压缩包(以默认中文)
链接:https://pan.baidu.com/s/1bTrQUSVt98mu4ltUCM6qkQ
提取码:wqb1
github :官方 https://github.com/kartik-v/bootstrap-fileinput
api:官方 http://plugins.krajee.com/file-input
中文api : https://blog.csdn.net/u012526194/article/details/69937741
由于公司使用bootstrap 业务需求需要上传图片文件等,网上搜到 bootstrap fileinput 对 开发者 用户体验 友好,但是不乏有些小问题,需要解决。
中文不显示问题 网上搜索解决方法去除 class = 'file' 中文显示正常,但是form提交 不能验证 控件。博主 使用以下解决方法
1 检查是否加载zh.js
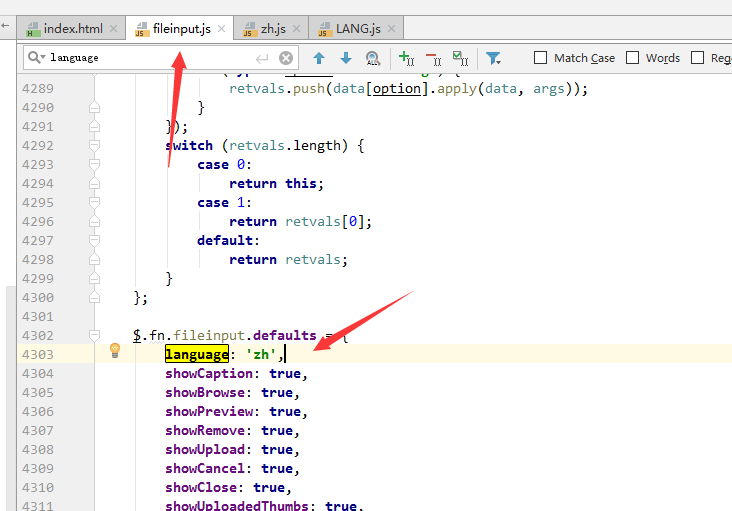
2 修改核心文件

把默认英文改成中文完美解决。
问题:bootstrapfileinput ajax 获取返回值
$("#file-1").on("fileuploaded", function (event, data, previewId, index) {
alert(data.response.xxxx);
});