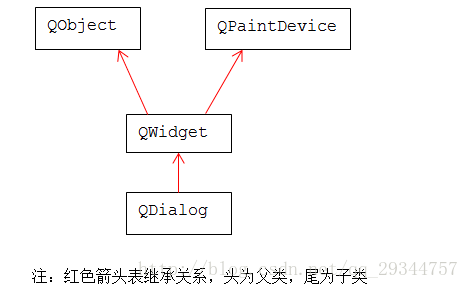
对话框是GUI程序和用户进行简短交互的顶层窗口,所谓顶层窗口即始终在主窗口之上显示。QDialog是Qt所有类型的对话框窗口的基类,它继承于QWidget,是一种容器类型组件。

QWidget是所有窗口类的抽象,它也可以生成对话框,但是对话框是常见的窗口组件,若每次要使用对话框,都利用QWidget来生成并设置相关参数,显然十分繁琐。所以Qt为我们封装了另外一个子类QDialog,专门用于生成对话框
QDialog类是对话框窗口的基类。对话框窗口是主要用于短时期任务以及用户进行简要通讯的顶级窗口。QDialog可以是模态对话框也可以是非模态对话框。QDialog支持扩展性并且可以提供返回值。他们可以有默认按钮。QDialog也可以有一个QSizeGrip在它的右下方,使用setSizeGripEnable()。
注意:QDialog使用父窗口部件的方法和Qt中其他类不同。对话框总是顶级窗口部件,但是如果它有一个父对象,它的默认位置就是父对象的中间。他也将和父对象共享工具条条目。
QDialog 是最普通的顶级窗口(一个不会被嵌入到父窗口部件的窗口部件叫顶级窗口部件)。通常情况下,顶级窗口部件是有框架和标题栏的窗口(尽管使用了一定的窗口部件标记,创建顶级窗口部件时也可以没有这个修饰)在Qt中。QMainWindow和不同的QDialog的子类是最普通的顶级窗口。
非顶级窗口部件就是子窗口部件。他们是他们的父窗口部件中的子窗口。你通常不能在视觉角度从它们的父窗口部件辨别一个子窗口部件。在Qt中的绝大多数其他窗口部件仅仅作为子窗口部件才是有用的。(当然把一个按钮作为或者叫做顶级窗口部件也是有可能的,但是绝大多数人喜欢把它们的按钮放到其他部件当中)
如果是顶级对话框,那就是基于QDialog创建,如果是主窗体,就基于QMainWindow,如果不确定,或有可能作为顶级窗体,或有可能嵌入到其他窗体中,则基于QWidget创建。
该如何理解下面段代码的第二行QWidget(parent)
Widget::Widget(QWidget *parent) :
QWidget(parent)
{
}
在讲解原因之前,先请大家看下面的一个例子
#include <iostream> using namespace std; class Base { public: Base() :m_num(0){ cout << "this is Base()" << endl; } Base(int val):m_num(val){ cout << "this is Base(int val)" << endl; } private: int m_num; };
1。 上方代码定义了一个基类Base,并且有两个构造函数,一个是默认构造函数,一个是有一个整型参数的构造函数。
class BaseChild: public Base { public: BaseChild(){ cout << "this is BaseChild()" << endl; } BaseChild(int val): Base(val){ cout << "this is BaseChild(val)" << endl; } private: int m_num; };
2。 上方代码定义了一个BaseChild类,并继承Base类,同样的,它也定义了两个构造函数,一个默认,一个有整型参数。
int main(int argc, char *argv[]) { BaseChild child1; BaseChild child2(5); return 0; }
3。 main函数实例化了两个子类实例,child1,child2。child1调用默认构造函数。child2调用有整型参数的构造函数。
现在,我们运行程序,会有如下打印:
this is Base()!
this is Base(int Val)!
this is BaseChild()!
this is BaseChild(int Val)!
看到了吗,我们发现:
- 创建child1时,是先调用了Base的默认构造函数,再调用自己的默认构造函数
- 创建child2时,是先调用了Base(int)这个构造函数,再调用自己的整型参数构造函数。
所以我们回头看BaseChild的构造函数
BaseChild(int val): Base(val){ cout << "this is BaseChild(val)" << endl; }
细心的同学,可能早就发现了,初始化列表中的Base(val)正是调用了我们Base基类的有参构造函数,而这样的写法就刚好是我们开头代码中的那段
Widget::Widget(QWidget *parent) :QWidget(parent)
所以Widget是调用了QWidget下面的构造函数
QWidget(QWidget* parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags());
所以得出如下总结:
总结:
如果不指定构造函数,则派生类会调用基类的默认构造函数 ·
派生类构造函数的初始化列表只能初始化派生类成员,不能直接初始化继承成员,如果想 要调用基类的有参构造函数,则可以在派生类的初始化列表中显示指定
以上总结,也告诉我们,当定义一个类时,最好为该类定义默认构造函数。
至此,我们明白了这个写法为什么会这样写。
好的,那么我们又提出一个问题,“调用QWidget(parent)这个构造函数,QWidget父类都做了哪些动作呢?”
下面是QWidget源码中的一部分节选:
QWidget::QWidget( QWidget *parent, const char *name, WFlags f ) : QObject( parent, name ), QPaintDevice( PDT_WIDGET ), pal( parent ? parent->palette() // use parent's palette : *qApp->palette() ) // use application palette { if ( parent )
{ QChildEvent *e = new QChildEvent( Event_ChildInserted, this ); QApplication::postEvent( parent, e ); } }
大家从上面可以看出,如果parent参数非空的话,那么该构造函数使用了其父窗口的调色板,并且发送了QChildEvent事件,这会让新的窗口成为parent所指窗口的子窗口,那么当父窗口被删除时,子窗口也会自动的被删除。
初始化列表中的Base(Vale)正好调用了Base基类的有参构造函数。
同理,可以理解Widget::Widget(QWidget *parent) :QWidget(parent)。Widget::Widget(QWidget *parent) :QWidget(parent)调用了QWidget基类的下述构造函数:
QWidget(QWidget*parent =Q_NULLPTR,Qt::WindowFlagsf =Qt::WindowFlags());
如果不指定构造函数,则派生类会调用基类的默认构造函数 。派生类构造函数的初始化列表只能初始化派生类成员,不能直接初始化继承成员,如果想 要调用基类的有参构造函数,则可以在派生类的初始化列表中显示指定。
当定义一个类时,最好为该类定义一个默认构造函数。
对应语法:
派生类::派生类构造函数(总参数列表):基类构造函数(参数列表) //基类构造函数的参数列表是实参。
{
派生类中的数据成员初始化;
}