jquery的前端框架挺多的,有easyUI ,bootstrap...,对于做系统软件或许easyUI比较好,因为里面控件很丰富,而bootstrap非常简洁大方,但是控件相
对比较少,特别是复杂的网格控件,几乎要自己来写!
介绍一下的easyUI 的datagrid,感觉写法还是比较简单易懂,重用性比较强!
主要实现了显示数据,查询数据(序列化传参),datagrid分页样式选用。
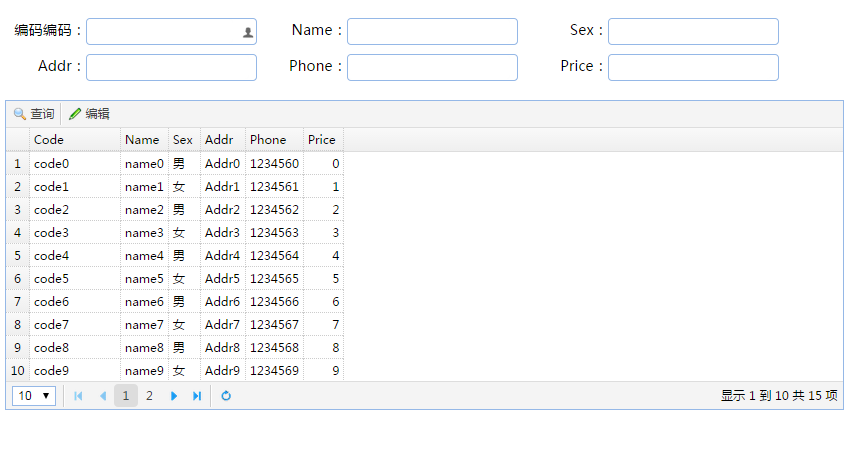
页面如下:

例子依赖:
1、asp.net mvc
2、easyui文件依赖包
下载地址:http://www.jeasyui.com/download/index.php
3、jquery.serialize-object.js
下载地址:https://github.com/macek/jquery-serialize-object
后端代码:
1、依赖的类:
1)Pager 兼容EasyUi 分页(用于查询条件实体继承)

1 /// <summary> 2 /// 兼容EasyUi 分页(用于查询条件实体继承) 3 /// </summary> 4 public class Pager 5 { 6 /// <summary> 7 /// 兼容EasyUi 分页参数,当前页 8 /// </summary> 9 public Int32 Page { get; set; } 10 11 /// <summary> 12 /// 兼容EasyUi 分页参数,每页记录数 13 /// </summary> 14 public Int32 Rows { get; set; } 15 }
2)PersonConditions 查询条件实体类,继承Pager

1 /// <summary> 2 /// 查询条件实体类 3 /// </summary> 4 public class PersonConditions:Pager 5 { 6 public String Code { get; set; } 7 public String Name { get; set; } 8 public String Sex { get; set; } 9 public String Addr { get; set; } 10 public String Phone { get; set; } 11 public Double? Price { get; set; } 12 }
3)Person Person实体

1 /// <summary> 2 /// Person实体 3 /// </summary> 4 public class Person 5 { 6 public String Code { get; set; } 7 public String Name { get; set; } 8 public String Sex { get; set; } 9 public String Addr { get; set; } 10 public String Phone { get; set; } 11 public Double? Price { get; set; } 12 }
4)DataGridObj 兼容EasyUi DataGrid分页数据结构

1 /// <summary> 2 /// 兼容EasyUi DataGrid分页数据结构 3 /// </summary> 4 public class DataGridObj 5 { 6 /// <summary> 7 /// 总数量 8 /// </summary> 9 public Int32 total { get; set; } 10 11 /// <summary> 12 /// 数据 13 /// </summary> 14 public Object rows { get; set; } 15 }
2、Home控制器
1)Index() 加载页面的方法
2)GetJson() DataGrid 获取数据的方法

1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 return View(); 6 } 7 8 9 [HttpPost] 10 public JsonResult GetJson(PersonConditions personWhere) 11 { 12 DataGridObj dgObj = new DataGridObj(); 13 14 #region 产生List<Person>数据 15 List<Person> list = new List<Person>(); 16 for (int i = 0; i < 15; i++) 17 { 18 Person person = new Person() 19 { 20 Code = "code" + i.ToString(), 21 Name = "name" + i.ToString(), 22 Sex=i%2==0?"男":"女", 23 Addr="Addr"+i.ToString(), 24 Phone="123456"+i.ToString(), 25 Price = i 26 }; 27 28 list.Add(person); 29 } 30 #endregion 31 32 IQueryable<Person> iqPerson = list.AsQueryable(); 33 #region 查询条件 34 if (String.IsNullOrEmpty(personWhere.Code) == false) 35 iqPerson = iqPerson.Where(a => a.Code == personWhere.Code); 36 if (String.IsNullOrEmpty(personWhere.Name) == false) 37 iqPerson = iqPerson.Where(a => a.Name == personWhere.Name); 38 if (personWhere.Price != null) 39 iqPerson = iqPerson.Where(a => a.Price == personWhere.Price); 40 #endregion 41 42 list = iqPerson.ToList(); 43 dgObj.rows = list.Skip((personWhere.Page - 1) * personWhere.Rows).Take(personWhere.Rows); 44 dgObj.total = list.Count(); 45 return Json(dgObj, JsonRequestBehavior.AllowGet); 46 } 47 }
前端代码:
1、脚本
1)Common:通用类
SerializeObject:序列化form为对象
2)EasyUIHelper: EasyUI的帮助类
InitTextBox:设置textbox共同的初始属性,统一风格
InitDgPagination:设置datagrid的分页样式(放在datagrid初始化后),dgId为datagrid的id
3)myDgObj:进行对本页面datagrid的初始化,各种方法定义、调用
4)$(function () { });别忘了在里面调用初始化控件方法
2、HTML
1)form 查询条件
2)id为dg的div为用于绑定datagrid
3、页面代码

1 @{ 2 Layout = null; 3 } 4 <link rel="stylesheet" type="text/css" href="~/easyui/themes/default/easyui.css"> 5 <link rel="stylesheet" type="text/css" href="~/easyui/themes/icon.css"> 6 7 <script type="text/javascript" src="~/easyui/jquery.min.js"></script> 8 <script type="text/javascript" src="~/easyui/jquery.easyui.min.js"></script> 9 <script type="text/javascript" src="~/Scripts/jquery.serialize-object.min.js"></script> 10 <style> 11 body {font-family: "Microsoft YaHei",sans-serif;} 12 .from_box {padding: 10px 10px 0px 0px;overflow: hidden;} 13 .from_box .item {width:280px;float:left; margin:5px;} 14 .from_box .item label:first-child { width:85px;text-align:right;display:inline-block;} 15 .from_box .item input{ padding-left:5px;} 16 /*.from_box .item_row {100%;float:left; margin:5px;display:inline-block;} 17 .from_box .item_row label:first-child { 85px;text-align:right;display:inline-block;} 18 */ 19 20 </style> 21 <form class="from_box"> 22 <div class="item"><label>编码编码:</label><input name="Code" class="easyui-textbox" data-options="iconCls:'icon-man'" /></div> 23 <div class="item"><label>Name:</label><input name="Name" class="easyui-textbox" /></div> 24 <div class="item"><label>Sex:</label><input name="Sex" class="easyui-textbox" /></div> 25 <div class="item"><label>Addr:</label><input name="Addr" class="easyui-textbox" /></div> 26 <div class="item"><label>Phone:</label><input name="Phone" class="easyui-textbox" /></div> 27 <div class="item"><label>Price:</label><input name="Price" class="easyui-textbox" /></div> 28 </form> 29 30 <div id="dg"></div> 31 <script> 32 33 /*通用类*/ 34 var Common = { 35 SerializeObject: function (fromClass) { /*序列化成对象,fromClass为html元素为form的class,默认为.from_box*/ 36 if (fromClass == null) 37 fromClass = ".from_box"; 38 return $(fromClass).serializeObject(); 39 } 40 } 41 42 /*EasyUI的帮助类*/ 43 var EasyUIHelper = { 44 /****************** textbox的帮助方法 Begin ********************/ 45 InitTextBox: function () { /*设置textbox的初始属性,统一风格*/ 46 var tbOptions = $(".item .easyui-textbox").textbox({ 47 height: 30, 48 190 49 }); 50 }, 51 /****************** textbox的帮助方法 End **********************/ 52 53 /****************** datagrid的帮助方法 Begin ******************/ 54 InitDgPagination: function (dgId) { /*设置datagrid的分页样式(放在datagrid初始化后),dgId为datagrid的id*/ 55 $(dgId).datagrid("getPager").pagination({ 56 layout: ["list", "sep", "first", "prev", "links", "next", "last", "sep", "refresh"], 57 displayMsg: "显示 {from} 到 {to} 共 {total} 项" 58 }); 59 } 60 /****************** datagrid的帮助方法 End ********************/ 61 } 62 63 var myDgObj = { 64 Search: function () { 65 $("#dg").datagrid("load", Common.SerializeObject()); 66 }, 67 Edit: function () { 68 alert("edit"); 69 }, 70 Load: function () { 71 $("#dg").datagrid("load", Common.SerializeObject()); 72 }, 73 InitDataGrid: function () { 74 $("#dg").datagrid({ 75 url: '@Url.Action("GetJson", "Home")', 76 method: "post", 77 pagination: "true", 78 rownumbers: "true", 79 fitColumns: "true", 80 singleSelect: "true", 81 frozenColumns: [[ 82 { field: "Code", title: "Code", 100 }, 83 { field: "Name", title: "Name" } 84 ]], 85 columns: [[ 86 { field: "Sex", title: "Sex" }, 87 { field: "Addr", title: "Addr" }, 88 { field: "Phone", title: "Phone" }, 89 { field: "Price", title: "Price", align: "right" } 90 ]], 91 toolbar: [ 92 { text: "查询", iconCls: "icon-search", handler: "myDgObj.Search" }, '-', 93 { text: "编辑", iconCls: "icon-edit", handler: "myDgObj.Edit" } 94 ] 95 }); 96 97 EasyUIHelper.InitDgPagination("#dg"); //datagrid初始化同时,初始页脚(分页)样式 98 } 99 } 100 101 $(function () { 102 EasyUIHelper.InitTextBox(); //easyui-textbox统一初始化属性 103 myDgObj.InitDataGrid(); //datagrid初始化 104 }); 105 </script>
注意:
$("#dg").datagrid("load", Common.SerializeObject());
查询时,通过序列化form为对象post到GetJson()作为入参
