标题:
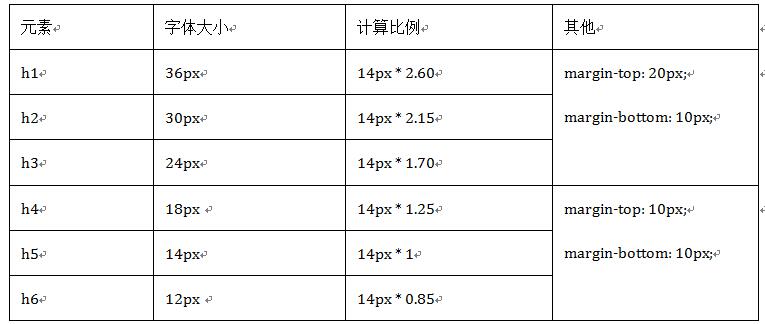
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
效果如下:

除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
效果如下:

文字样式:
一、段落
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
二、文字样式
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
1.粗体
在Bootstrap中,可以使用<b>和<strong>标签让文本直接加粗。
2.斜体
在Bootstrap中,可以使用<em>或<i>来实现文本斜体。
三、强调类
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
<div class="text-muted">.text-muted 效果</div> <div class="text-primary">.text-primary效果</div> <div class="text-success">.text-success效果</div> <div class="text-info">.text-info效果</div> <div class="text-warning">.text-warning效果</div> <div class="text-danger">.text-danger效果</div>
效果如下:

四、文本对齐
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
列表:
一、基本列表
<h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> </ul> <h5>有序列表</h5> <ol> <li>项目列表一</li> <li>项目列表二</li> <li>项目列表三</li> </ol>

二、去点列表
通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
<ul class="list-unstyled"> <li>不带项目符号</li> <li>不带项目符号</li> </ul>
三、内联列表
通过添加类名“.list-inline”来实现内联列表,把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>

四、定义列表
<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>

五、水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>慕课网</dt> <dd>一个专业的,真心实意在做培训的网站</dd> </dl>
代码:
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代
一、单行内联代码
<code>:一般是针对于单个单词或单个句子的代码
<code><code></code> <code><pre></code> <code><kbd></code>

二、多行块代码
<pre>:一般是针对于多行代码(也就是成块的代码)
<pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre>
效果如下:

有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
三、用户输入代码
<kbd>:一般是表示用户要通过键盘输入的内容。
<kbd>ctrl+c</kbd>来复制代码 <kbd>ctrl+v</kbd>来粘贴代码

表格:
一、基础表格
 基础表格
基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。
“.table”主要有三个作用:
☑ 给表格设置了margin-bottom:20px以及设置单元内距
☑ 在thead底部设置了一个2px的浅灰实线
☑ 每个单元格顶部设置了一个1px的浅灰实线
二、斑马线表格
 斑马线表格
斑马线表格
在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可。
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
三、带边框表格
 带边框表格
带边框表格 
在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-bordered”即可:
四、鼠标悬浮高亮表格
 鼠标悬浮高亮
鼠标悬浮高亮 
鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“.table-hover”即可:
五、紧凑型表格
 紧凑型表格
紧凑型表格 
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“.table-condensed”:
六、响应式表格
<div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>

Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
七、表格行的类
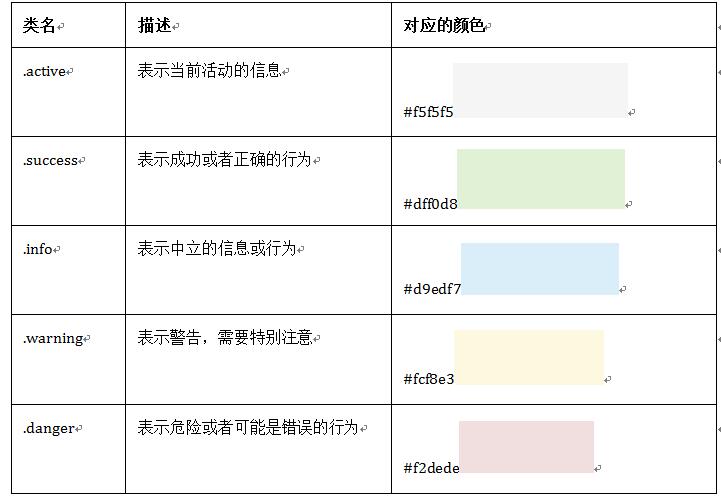
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

 表格行的类
表格行的类 