1、设计思想:将四则运算用web界面输出,利用java script和java代码判断 写出四则运算
2、源代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>四则运算</title>
<style type="text/css">
#wrap{
250px;
margin:0 auto;
padding: 0;
position: relative;
top: 100px;
}
</style>
</head>
<body style="background-color:#4DFFFF;">
<div id="wrap">
<div id="div1">
<h1 style="font-size: 20px;color: blue;">四则运算</h1>
<p id= "demo" >请点击出题按钮</p>
<button type="button" onclick="test()">出题</button>
</div>
<div id="div2">
<input type="text" id="daan" placeholder="请输入答案!" />
<input type="button" id="result" value="确定" onclick="jisuan()" />
</div>
</div>
<script type="text/javascript">
var result=document.getElementById("result");
var fuhao=["+","-","*","/"];
var sum=-1;
var x,y,i=1;
var c;
function random(){
x=Math.floor(Math.random()*100);
y=Math.floor(Math.random()*100);
c=fuhao[Math.floor(Math.random()*4)];
switch(c) {
case '+':
sum=x+y;
break;
case '-':
sum=x-y;
break;
case '*':
sum=x*y;
break;
case '/':
sum=x/y;
break;
}
}
function test(){
random();
if(c=='*'&&x>9&&y>9){
test();
}
if((c=='/'&&y==0)){
test();
}
if(sum>100||sum<0){
test();
}
if(sum%1!=0){
test();
}
document.getElementById("demo").innerHTML=x+" "+c+" "+y+"=?";
//document.getElementById("demo").innerHTML="aaaa";
}
function jisuan(){
if(daan.value==sum){
alert("回答正确!");
window.location.href="http://localhost:8080/testweb/test/test.jsp";
}
else{
alert("回答错误!
正确答案为:"+sum);
window.location.href="http://localhost:8080/testweb/test/test.jsp";
}
}
</script>
</body>
</html>
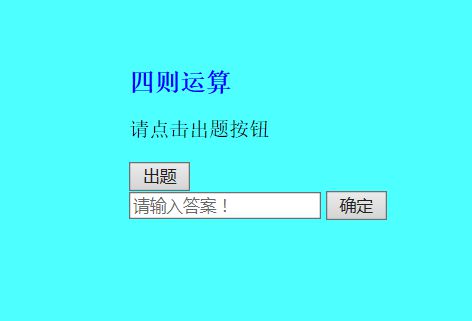
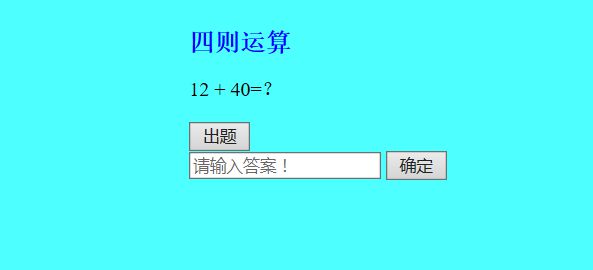
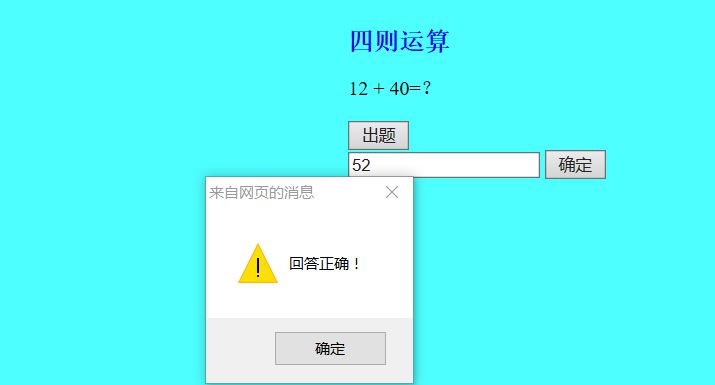
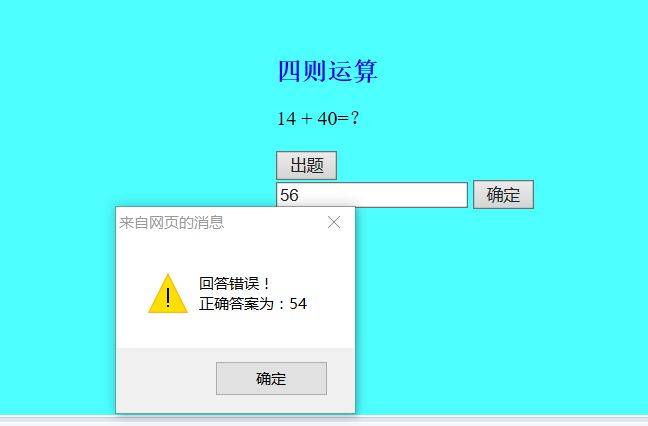
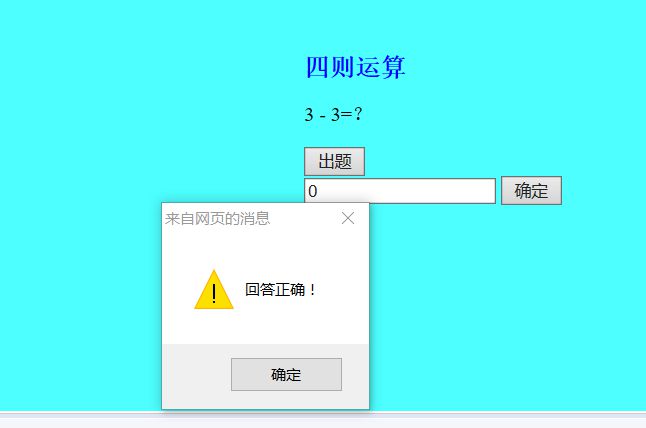
3、运行截图





4、编程总结分析
此次四则运算还不是适合所有方面,还需要进一步优化解决。
5、psp
实际使用时间
| PSP2.1 | Personal Software Process Stages | Time |
| Planning | 计划 | |
| Estimate | 估计这个任务需要多少时间 | 10 |
| Development | 开发 | |
| · Analysis | · 需求分析 (包括学习新技术) | 2 |
| · Design Spec | · 生成设计文档 | 1 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 1 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0.5 |
| · Design | · 具体设计 | 1 |
| · Coding | · 具体编码 | 2 |
| · Code Review | · 代码复审 | 1 |
| · Test | 测试(自我测试,修改代码,提交修改) | 2 |
| Reporting | 报告 | |
| · Test Report | · 测试报告 | 1 |
| · Size Measurement | · 计算工作量 | 0.5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0.5 |
|
合计 |
12.5 |
计划
| PSP2.1 | Personal Software Process Stages | Time |
| Planning | 计划 | |
| Estimate | 估计这个任务需要多少时间 | |
| Development | 开发 | |
| · Analysis | · 需求分析 (包括学习新技术) | 2 |
| · Design Spec | · 生成设计文档 | 0.5 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 0.5 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0.5 |
| · Design | · 具体设计 | 1 |
| · Coding | · 具体编码 | 1 |
| · Code Review | · 代码复审 | 1 |
| · Test | 测试(自我测试,修改代码,提交修改) | 1.5 |
| Reporting | 报告 | |
| · Test Report | · 测试报告 | 0.5 |
| · Size Measurement | · 计算工作量 | 0.5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 1 |
| 合计 | 10 |
在这次个人项目中我学会了一些java script的知识 还有就是要正确预估自己编码测试的时间。