<!DOCTYPE html>
<html>
<body>
<div class="container">
</div>
</body>
</html>
CSS
<style>
.container {
1400px;
height: 400px;
background-color:#ccffcc;
}
/*设置宽度,轨道颜色*/
::-webkit-scrollbar {
10px;
height: 10px;
background: #0e0c0c; /*可以设置轨道颜色*/
padding-right: 2px;
}
/*滚动条*/
::-webkit-scrollbar-thumb {
background: #b8e909;
border-radius: 10px;
}
</style>
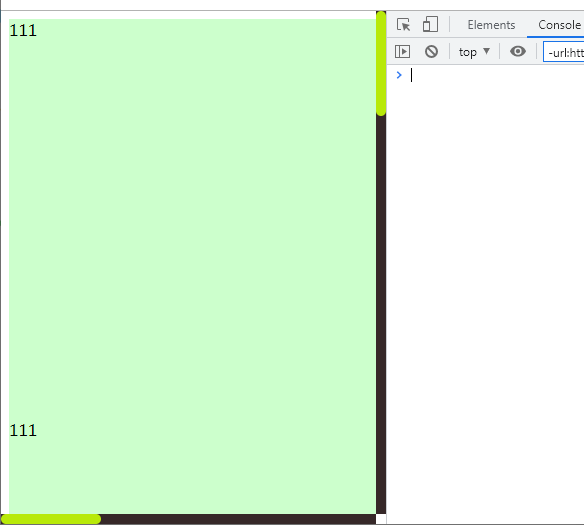
效果图

继续增加样式:
/*增加悬停样式*/
::-webkit-scrollbar-thumb:hover {
background: #ffffff;
}
::-webkit-scrollbar-corner {
background: #ff0000; /*修改同时有垂直滚动条和水平滚动条时交汇的部分的样式*/
}
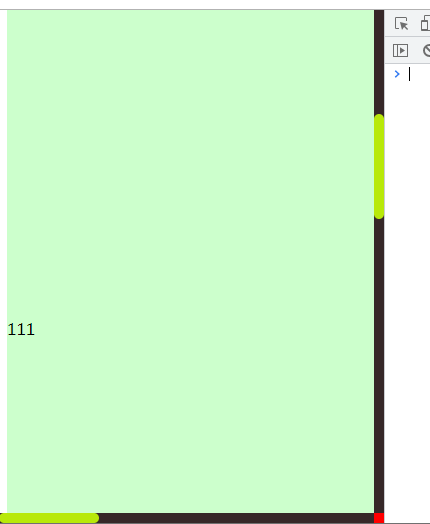
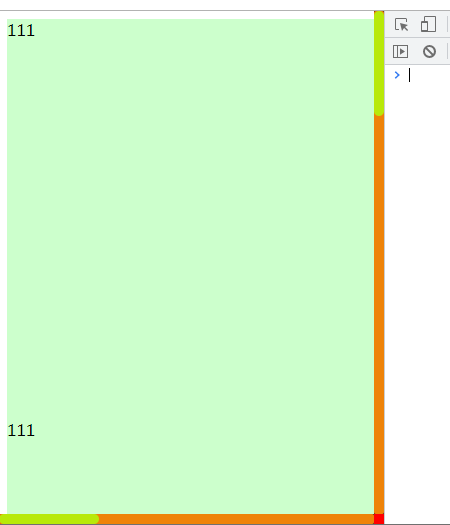
效果

(注意右下角!)
/*滚动轨道样式*/
::-webkit-scrollbar-track {
background: #ee8308;
border-radius: 2px;
}

补充与总结
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
感谢阅读!