ConstraintLayout, 2016年由Google I/O推出,Android Studio中, ConstraintLayout已替代RelativeLayout, 成为Hello World的默认布局.
关于ConstraintLayout的使用就不说了,请看https://developer.android.com/training/constraint-layout/index.html或者 http://blog.csdn.net/guolin_blog/article/details/53122387
可以看出ConstraintLayout的优势主要体现在两点
1. 可以更方便的通过可视化拖拽的方式生成布局(大部分开发者可能更愿意用xml代码)
2. 复杂布局下终于可以不用一层套一层了
是不是打算把项目里的布局RelativeLayout都换成ConstraintLayout了?等一等...,ConstraintLayout 性能到底怎么样?是不是任何布局都适合用ConstraintLayout?
简单写个布局,对比一下



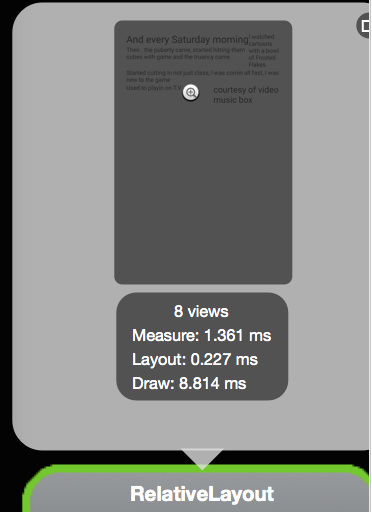
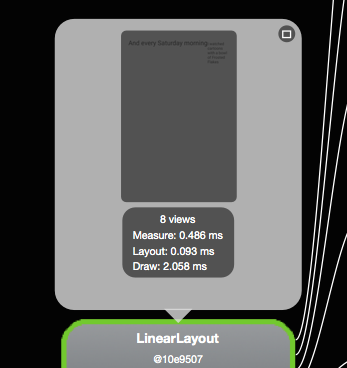
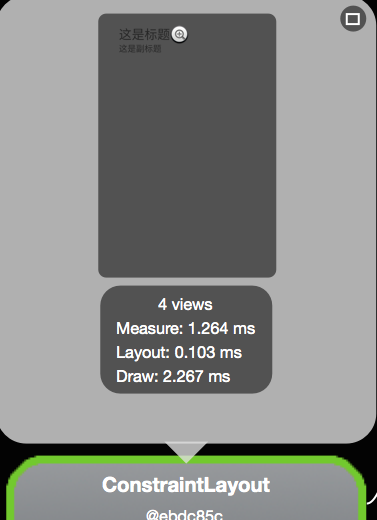
最简单的根布局包含几个TextView和ImageView,没有嵌套,可以看出LinearLayout是渲染最快的,这个符合预期,重点比较RelativeLayout和ConstraintLayout,发现ConstraintLayout在onMesaure阶段
耗时数倍于RelativeLayout。
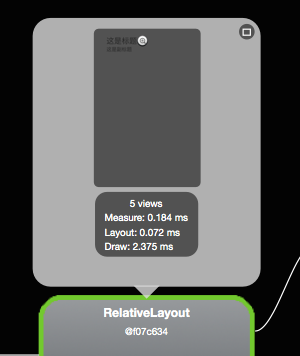
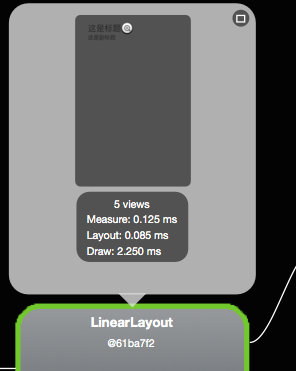
再看下简单嵌套布局ConstraintLayout表现怎么样?



RelativeLayout和LinearLayout作为根布局下,又包含了一个LinearLayout的布局,ConstraintLayout当然不需要了
这几种布局下,RelativeLayout和LinearLayout 加载速度相差无几,ConstraintLayout的onMesaure又拖后腿了...
深度嵌套的复杂布局没有试,但RelativeLayout肯定会随着嵌套层数的增多 速度越来越慢,这时ConstraintLayout的优势便体现出来了
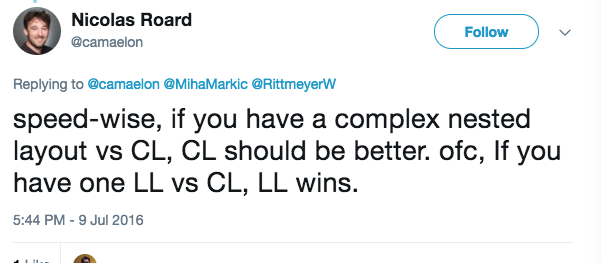
 Nicolas Roard是ConstraintLayout的开发人员
Nicolas Roard是ConstraintLayout的开发人员
所以,我的建议是 简单或者轻度嵌套继续使用传统布局(优先选择LinearLayout),涉及到复杂布局及深度嵌套,ConstraintLayout更方便,性能也能体现出来优势。