jQuery 基础入门
jQuery是什么?
jQuery是一个JavaScript常用的工具函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery当中包含有以下一些常用功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
下面的内容当中,我们会逐一的介绍jQuery的常用内容。
学习jQuery的心态
- 以练为主,多看多练
- 以js为基础,更好的理解jQuery
- jQuery只是js的一个函数库,不能忘记js
jQuery的版本问题
目前jQuery有三个大版本,1.xx 、 2.xx 和 3.xx ,三个版本当中,1版本兼容性最高,可以有效的兼容ie浏览器,
6,7,8,9都能得到一个很好的兼容,2版本则最低只能兼容到ie9,而3版本则彻底放弃了ie9以下的浏览器。但是却新增加
了很多的使用的方法,并且代码的安全性也增加很多,例如可以很好的防止xss攻击等。
jQuery的使用
首先,我们可以根据需要下载一个指定版本的jquery文件,当然也可以选择使用cdn文件。
js 官方网址: http://jquery.com/
常用CDN:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> 百度CDN中的jQuery
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"> </script> 右拍云
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> 新浪
jQuery 中的核心语法
在jQuery当中,jQuery是一个核心方法,用来查找元素从而方便对元素的操作,可以简写为$。
jQuery("#btn").click(function() {
alert(123);
});
// 上边的代码也可以改为
$("#btn").click(function(){
alert(123)
})
基础语法
$(selector).action();
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
文档就绪函数
在js当中,存在一个window.onlaod = function(){} ,函数当中的代码会在整个文档加载完毕之后执行,而在jq当中
也有类似的方法,如下:
$(document).ready(function(){
// jq 代码
});
// 上述代码也可以简写为:
$(function(){
// jq 代码
})
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
和window.onload的区别:
a: window.onload 必须等到页面所有的元素都加载完成才能使用 ,而((function(){})则只是dom结构加载完成就会执行,例如页面中存在许多的图片,
window.onload 会等到页面全部加载完成才能执行,图片不加载完是不会执行的除非超过请求时间。而)(function(){})在代码dom执行完成后就会执行,
而不会等待图片加载完成。
b: window.onload 一个页面只能有一个,而$(function(){})可以有多个,执行顺序从上向下
jQuery 选择器
在jq当中,我们可以通过选择器任意的选取html元素,并且操作html元素。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
三个基础选择器如下:
$("p") 元素选择器
$("#d1") id选择器
$(".class") class选择器
还有一个常用的css选择器
.css(),可以用来帮助我们更改css样式。
$("#d1").css("background-color","red");
还有一些其他的选择器:
$("*") 选取所有元素
$(this) 选取当前 HTML 元素
$("p.intro") 选取 class 为 intro 的 <p> 元素
$("p:first") 选取第一个 <p> 元素
$("ul li:first") 选取第一个 <ul> 元素的第一个 <li> 元素
$("ul li:first-child") 选取每个 <ul> 元素的第一个 <li> 元素
$("[href]") 选取带有 href 属性的元素
$("a[target='_blank']") 选取所有 target 属性值等于 "_blank" 的 <a> 元素
$("a[target!='_blank']") 选取所有 target 属性值不等于 "_blank" 的 <a> 元素
$(":button") 选取所有 type="button" 的 <input> 元素 和 <button> 元素
$("tr:even") 选取偶数位置的 <tr> 元素
$("tr:odd") 选取奇数位置的 <tr> 元素
常用选择器可以访问: https://www.w3cschool.cn/jquery/jquery-ref-selectors.html
jQuery事件
在jq当中,基本上所有的js事件都有一个对应的jq事件,下面是jq当中常用的事件。
鼠标事件:
- click
- dblclick
- mouseenter
- mouseleave
键盘事件:
- keypress
- keydown
- keyup
表单事件:
- submit
- change
- focus
- blur
文档/窗口事件:
- load
- resize
- scroll
- unload
键盘事件的差异:
- keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外),它返回的是键盘代码;
- keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效,换句话说,只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
- keyup:用户松开某一个按键时触发,与keydown相对,返回键盘代码.
全部事件方法可以访问:https://www.w3cschool.cn/jquery/jquery-ref-events.html
jQuery 效果
显示和隐藏
在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用 toggle() 方法能够切换 hide() 和 show() 方法。
在hide()和show()方法中,我们可以让元素隐藏和显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#d1 {
100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<button id="btn1">隐藏</button>
<button id="btn2">显示</button>
<div id="d1"></div>
</body>
<script src="dist/jquery-3.0.0.js"></script>
<script>
$(()=>{
$("#btn1").click(()=>{
$("#d1").hide();
}),
$("#btn2").click(()=>{
$("#d1").show();
})
})
</script>
</html>
我们也可以给显示和隐藏加上时间,例如:
$(()=>{
$("#btn1").click(()=>{
$("#d1").hide(2000);
}),
$("#btn2").click(()=>{
$("#d1").show(2000);
})
})
除了时间,我们还可以加上回调函数,例如:
$(()=>{
$("#btn1").click(()=>{
$("#d1").hide(2000,()=>{
alert("隐藏完毕!");
});
}),
$("#btn2").click(()=>{
$("#d1").show(2000,()=>{
alert("显示完毕!");
});
})
})
除了上述的两个方法,还存在一个toggle()方法,可以对显示和隐藏效果进行取反。
$("#btn3").click(()=>{
$("#d1").toggle(1000,()=>{
alert("取反操作执行完毕!");
})
});
淡入淡出
jq当中,提供了四个方法实现淡入淡出,如下:
- fadeIn() 淡入隐藏元素
- fadeOut() 淡出可见元素
- fadeToggle() 淡入淡出效果切换
- fadeTo() 渐变到给定透明度 参数: speed,opacity(0-1),callback
例如:
$(()=>{
$("#btn1").click(()=>{
$("#d1").fadeIn(300, function() {
// "slow"、"fast" 或毫秒。
alert("淡入完毕")
});
})
$("#btn2").click(()=>{
$("#d1").fadeOut(300, function() {
// "slow"、"fast" 或毫秒。
alert('淡出完毕')
});
})
$("#btn3").click(()=>{
$("#d1").fadeToggle(300, function() {
// "slow"、"fast" 或毫秒。
alert('取反完毕')
});
})
$("#btn4").click(()=>{
$("#d1").fadeTo(300,.4, function() {
// "slow"、"fast" 或毫秒。
alert('变化完毕')
});
})
});
滑动效果
jQuery 滑动方法可使元素上下滑动。
- slideDown()
- slideUp()
- slideToggle()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin:0;
padding:0;
}
.main {
400px;
border:2px solid lightblue;
/*overflow: hidden;*/
/*height: 50px;*/
}
h1 {
font-size:25px;
100%;
height: 50px;
background-color: lightblue;
line-height: 50px;
text-align: center;
color: white;
}
.info {
height: 200px;
background-color: lightblue;
display: none;
}
</style>
</head>
<body>
<div class="main">
<h1 id="h1">hello,world</h1>
<div class="info">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, ipsa doloribus earum quasi qui dolorum maiores pariatur, quibusdam quidem, consequuntur a soluta deserunt fugit placeat nulla modi, maxime neque tempora.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequuntur soluta qui cum aliquid, perferendis tempore voluptas sapiente nostrum, aperiam voluptatem, eos repellendus iure dicta delectus voluptatibus architecto sed vitae maxime.
</div>
</div>
</body>
<script src="dist/jquery-3.0.0.js"></script>
<script>
$(()=>{
// $("h1").click(()=>{
// $(".info").slideDown(300, function() {
// alert("完毕");
// });
// });
// $("h1").click(()=>{
// $(".info").slideUp(300, function() {
// alert("完毕");
// });
// });
$("h1").click(()=>{
$(".info").slideToggle(300, function() {
alert("完毕");
});
});
});
</script>
</html>
动画
jq当中可以通过animate()来实现动画效果,语法如下:
$(selector).animate({params},speed,callback);
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#d1{
80px;
height: 50px;
font-size: 12px;
border:2px solid lightblue;
}
</style>
</head>
<body>
<div id="d1">
hello,world
</div>
</body>
<script src="dist/jquery-3.0.0.js"></script>
<script>
$(()=>{
$("#d1").click(()=>{
$("#d1").animate({
"200px",
height:"150px"
},1000,()=>{
alert("变化完成")
})
});
});
</script>
</html>
也可以再上一次的基础上继续执行动画:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#d1{
80px;
height: 50px;
font-size: 12px;
border:2px solid lightblue;
}
</style>
</head>
<body>
<div id="d1">
hello,world
</div>
</body>
<script src="dist/jquery-3.0.0.js"></script>
<script>
$(()=>{
$("#d1").click(()=>{
let a = $("#d1").animate({
"200px",
height:"150px"
},1000,()=>{
alert("变化完成")
}).animate({
fontSize:"30px"
},1000)
});
});
</script>
</html>
animate()几乎支持所有的css属性,其中设置属性以小驼峰的写法,同时这个方法不支持颜色属性,如果想要支持
颜色属性,需要下载颜色插件:https://plugins.jquery.com/color/
在设置值的时候也可以使用相对值:
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
'+=150px'
});
});
停止动画
我们可以通过stop()方法停止动画。
语法如下:
$(selector).stop(stopAll,goToEnd);
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin:0;
padding:0;
}
.main {
400px;
border:2px solid lightblue;
}
h1 {
font-size:25px;
100%;
height: 50px;
background-color: lightblue;
line-height: 50px;
text-align: center;
color: white;
}
.info {
height: 200px;
background-color: lightblue;
overflow: hidden;
display: none;
}
</style>
</head>
<body>
<button id="btn1">停止动画</button>
<div class="main">
<h1 id="h1">hello,world</h1>
<div class="info">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, ipsa doloribus earum quasi qui dolorum maiores pariatur, quibusdam quidem, consequuntur a soluta deserunt fugit placeat nulla modi, maxime neque tempora.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequuntur soluta qui cum aliquid, perferendis tempore voluptas sapiente nostrum, aperiam voluptatem, eos repellendus iure dicta delectus voluptatibus architecto sed vitae maxime.
</div>
</div>
</body>
<script src="dist/jquery-3.0.0.js"></script>
<script>
$(()=>{
$("h1").click(()=>{
$(".info").slideToggle(3000, function() {
alert("完毕");
});
});
$("#btn1").click(()=>{
$(".info").stop();
});
});
</script>
</html>
获取元素内容
可以通过下面的三个方法获取元素的内容。
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- attr() - 用于获取属性值。
$("button").click(function(){
alert($("#w3s").attr("href"));
});
设置属性值
上面说的三个方法同样可以用于设置属性值:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
attr()方法同样可以设置属性值,并且也可以同时设置多个属性值。
$("button").click(function(){
$("#w3s").attr("href","//www.baidu.com/");
});
$("button").click(function(){
$("#w3s").attr({
"href" : "//www.baidu.com",
"title" : "jQuery 教程"
});
});
添加元素
jq当中,可以通过下面的方法添加元素:
- append() - 在被选元素内部的结尾插入指定内容
- prepend() - 在被选元素内部的开头插入指定内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
$("p").append("Some appended text.");
也可以通过上述四个方法添加多个元素:
function appendText()
{
var txt1="<p>Text.</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("Text."); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("p").append(txt1,txt2,txt3); // 追加新元素
}
删除元素
jq当中删除元素的方法如下:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
删除元素过滤
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有
元素:
$("p").remove(".italic");
CSS类的操作
jQuery 拥有若干进行 CSS 操作的方法。如下:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
// 添加类
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
// 添加多个类
$("button").click(function(){
$("#div1").addClass("important blue");
});
通过css()方法,可以设置或者查询元素的属性样式。
例如:
// 返回首个匹配元素的 background-color 值:
$("p").css("background-color");
//为所有匹配元素设置 background-color 值:
$("p").css("background-color","yellow");
//所有匹配元素设置 background-color 和 font-size:
$("p").css({"background-color":"yellow","font-size":"200%"});
类似的还有如下的几个方法:
- height() 设置或返回匹配元素的高度。
- offset() 返回第一个匹配元素相对于文档的位置。
- offsetParent() 返回最近的定位祖先元素。
- position() 返回第一个匹配元素相对于父元素的位置。
- scrollLeft() 设置或返回匹配元素相对滚动条左侧的偏移。
- scrollTop() 设置或返回匹配元素相对滚动条顶部的偏移。
- width() 设置或返回匹配元素的宽度。
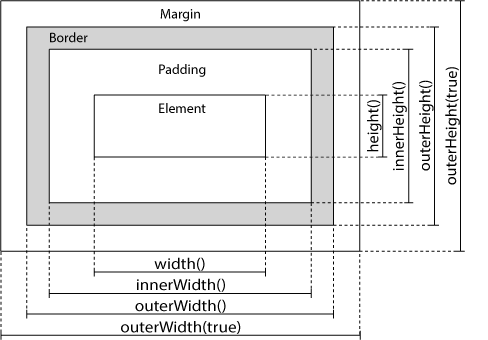
元素尺寸查询
通过下列方法我们可以查询元素的尺寸:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

根据元素关系获取元素
获取祖先元素
下面的方法可以获取祖先元素:
- parent() 方法返回被选元素的直接父元素。
- parents() 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()
- parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$(document).ready(function(){
$("span").parentsUntil("div");
});
获取后代元素
下面的方法可以获取后代元素
- children() 方法返回被选元素的所有直接子元素。
- find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
例如:
// 返回属于 <div> 后代的所有 <span> 元素:
$(document).ready(function(){
$("div").find("span");
});
// 返回 <div> 的所有后代
$(document).ready(function(){
$("div").find("*");
});
获取兄弟元素
下面的方法可以获得兄弟元素 :
- siblings() 方法返回被选元素的所有同胞元素。
- next() 方法返回被选元素的下一个同胞元素。
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- prev()
- prevAll()
- prevUntil()
过滤
所谓的过滤,就是查找指定的元素,常用方法有以下的几种:
- first() 返回被选元素的首个元素
- last() 返回被选元素的最后一个元素
- eq() 返回被选元素中带有指定索引号的元素
- filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
- not() 方法返回不匹配标准的所有元素