JSON
stringify与parse方法
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 eg: console.log(JSON.parse('{"name":"Yuan"}')); console.log(JSON.parse('{name:"Yuan"}')) ; // 错误 console.log(JSON.parse('[12,undefined]')) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 eg: console.log(JSON.stringify({'name':"egon"})) ;
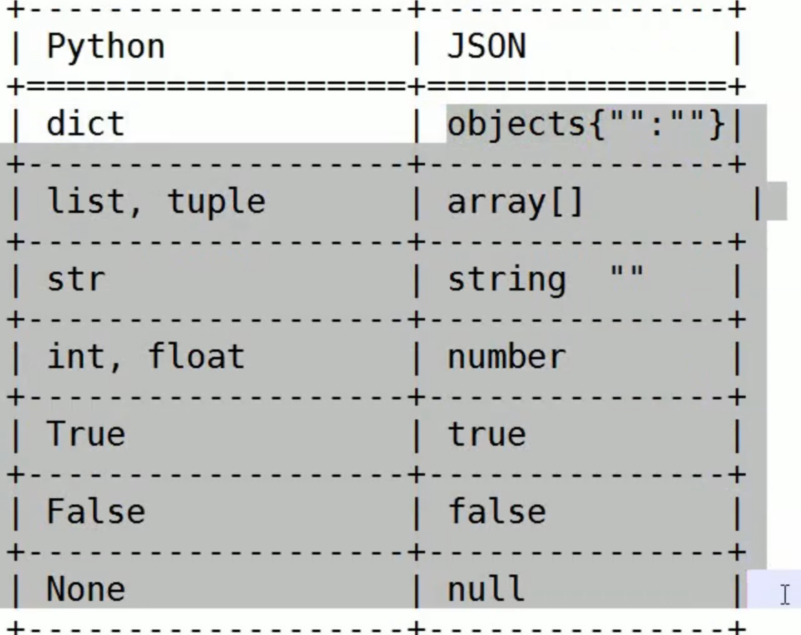
json中的几种类型

注意:JSON里面 只有以上的几种类型;
点赞
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>{{ blog.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1"> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}"> <link rel="stylesheet" href="{% static 'fontAwesome/css/font-awesome.min.css' %}"> <link rel="stylesheet" href="{% static 'sweetalert/sweetalert.css' %}"> <link rel="stylesheet" href="/static/publice.css"> <link rel="stylesheet" href="/static/theme/{{ blog.theme }}"> <script src="{% static 'jquery-3.2.1.min.js' %}"></script> <script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script> </head> <body> <div class="header"> <p>{{ blog.title }}</p> </div> <div class="container" style=" 90%"> <div class="row"> <div class="col-md-3"> {# 下面这两行会帮我们自动的生成下面注释的部分#} {# 自定义过滤器#} {% load my_tags %} {% get_left_menu username %} </div> <div class="col-md-8"> {% block page_main %} {% endblock %} </div> </div> </div> <script src="{% static 'setupajax.js' %}"></script> <script src="{% static 'sweetalert/sweetalert.min.js' %}"></script> <script src="{% static 'gt.js' %}"></script> </body> </html>
article_detail
{% extends 'base.html' %}
{% block page_main %}
<div class="article-detail">
<h1>{{ article.title }}</h1>
<p>{{ article.articledetail.content|safe }}</p>
</div>
{# 点赞和踩灭 区域#}
<div id="div_digg">
<div class="diggit action">
<span class="diggnum" id="digg_count">{{ article.up_count }}</span>
</div>
<div class="buryit action">
<span class="burynum" id="bury_count">{{ article.down_count }}</span>
</div>
<div class="clear" style="clear: both"></div>
<div class="diggword" id="digg_tips" style="color: red;"></div>
</div>
{# 因为render是直接渲染HTML里面的 字符串 ,遇到{{ }}或者{% %}就直接替换,但是html中引用的js插件拿不到,就需要将要用到的数据保存下来好js中用#}
<div class="keep_article_id" article_id="{{ article.pk }}"></div><script src="/static/js/article_detail.js"></script>
{% endblock %}
注意:当我们对自己编写的<script></script>里面的内容可能多次使用时,就需要将他 保存成 一个 静态的js文件
article_detail.js
/** * Created by Administrator on 2020/5/10 0010. */ // {#给点赞 绑定事件#} $("#div_digg .action").on("click",function () { // {#确定是赞还是灭 $(this)你点的是哪一个就是哪一个,如果点的是 点赞 的就返回True,否则返回False#} var is_up = $(this).hasClass("diggit"); var article_id =$(".keep_article_id").attr("article_id"); $.ajax({ url:"/blog/up_down/", type:"post", data:{ // 如果没有 <script src="{% static 'setupajax.js' %}"></script> 就要写 // csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(), article_id:article_id, is_up:is_up }, success:function (arg) { console.log(arg); if(arg.state){ //说明操作成功 if(is_up){ var val = $("#digg_count").text(); //先把字符串 val 强转成数字 val = parseInt(val)+1; $("#digg_count").text(val); }else{ var vvl = $("#bury_count").text(); vvl = parseInt(vvl)+1; $("#bury_count").text(vvl); } }else{ //重复点赞或踩灭 if(arg.first_action){ $("#digg_tips").html("您已经推荐过了"); }else{ $("#digg_tips").html("您已经反对过了"); } setTimeout(function () { $("#digg_tips").html(""); },1000) } } }) });
注意:在js文件中无法对{{ }}和{% %}进行渲染,这就需要在调用js文件的html中 将要用到的保存下来,一遍js中使用
如:
在html中保存: <div class="keep_article_id" article_id="{{ article.pk }}"></div>
在js中调用: var article_id =$(".keep_article_id").attr("article_id");