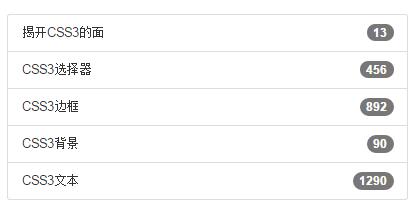
一、基本列表组
列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件。
<ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span>揭开CSS3的面 </li> <li class="list-group-item"> <span class="badge">456</span>CSS3选择器 </li> <li class="list-group-item"> <span class="badge">892</span>CSS3边框 </li> <li class="list-group-item"> <span class="badge">90</span>CSS3背景 </li> <li class="list-group-item"> <span class="badge">1290</span>CSS3文本 </li> </ul>

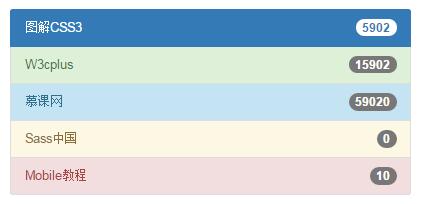
二、链接列表组
<div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a> <a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a> <a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a> </div>

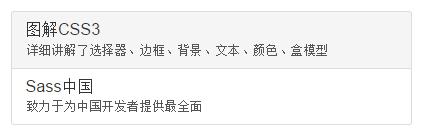
三、自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式
☑ list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容。
<div class="list-group"> <a href="##" class="list-group-item"> <h4 class="list-group-item-heading">图解CSS3</h4> <p class="list-group-item-text">详细讲解了选择器、边框、背景、文本、颜色、盒模型</p> </a> <a href="##" class="list-group-item"> <h4 class="list-group-item-heading">Sass中国</h4> <p class="list-group-item-text">致力于为中国开发者提供最全面</p> </a> </div>