今日概要
1、javascript补充
2、jquery
1、javascript-DOM绑定事件
1、事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
2、事件绑定方式
第一种:
<div id="div" onclick="foo(this)">点我呀</div>
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
第二种:
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
2、事件介绍
onload事件
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 因为html的加载顺序是从上到下,当执行dom命令的时候,后面的标签还未定义,所以会导致功能无法使用
window.onload=function () {
document.getElementsByTagName('h1')[0].style.color='red';
document.getElementsByTagName('button')[0].onclick = function () {
alert(123)
}
};
// 第二种方法:在body上绑定onload方法
function run() {
document.getElementsByTagName('h1')[0].style.color='red';
document.getElementsByTagName('button')[0].onclick = function () {
alert(123)
}
</script>
</head>
<body onload="run()">
<h1> 123</h1>
<button>click</button>
</body>
</html>
onsubmit事件
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--form默认什么都不添加都时候,直接提交到local,刷新页面-->
<form action="">
用户:<input type="text">
密码:<input type="text">
<input type="submit">
</form>
</body>
<script>
// e是操作系统提供给js的接口,能够监听物理硬件的输入信息和操作信息,e代表事件的状态
var ele = document.getElementsByTagName('form')[0];
ele.onsubmit=function (e) {
alert(123);
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
// return false
// // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
e.preventDefault();
}
</script>
</html>
事件传播

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
200px;
height: 200px;
background-color: #7fff0c;
}
.c2{
100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
<script>
var ele1=document.getElementsByClassName("c1")[0];
var ele2=document.getElementsByClassName("c2")[0];
ele1.onclick=function () {
alert(123)
};
// 当点击c2区域时候,触发c2的click和c1的click事件,加上stopPropagation之后,c2的click触发,c1的click被阻止事件传播
ele2.onclick=function (e) {
alert(456);
e.stopPropagation()
};
</script>
</body>
</html>
onselect

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script>
// 鼠标选中内容时触发
var ele=document.getElementsByTagName("input")[0];
ele.onselect=function(){
alert(123);
}
</script>
</body>
</html>
onchange

<select name="" id="">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
<script>
// 选择发生改变时候触发
var ele=document.getElementsByTagName("select")[0];
ele.onchange=function(){
alert(123);
}
</script>
onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="test">
<script>
// 监听键盘的输入
var ele=document.getElementById("test");
ele.onkeydown=function (e) {
e=e|| window.event;
console.log(e.keyCode);
console.log(String.fromCharCode(e.keyCode))
}
</script>
</body>
</html>
onmouseout与onmouseleave事件的区别:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
300px;
}
#title{
cursor: pointer;
background: #ccc;
}
#list{
display: none;
background:#fff;
}
#list div{
line-height: 50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: rebeccapurple;
}
#list .item3{
background-color: lemonchiffon;
}
</style>
</head>
<body>
<p>先看下使用mouseout的效果:</p>
<div id="container">
<div id="title">使用了mouseout事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover=function(){
list.style.display="block";
};
container.onmouseleave=function(){ // 改为mouseout试一下
list.style.display="none";
};
/*
因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list
上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none";
*/
/*
思考:
if:
list.onmouseout=function(){
list.style.display="none";
};
为什么移出第一行时,整个list会被隐藏?
其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个
子元素同样会触发list.style.display="none";
*/
</script>
</body>
</html>
2、实例练习
1、搜索框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function Focus(){
var input=document.getElementById("ID1");
if (input.value=="请输入用户名"){
input.value="";
}
}
function Blurs(){
var ele=document.getElementById("ID1");
var val=ele.value;
if(!val.trim()){
ele.value="请输入用户名";
}
}
</script>
</head>
<body>
<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
</body>
</html>
2、模态对话框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
background-color: white;
height: 2000px;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: grey;
opacity: 0.4;
}
.hide{
display: none;
}
.models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="back">
<input class="c" type="button" value="click">
</div>
<div class="shade hide handles"></div>
<div class="models hide handles">
<input class="c" type="button" value="cancel">
</div>
<script>
var eles=document.getElementsByClassName("c");
var handles=document.getElementsByClassName("handles");
for(var i=0;i<eles.length;i++){
eles[i].onclick=function(){
if(this.value=="click"){
for(var j=0;j<handles.length;j++){
handles[j].classList.remove("hide");
}
}
else {
for(var j=0;j<handles.length;j++){
handles[j].classList.add("hide");
}
}
}
}
</script>
</body>
</html>
3、表格操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="select_all">全选</button>
<button class="select_reverse">反选</button>
<button class="cancel">取消</button>
<hr>
<table class="server_table" border="2px" cellspacing="2px">
<tr>
<td><input type="checkbox" class="item"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>444</td>
<td>444</td>
<td>444</td>
</tr>
</table>
<script>
var input_arr=document.getElementsByClassName("item");
var button_arr=document.getElementsByTagName("button");
for(var i=0;i<button_arr.length;i++){
button_arr[i].onclick=function(){
for (var j=0;j<input_arr.length;j++){
var inp=input_arr[j]
if(this.innerText=="全选"){
console.log("ok");
inp.checked=true;
}
else if(this.innerText=="取消"){
inp.checked=false;
}
else {
if(inp.checked){
inp.checked=false;
}else {
inp.checked=true;
}
}
}
}
}
</script>
</body>
</html>
4、select移动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
background-color: darkgray;
80%;
height: 600px;margin-top: 30px;
word-spacing: -5px;
}
#left{
display: inline-block;
100px ;
height: 140px;
background-color: wheat;
text-align: center;
}
#choice{
display: inline-block;
height: 140px;
background-color: darkolivegreen;
vertical-align: top;
padding:0 5px;
}
#choice button{
margin-top: 20px;
}
#right{
display: inline-block;
100px ;
height: 140px;
background-color: wheat;
text-align: center;
line-height: 140px;
}
</style>
</head>
<body>
<div class="outer">
<select multiple="multiple" size="5" id="left">
<option>红楼梦</option>
<option>西游记</option>
<option>水浒传</option>
<option>JinPingMei</option>
<option>三国演义</option>
</select>
<span id="choice">
<button id="choose_move"> > </button><br>
<button id="all_move"> >> </button>
</span>
<select multiple="multiple" size="10" id="right">
<option>放风筝的人</option>
</select>
</div>
<script>
var choose_move=document.getElementById("choose_move");
var all_move=document.getElementById("all_move");
var right=document.getElementById("right");
var left=document.getElementById("left");
var options=left.options;
choose_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
console.log('option');
if(option.selected==true){
right.appendChild(option);
left.removeChild(option);
}
}
};
all_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
right.appendChild(option);
i--;
}
};
</script>
</body>
</html>
5、运维平台模型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.6.3/css/font-awesome.css">
<style>
body{
margin: 0;
}
a{
color: #c6e5f8;
text-decoration: none;
}
.page-head{
height: 48px;
line-height: 48px;
background-color: #0064a9;
/*设置最小长度,缩放的时候小于1000像素宽度就出现滚动条*/
min- 1000px;
}
.left{
float: left;
}
.right{
float: right;
}
.page-head .logo{
background-color: gold;
200px;
text-align: center;
font-size: 15px;
color: white;
font-family: 微软雅黑,华文细黑,黑体,Arial;
}
.page-head .user-info a.item{
display: inline-block;
padding: 0 20px;
}
.page-head .user-info a.item:hover{
background-color: greenyellow;
}
.page-head .mv{
/*超出的部分就隐藏*/
/*overflow: hidden;*/
40px;
height: 40px;
padding: 4px 10px;
margin-right: 20px;
}
.page-body .menu{
position: absolute;
top:48px;
left: 0;
bottom: 0;
200px;
background-color: #7cbe56;
}
.page-body{
min- 1000px;
}
.page-body .content{
/*因为自身宽度是距离左面180像素如何父div变成最小1000像素,自己也要保证是820像素,才会正常*/
min- 800px;
position: absolute;
top:48px;
left: 200px;
bottom: 0;
right: 0;
/*background-color: lightgray;*/
/*高度固定撑开的部分就出现滚动条*/
overflow: scroll;
z-index: 99;
}
.page-head .mv .menu1{
position: absolute;
180px;
border: 1px solid #dddddd;
top: 48px;
right: -3px;
display: none;
z-index: 100;
}
.page-head .mv .menu1 a{
display: block;
}
/*因为要点图片才能出发隐藏,所以hover放在mv上*/
.page-head .mv:hover .menu1{
display: block;
}
</style>
</head>
<body>
<div class="page-head">
<div class="logo left">360运维LOGO</div>
<!--postion=relative确保下面的abslute能和开头保持固定位置-->
<div class="mv right" style="position: relative">
<!--头像-->
<!--img为100%就确保图片能填充父框的100%,border-raius为50%的时候就是圆头像-->
<a style="overflow: hidden;"><img src="mv.png" alt="美女" style=" 100%;height: 100%;border-radius:50% "></a>
<!--用户菜单-->
<div class="menu1">
<a href="">个人资料</a>
<a href="">注销</a>
</div>
</div>
<div class="user-info right">
<a class="item" href="#"><i class="fa fa-hand-peace-o" aria-hidden="true"></i></a>
<a class="item" href="#"><i class="fa fa-envelope " aria-hidden="true"></i></a>
<a class="item" href="#">登录</a>
<a class="item" href="#">注册</a>
</div>
</div>
<div class="page-body">
<div class="menu"></div>
<div class="content">
<p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p>
<p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p>
<p>d</p><p>d</p><p>d</p><p>d</p><p>d</p><p>d</p>
</div>
</div>
</body>
</html>
6、时间显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1"></div>
<script>
function func() {
var da = new Date();
var year = da.getFullYear();
var day = da.getDate() ;
var month = da.getMonth() + 1;
var hour = da.getHours();
var minitus = da.getMinutes();
var seconds = da.getSeconds();
var time = year + '-' + month + '-' + day + ' ' + hour + ':' + minitus + ':' + seconds
document.getElementById('i1').innerHTML = time;
}
setInterval(func,1000);
</script>
</body>
</html>
7、滚动字体

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">
欢迎你来到我们这游览
</div>
<script>
/*
// 获取标签中文字
function func() {
var txt = document.getElementById('i1').innerText;
var a = txt.charAt(0)
var b = txt.substring(1,txt.length)
var new_txt = b + a;
// 对指定标签内容重新赋值
document.getElementById('i1').innerText = new_txt;
}
// 定时器
setInterval(func,500);
*/
setInterval(function () {
var txt = document.getElementById('i1').innerText;
var a = txt.charAt(0)
var b = txt.substring(1,txt.length)
var new_txt = b + a;
// 对指定标签内容重新赋值
document.getElementById('i1').innerText = new_txt;
},500)
</script>
</body>
</html>
8、 二级联动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
// 数据类型可以存储为{} 类字典
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
var p=document.getElementById("province");
var c=document.getElementById("city");
for(var i in data){
var option_pro=document.createElement("option");
option_pro.innerHTML=i;
p.appendChild(option_pro);
}
p.onchange=function(){
pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro];
c.options.length=0;
for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
9、跑马灯和tab切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{margin:0; padding:0; list-style:none;}
body{
font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "9ED14F53", Arial, sans-serif;
}
h3{
text-align: center;
color:darkcyan;
margin-top: 30px;
letter-spacing: 5px;
}
.box{
1000px;
margin:50px auto 0px;
}
#title{
line-height: 40px;
background-color: rgb(247,247,247);
font-size: 16px;
font-weight: bold;
color: rgb(102,102,102);
}
#title span{
float: left;
166px;
text-align: center;
}
#title span:hover{
/*color: black;*/
cursor: pointer;
}
#content{
margin-top: 20px;
}
#content li{
1050px;
display: none;
background-color: rgb(247,247,247);
}
#content li div{
156px;
margin-right: 14px;
float: left;
text-align: center;
}
#content li div a{
font-size: 14px;
color: black;
line-height: 14px;
/* float: left;*/
display: inline-block;
margin-top: 10px;
}
#content li a:hover{
color: #B70606;
}
#content li div span{
font-size: 16px;
line-height: 16px;
/*float: left;*/
display: block;
color: rgb(102,102,102);
margin-top: 10px;
}
#content img{
float: left;
155px;
height: 250px;
}
#title .select{
background-color: #2459a2;
color: white;
border-radius: 10%;
}
#content .show{
display: block;
}
.show span{
color: red!important;
font-size: 30px;
}
</style>
</head>
<body>
<h3 id="wel">京东商城欢迎您</h3>
<!-- direction="right up down left" -->
<!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) -->
<!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 -->
<!-- scrollamount="5" 滚动速度 -->
<marquee behavior="scroll" direction="right">欢迎您dragon先生</marquee>
<script>
// 京东商城滚动字幕
function test(){
var mywel = document.getElementById("wel");
var content = mywel.innerText;
//获取第一个字符
var f_content = content.charAt(0);
//切片从第二个字符到最后一个
var l_content = content.substring(1,content.length);
//进行字符串拼接
var new_content = l_content + f_content;
mywel.innerText = new_content;
}
setInterval("test();", 500);
</script>
<div class="box">
<p id="title">
<span class="select">家用电器</span>
<span>家具</span>
<span>汽车</span>
<span>食品</span>
<span>女鞋</span>
<span>医疗保健</span>
</p>
<ul id="content">
<li class="show">
<div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div>
<div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div>
<div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div>
<div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div>
<div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
</li>
<li>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
</li>
</ul>
</div>
<script>
var title=document.getElementById('title');
var content=document.getElementById('content');
var category=title.getElementsByTagName('span');
var item=content.getElementsByTagName('li');
for (var i = 0; i < category.length; i++) {
category[i].index=i;
category[i].onclick=function(){
for (var j = 0; j < category.length; j++) {
category[j].className='';
item[j].className='';
}
this.className='select';
item[this.index].className='show';
}
}
</script>
</body>
</html>
3、JS扩展
1、js的作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
全局作用域Global Scope
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
var name="liang";
function foo(){
var age=23;
function inner(){
console.log(age);
}
inner();
}
console.log(name); // yuan
//console.log(age); // Uncaught ReferenceError: age is not defined
foo(); // 23
inner(); // Uncaught ReferenceError: inner is not defined
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="liang";
function foo(){
age=23; //不加var代表声明全局变量
var sex="male"
}
foo();
console.log(age); // 23
console.log(sex); // sex is not defined
变量age拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
局部作用域 Local Scope
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
2、作用域链Scope Chain
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
have a try : AO?
//-----**********************例1********************************* var s=12; function f(){ console.log(s); var s=12; // if s=12 console.log(s) } f(); //-----**********************例2********************************* var s=10; function foo(){ console.log(s); var s=5; console.log(s); function s(){console.log("ok")}// 函数的定于或声明是在词法分析时完成的,执行时已不再有任何操作 console.log(s); } foo(); 预编译 1、AO.s = undefined 2、AO 已经有定义 s=5不生效 3、遇到函数声明 AO.s = function () { 所以预编译之后的AO.s是function 在进行执行函数 //-----***********************例3******************************** function bar(age) { console.log(age); var age = 99; var sex= 'male'; console.log(age); function age() { alert(123) }; console.log(age); return 100; } result=bar(5); //-----********************************************************
结果分析:
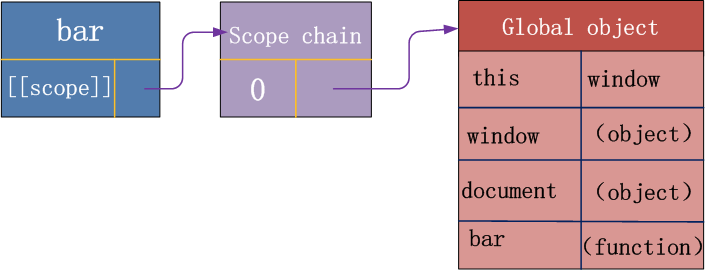
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

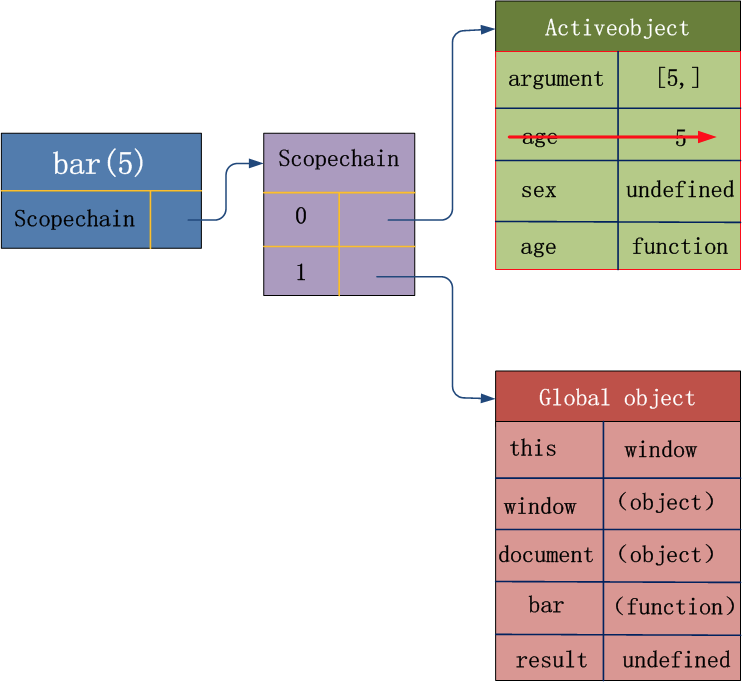
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

过程解析:
function bar(age) { console.log(age); var age = 99; var sex="male"; console.log(age); function age(){ alert(123); } ; console.log(age); return 100; } result=bar(5); 一 词法分析过程(涉及参数,局部变量声明,函数声明表达式): 1-1 、分析参数,有一个参数,形成一个 AO.age=undefine; 1-2 、接收参数 AO.age=5; 1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理 1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine; 1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){}; 二 执行过程: 2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数 2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99; 2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。 注意:执行阶段: function age(){ alert(123) } ; 不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。
4、jquery
1、jquery历史
[1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
[2] jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
[3] 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
[4] jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
[5] jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
2、什么是jquery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
$("#test").html()
意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
$variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTML
jquery的基础语法:$(selector).action()
推荐网站:http://jquery.cuishifeng.cn/
3、jquery选择器和筛选器
jquery的选择器和css的选择器基本一致
1、基本选择器
$("*") $("#id") $(".class") $("element") $(".class,p,div")
2、层级选择器
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")
3、基本筛选器
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)")
4、属性选择器
$('[id="div1"]') $('["alex="sb"][id]')
5、表单选择器
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")
例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.1.js"></script>
</head>
<body>
<!--<span>SPAN</span>-->
<!--<p>PPPP</p>-->
<!--<p class="p1">PPPP</p>-->
<!--<p class="p1">PPPP</p>-->
<!--<div id="d1">DIV</div>-->
<div class="outer">
<p>P1</p>
<div class="inner">
<p>P2</p>
</div>
</div>
<p>P3</p>
<a href="">click</a>
<p>P4</p>
<div egon="xialv">xialv</div>
<div egon="xialv2">xialv</div>
<input type="checkbox">
<input type="text">
<script>
// jquery选择器选到的是一个集合对象,后面的操作会循环加载
// $(".p1").css("color","red");
// $("#d1").css("color","green");
// 后代选择器
// $(".outer p").css("color","red")
// 子代选择器
// $(".outer>p").css("color","red")
// 毗邻选择器
// $(".outer+p").css("color","red");
// 兄弟选择器
// $(".outer~p").css("color","red")
// 属性选择器
// $("[egon='xialv2']").css("color","green");
// 表单选择器
// $("[type='text']").css("border","1px red solid");
// $(":text").css("border","1px green solid");
</script>
</body>
</html>
表单属性选择器
:enabled
:disabled
:checked
:selected

<body>
<form>
<input type="checkbox" value="123" checked>
<input type="checkbox" value="456" checked>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3" selected="selected">Trees</option>
<option value="3" selected="selected">Trees</option>
</select>
</form>
<script src="jquery.min.js"></script>
<script>
// console.log($("input:checked").length); // 2
// console.log($("option:selected").length); // 只能默认选中一个,所以只能lenth:1
$("input:checked").each(function(){
console.log($(this).val())
})
</script>
</body>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div egon="123">123</div>
<div egon="456">456</div>
<input type="text">
<input type="text">
</body>
<script src="jquery-3.1.1.js"></script>
<script>
// $("[egon]").css('color','red')
// $("[egon='123']").css('color','red')
// $("[type='text']").css('border','1px solid red')
// $(":text").css('border','1px solid green') //只针对于input有效
// :disable 是比如分页的时候,点击第一页的时候,上一页的事件就不能发生了
// :enable 分页的时候,点击最后一页的时候,下一页的事件就不能发生了
</script>
</html>
筛选器
1、过滤筛选器
$("li").eq(2) $("li").first() $("ul li").hasclass("test")

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul class="outer">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
</body>
<script src="jquery-3.1.1.js"></script>
<script>
// $(".outer li").eq(4).css('color','red')
// $(".outer li:eq(4)").css('color','red')
// $(".outer li:lt(4)").css('color','red')
// $(".outer li:gt(4)").css('color','red')
// 奇数
// $(".outer li:even").css('color','red')
//偶数
// $(".outer li:odd").css('color','red')
</script>
</html>
2、查找筛选器
查找子标签: $("div").children(".test") $("div").find(".test")
向下查找兄弟标签: $(".test").next() $(".test").nextAll()
$(".test").nextUntil()
向上查找兄弟标签: $("div").prev() $("div").prevAll()
$("div").prevUntil()
查找所有兄弟标签: $("div").siblings()
查找父标签: $(".test").parent() $(".test").parents()
$(".test").parentsUntil()
children是只找父子关系的,find是找子孙内存在的
nextUntil是直到哪个标签为止,这个标签不被选中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="item1">111</div>
<div class="item2">222</div>
<div class="item3">333</div>
<div class="item4">444</div>
<div class="item5">555</div>
<div class="outer">
<div class="inner">
<p id="p1">P1</p>
</div>
<p>P2</p>
</div>
<p>p3</p>
<script src="jquery-3.1.1.js"></script>
<script>
// 向下查找兄弟标签
// $(".item1").next().css('color',"red")
// $(".item1").nextAll().css('color',"red") 在当前的下面所有标签
// $(".item1").nextUntil(".item5").css('color',"red") item5不被选中
// 查找所有兄弟标签
// $(".item3").siblings().css('color','red')
//
// 查找子标签
// $(".outer").children("p").css("color","red")
// $(".outer").find("p").css("color","red")
// 查找父标签
// $("#p1").parent();
// $("#p1").parentsUntil("body")
</script>
</body>
</html>
4、事件
1、页面载入
ready(fn) // 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){}) -----------> $(function(){})
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.1.js"></script>
<script>
// 类似于js的onload
// $(document).ready(function () {
// $('div').css('color','red')
// })
$(function () {
$('div').css('color','green')
})
</script>
</head>
<body>
<div>123</div>
</body>
</html>
2、事件绑定
//语法: 标签对象.事件(函数)
eg: $("p").click(function(){})
JS 事件绑定方式: js的标签对象.on事件=函数 juqery事件绑定方式:$().事件(函数)
应用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.1.js"></script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<button>ADD</button>
<script>
// JS 事件绑定方式: js的标签对象.on事件=函数
// juqery事件绑定方式:$().事件(函数)
$("ul li").click(function () {
alert(123)
});
$("button").click(function () {
$("ul").append("<li>666</li>")
});
// on方法实现事件绑定,这样新绑定的节点不会有原有的事件
$("ul li").on("click",function () {
alert(456)
});
//事件委派,通过事件委派的方式来操作,注意on前面为要操作的标签的父标签
$("ul").on("click","li",function () {
alert(789);
})
</script>
</body>
</html>
3、事件委派 ---> 前方高能,事件委派的选择器是要委派标签的父标签,父标签可以是父亲也可以是爷爷等,括号里的selector必须是能找到委派标签,这个父元素应该是所有需要触发事件的共同的一个父元素
$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。
例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.1.js"></script>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<hr>
<button id="add_li">Add_li</button>
<button id="off">off</button>
<script src="jquery.min.js"></script>
<script>
//没有事件委派
$("ul li").click(function(){
alert(123)
});
//事件委派
// $('ul').on('click','li',function () {
// alert(123)
// });
$("#add_li").click(function(){
var $ele=$("<li>");
$ele.text(Math.round(Math.random()*10));
$("ul").append($ele)
});
// $("ul").on("click","li",function(){
// alert(456)
// })
//点击off就触发ul,li的onlick事件取消
$("#off").click(function(){
$("ul li").off()
})
</script>
</body>
</html>
4、事件切换
hover事件:
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.1.1.js"></script>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<hr>
<button id="add_li">Add_li</button>
<button id="off">off</button>
<script src="jquery.min.js"></script>
<script>
//没有事件委派
$("ul li").click(function(){
alert(123)
});
//事件委派
// $('ul').on('click','li',function () {
// alert(123)
// });
$("#add_li").click(function(){
var $ele=$("<li>");
$ele.text(Math.round(Math.random()*10));
$("ul").append($ele)
});
// $("ul").on("click","li",function(){
// alert(456)
// })
//点击off就触发ul,li的onlick事件取消
$("#off").click(function(){
$("ul li").off()
})
</script>
</body>
</html>
4、属性操作
一般属性方法括号里一个参数,代表取值,2个参数代表设定值
--------------------------CSS类
$("").addClass(class|fn)
$("").removeClass([class|fn])
--------------------------属性
$("").attr();
$("").removeAttr();
$("").prop();
$("").removeProp();
/*
一般自带属性操作用prop,自定义属性操作用attr
在操作关于input系列【radio checkbox】 我们选中或者取消,不能采用attr来进行设值 ---- 1.
3 版本修复了这个bug---
prop()专门是用来对input【radio checkbox】
$("xxx").prop()
*/
--------------------------HTML代码/文本/值
$("").html([val|fn]) --功能同javascript 会将标签都算进来
$("").text([val|fn]) -- 只看文本
$("").val([val|fn|arr])
---------------------------
$("#c1").css({"color":"red","fontSize":"35px"})
5、each循环
我们知道如下是将css操作加到所有的标签上,内部维持一个循环;但如果对于选中标签进行不同处理,这时就需要对所有标签数组进行循环遍历啦
$("p").css("color","red")
jquery支持两种循环方式:
方式一:
格式:$.each(obj,fn)
li=[10,20,30,40]; dic={name:"yuan",sex:"male"}; $.each(li,function(i,x){ console.log(i,x) });
方式二:
格式:$("").each(fn)
$("tr").each(function(){
console.log($(this).html())
})
$this代表当前标签
each的扩展:

/* function f(){ for(var i=0;i<4;i++){ if (i==2){ return } console.log(i) } } f(); // 这个例子大家应该不会有问题吧!!! //----------------------------------------------------------------------- li=[11,22,33,44]; $.each(li,function(i,v){ if (v==33){ return ; // ===试一试 return false会怎样? } console.log(v) }); //------------------------------------------ // 大家再考虑: function里的return只是结束了当前的函数,并不会影响后面函数的执行 //本来这样没问题,但因为我们的需求里有很多这样的情况:我们不管循环到第几个函数时,一旦return了, //希望后面的函数也不再执行了!基于此,jquery在$.each里又加了一步: for(var i in obj){ ret=func(i,obj[i]) ; if(ret==false){ return ; } } // 这样就很灵活了: // <1>如果你想return后下面循环函数继续执行,那么就直接写return或return true // <2>如果你不想return后下面循环函数继续执行,那么就直接写return false // ---------------------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p class="item">P1</p>
<p class="item">P2</p>
<p class="item">P3</p>
<p class="item">P4</p>
<script src="jquery-3.1.1.js"></script>
<script>
// $.each(obj,fn)
// jquery遍历数组
// var arr=[111,222,323];
// $.each(arr,function (i,j) {
// console.log(i);
// console.log(j);
// });
// jquery遍历object
// var info ={"name":"egon","age":"35"};
// $.each(info,function (i,j) {
// console.log(i,j);
// })
// 循环方式2: $("").each(fn)
// $(".item").css("color","green");
// $(".item").each(function () {
// console.log($(this));
// if($(this).text()=="P3"){
// $(this).css("color","red")
// }
//
// })
</script>
</body>
</html>
5、文档节点处理
//创建一个标签对象
$("<p>")
//内部插入
$("").append(content|fn) ----->$("p").append("<b>Hello</b>");
$("").appendTo(content) ----->$("p").appendTo("div");
$("").prepend(content|fn) ----->$("p").prepend("<b>Hello</b>");
$("").prependTo(content) ----->$("p").prependTo("#foo");
//外部插入
$("").after(content|fn) ----->$("p").after("<b>Hello</b>");
$("").before(content|fn) ----->$("p").before("<b>Hello</b>");
$("").insertAfter(content) ----->$("p").insertAfter("#foo");
$("").insertBefore(content) ----->$("p").insertBefore("#foo");
//替换
$("").replaceWith(content|fn) ----->$("p").replaceWith("<b>Paragraph. </b>");
//删除
$("").empty()
$("").remove([expr])
//复制
$("").clone([Even[,deepEven]])
remove是自己把自己删了,empty是清空内容
练习:添加删除input框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="item">
<div class="div1">
<button class="add">+</button>
<input type="text">
</div>
</div>
</body>
<script src="jquery-3.1.1.js"></script>
<script>
$(".add").click(function () {
var $obj = $(this).parent().clone();
$obj.children('button').text('-');
$obj.children('button').attr('class','rem');
$(".item").append($obj)
});
$('.item').on('click',".rem",function () {
$(this).parent().remove()
})
</script>
</html>
6、动画效果
显示和隐藏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function() {
$("#hide").click(function () {
$("p").hide(1000);
});
$("#show").click(function () {
$("p").show(1000);
});
//用于切换被选元素的 hide() 与 show() 方法。
$("#toggle").click(function () {
$("p").toggle();
});
})
</script>
<link type="text/css" rel="stylesheet" href="style.css">
</head>
<body>
<p>hello</p>
<button id="hide">隐藏</button>
<button id="show">显示</button>
<button id="toggle">切换</button>
</body>
</html>
滑动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#slideDown").click(function(){
$("#content").slideDown(1000);
});
$("#slideUp").click(function(){
$("#content").slideUp(1000);
});
$("#slideToggle").click(function(){
$("#content").slideToggle(1000);
})
});
</script>
<style>
#content{
text-align: center;
background-color: lightblue;
border:solid 1px red;
display: none;
padding: 50px;
}
</style>
</head>
<body>
<div id="slideDown">出现</div>
<div id="slideUp">隐藏</div>
<div id="slideToggle">toggle</div>
<div id="content">helloworld</div>
</body>
</html>
淡入淡出

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#in").click(function(){
$("#id1").fadeIn(1000);
});
$("#out").click(function(){
$("#id1").fadeOut(1000);
});
$("#toggle").click(function(){
$("#id1").fadeToggle(1000);
});
$("#fadeto").click(function(){
$("#id1").fadeTo(1000,0.4);
});
});
</script>
</head>
<body>
<button id="in">fadein</button>
<button id="out">fadeout</button>
<button id="toggle">fadetoggle</button>
<button id="fadeto">fadeto</button>
<div id="id1" style="display:none; 80px;height: 80px;background-color: blueviolet"></div>
</body>
</html>
回调函数--类似于多线程的回调函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
</head>
<body>
<button>hide</button>
<p>helloworld helloworld helloworld</p>
<script>
$("button").click(function(){
$("p").hide(1000,function(){
alert($(this).html())
})
})
</script>
</body>
</html>
7、待续..
8、Jquery实例练习
左侧菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer {
height: 500px;
}
.left_menu{
height: 500px;
20%;
background-color: greenyellow;
float: left;
}
.right_menu{
height: 500px;
80%;
background-color: red;
float: left;
}
.title{
text-align: center;
background-color: blue;
color: white;
line-height: 30px;
}
.item{
margin: 20px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="outer">
<div class="left_menu">
<div class="item">
<div class="title">标题一</div>
<div class="content">
<p>1111</p>
<p>1111</p>
<p>1111</p>
</div>
</div>
<div class="item">
<div class="title">标题二</div>
<div class="content hide">
<p>2222</p>
<p>2222</p>
<p>2222</p>
</div>
</div>
<div class="item">
<div class="title">标题三</div>
<div class="content hide">
<p>3333</p>
<p>3333</p>
<p>3333</p>
</div>
</div>
</div>
<div class="right_menu"></div>
</div>
</body>
<script src="jquery-3.1.1.js"></script>
<script>
$(".title").click(function () {
$(this).next().removeClass('hide').parent().siblings().children(".content").addClass('hide');
})
</script>
</html>
tab切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.outer{
60%;
height: 300px;
background-color: wheat;
margin: 100px auto;
}
ul.title{
background-color: gray;
padding: 10px;
}
ul.title li{
list-style: none;
display: inline-block;
padding: 5px;
}
.hide{
display: none;
}
.outer .content{
padding: 15px;
}
.active{
background-color: red;
color: white;
border-top: 3px solid green;
}
</style>
</head>
<body>
<div class="outer">
<ul class="title">
<li class="active" egon="c1">商品介绍</li>
<li egon="c2">规格与包装</li>
<li egon="c3">售后保障</li>
</ul>
<div class="content">
<div class="item" id="c1">商品介绍商品介绍商品介绍</div>
<div class="item hide" id="c2">规格与包装规格与包装规格与包装</div>
<div class="item hide" id="c3">售后保障售后保障售后保障</div>
</div>
</div>
<script src="jquery-3.1.1.js"></script>
<script>
$(".title li").click(function () {
$(this).addClass("active").siblings().removeClass("active");
var $id_value=$(this).attr("egon");
var $sel="#"+$id_value;
$($sel).removeClass("hide").siblings().addClass("hide");
})
</script>
</body>
</html>
tab正反选

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>全选</button>
<button>反选</button>
<button>取消</button>
<hr>
<table border="1">
<tr>
<th> </th>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
</table>
<script src="jquery-3.1.1.js"></script>
<script>
$('button').click(function () {
if ($(this).text() == '全选'){
$('input').prop('checked',true);
}
else if ($(this).text() == '取消'){
$('input').prop('checked',false);
}
else{
$('input').each(function () {
$(this).prop("checked",!$(this).prop("checked"))
})
}
})
</script>
</body>
</html>
模态对话框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.back{
background-color: wheat;
height: 2000px;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: darkgray;
opacity: 0.4;
}
.hide{
display: none;
}
.models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
200px;
background-color: white;
}
</style>
</head>
<body>
<div class="back">
<input id="ID1" type="button" value="click" onclick="action1(this)">
</div>
<div class="shade hide"></div>
<div class="models hide">
<input id="ID2" type="button" value="cancel" onclick="action2(this)">
</div>
<script src="jquery.min.js"></script>
<script>
function action1(self){
$(self).parent().siblings().removeClass("hide");
}
function action2(self){
//$(self).parent().parent().children(".models,.shade").addClass("hide")
$(self).parent().addClass("hide").prev().addClass("hide")
}
</script>
</body>
</html>
复制样式条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="item">
<div class="div1">
<button class="add">+</button>
<input type="text">
</div>
</div>
</body>
<script src="jquery-3.1.1.js"></script>
<script>
$(".add").click(function () {
//clone父亲的样式进行修改,注意不能根据class找父亲,这样会1变2,2变4
var $obj = $(this).parent().clone();
$obj.children('button').text('-');
$obj.children('button').attr('class','rem');
$(".item").append($obj)
});
//事件委托
$('.item').on('click',".rem",function () {
$(this).parent().remove()
})
</script>
</html>
注册验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form class="Form" id="form">
<p><input class="v1" type="text" name="username" mark="用户名"></p>
<p><input class="v1" type="text" name="email" mark="邮箱"></p>
<p><input type="submit" value="submit"></p>
</form>
<script src="jquery.min.js"></script>
<script>
$("#form :submit").click(function(){
flag=true;
$("#form .v1").each(function(){
$(this).next("span").remove();// 防止对此点击按钮产生多个span标签
var value=$(this).val();
if (value.trim().length==0){
var mark=$(this).attr("mark");
var ele=document.createElement("span");
ele.innerHTML=mark+"不能为空!";
$(this).after(ele);
$(ele).prop("class","error");// DOM对象转换为jquery对象
flag=false;
return false ; //-------->引出$.each的return false注意点
}
});
return flag
});
</script>
</body>
</html>
拖动面板

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="border: 1px solid #ddd; 600px;position: absolute;">
<div id="title" style="background-color: black;height: 40px;color: white;">
标题
</div>
<div style="height: 300px;">
内容
</div>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(function(){
// 页面加载完成之后自动执行
$('#title').mouseover(function(){
$(this).css('cursor','move');
}).mousedown(function(e){
//console.log($(this).offset());
var _event = e || window.event;
// 原始鼠标横纵坐标位置
var ord_x = _event.clientX;
var ord_y = _event.clientY;
var parent_left = $(this).parent().offset().left;
var parent_top = $(this).parent().offset().top;
$(this).on('mousemove', function(e){
var _new_event = e || window.event;
var new_x = _new_event.clientX;
var new_y = _new_event.clientY;
var x = parent_left + (new_x - ord_x);
var y = parent_top + (new_y - ord_y);
$(this).parent().css('left',x+'px');
$(this).parent().css('top',y+'px');
})
}).mouseup(function(){
$(this).off('mousemove');
});
})
</script>
</body>
</html>
轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery-3.1.1.js"></script>
<title>Title</title>
<style>
.outer{
790px;
height: 340px;
margin: 80px auto;
position: relative;
}
.img li{
position: absolute;
list-style: none;
top: 0;
left: 0;
display: none;
}
.num{
position: absolute;
bottom: 18px;
left: 270px;
list-style: none;
}
.num li{
display: inline-block;
18px;
height: 18px;
background-color: white;
border-radius: 50%;
text-align: center;
line-height: 18px;
margin-left: 4px;
}
.btn{
position: absolute;
top:50%;
30px;
height: 60px;
background-color: lightgrey;
color: white;
text-align: center;
line-height: 60px;
font-size: 30px;
opacity: 0.7;
margin-top: -30px;
display: none;
}
.left{
left: 0;
}
.right{
right: 0;
}
.outer:hover .btn{
display: block;
}
.num .active{
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<ul class="img">
<li style="display: block"><a href=""><img src="img/1.jpg" alt=""></a></li>
<li><a href=""><img src="img/2.jpg" alt=""></a></li>
<li><a href=""><img src="img/3.jpg" alt=""></a></li>
<li><a href=""><img src="img/4.jpg" alt=""></a></li>
<li><a href=""><img src="img/5.jpg" alt=""></a></li>
<li><a href=""><img src="img/6.jpg" alt=""></a></li>
</ul>
<ul class="num">
<!--<li class="active"></li>-->
<!--<li></li>-->
<!--<li></li>-->
<!--<li></li>-->
<!--<li></li>-->
<!--<li></li>-->
</ul>
<div class="left btn"> < </div>
<div class="right btn"> > </div>
</div>
<script src="jquery-3.1.1.js"></script>
<script>
var i=0;
// 通过jquery自动创建按钮标签
var img_num=$(".img li").length;
for(var j=0;j<img_num;j++){
$(".num").append("<li></li>")
}
$(".num li").eq(0).addClass("active");
// 手动轮播
$(".num li").mouseover(function () {
i=$(this).index();
$(this).addClass("active").siblings().removeClass("active");
$(".img li").eq(i).stop().fadeIn(200).siblings().stop().fadeOut(200)
});
// 自动轮播
var c=setInterval(GO_R,1500);
function GO_R() {
if(i==img_num-1){
i=-1
}
i++;
$(".num li").eq(i).addClass("active").siblings().removeClass("active");
$(".img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000)
}
function GO_L() {
if(i==0){
i=img_num
}
i--;
$(".num li").eq(i).addClass("active").siblings().removeClass("active");
$(".img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000); // fadeIn,fadeOut单独另开启的线程
}
$(".outer").hover(function () {
clearInterval(c)
},function () {
c=setInterval(GO_R,1500)
});
// button 加定播
$(".right").click(GO_R);
$(".left").click(GO_L)
</script>
</body>
</html>
点赞功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
padding: 50px;
border: 1px solid #dddddd;
}
.item{
position: relative;
30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.item').click(function () {
AddFavor(this);
});
function AddFavor(self) {
// DOM对象
var fontSize = 15;
var top = 0;
var right = 0;
var opacity = 1;
var tag = document.createElement('span');
$(tag).text('+1');
$(tag).css('color','green');
$(tag).css('position','absolute');
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
$(self).append(tag);
/*定义一个匿名函数*/
var obj = setInterval(function () {
fontSize = fontSize + 10;
top = top - 10;
right = right - 10;
opacity = opacity - 0.1;
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
if(opacity < 0){
clearInterval(obj);
// $(tag).remove();
}
}, 40);
}
</script>
</body>
</html>
左右元素选择

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
select{
150px;
height:300px;
}
</style>
</head>
<body>
<select name="fruit" id="fruit" multiple></select>
<input type="button" value="<---" onclick="toleft();">
<input type="button" value="<===" onclick="totalleft();">
<input type="button" value="--->" onclick="toright();">
<input type="button" value="===>" onclick="totalright();">
<select name="fish" id="fish" multiple>
<option value="">大鱼</option>
<option value="">小鱼</option>
<option value="">虾米</option>
<option value="">甲鱼</option>
<option value="">咸鱼</option>
<option value="">苹果</option>
<option value="">香蕉</option>
<option value="">菠萝</option>
<option value="">西瓜</option>
</select>
</body>
<script src="jquery.js"></script>
<script>
function toleft(){
// append()
// selected就是选中的元素
$("#fish option:selected").appendTo("#fruit");
}
function totalleft(){
$("#fish option").appendTo("#fruit");
}
function toright(){
$("#fruit option:selected").appendTo("#fish");
}
function totalright(){
$("#fruit option").appendTo("#fish");
}
</script>
</html>
模态对话框的另外一种方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.hide{
display: none;
}
.show{
display: block;
}
.shadow{
position: fixed;
top:0;
right:0;
left:0;
bottom:0;
opacity:0.6;
background-color: #000;
z-index: 10;
}
.modal{
position: fixed;
top:10%;
left:20%;
right:20%;
bottom:30%;
background-color: wheat;
z-index: 11;
}
</style>
<body>
<input type="button" onclick="addEle();" value="添加"/>
<table border="1" width="400px" id="info">
<tr>
<td target="ip">192.168.1.1</td>
<td target="port">80</td>
<td>
<input type="button" value="编辑" class="edit"/>
</td>
<td>
<input type="button" value="删除"/>
</td>
</tr>
<tr>
<td target="ip">192.168.1.2</td>
<td target="port">81</td>
<td>
<input type="button" value="编辑" class="edit"/>
</td>
<td>
<input type="button" value="删除"/>
</td>
</tr>
<tr>
<td target="ip">192.168.1.3</td>
<td target="port">82</td>
<td>
<input type="button" value="编辑" class="edit"/>
</td>
<td>
<input type="button" value="删除"/>
</td>
</tr>
</table>
<div class="modal hide">
主机IP:<input type="text" value="" name="ip"/><p>
端口号:<input type="text" value="" name="port"/><p>
<input type="button" value="确认">
<input type="button" value="取消" onclick="cancelModel()">
</div>
<div class="shadow hide"></div>
</body>
<script src="jquery.js"></script>
<script>
function addEle(){
$(".hide").css("display","block");
}
function cancelModel(){
$(".hide").css("display","none");
}
$(".edit").click(function(){
$(".hide").css("display","block");
var tds = $(this).parent().siblings('td');
// console.log(tds);
tds.each(function(){
// 属性的内容attr
var k = $(this).attr('target');
// 文本内容 td标签里的内容
var v = $(this).text();
console.log(k + '---' + v);
// 字符串拼接,k当时是变量,所以需要字符串拼接成字符串
var v1 = "input[name = '";
var v2 = "']";
var tmp = v1 + k + v2;
// console.log(tmp);
$(tmp).val(v);
});
//获取ip和port值
// var ip = $(tds[0]).text();
// var port = $(tds[1]).text();
//// console.log(ip + '----' + port);
// // 设置ip和port到模态框内
// $("input[name='ip']").val(ip);
// $("input[name='port']").val(port);
})
</script>
</html>
隔行换色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="400px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
<script src="jquery.js"></script>
<script>
$("tr").mouseover(function(){
$(this).css("background-color","red");
});
$("tr").mouseout(function(){
$(this).css("background-color","white");
})
</script>
</html>
