安装完成后的sublime text,功能单纯地就像笔记本,然而,可以下载对应的插件,使得sublime text不仅仅局限于某一单一语言的编写,此处只提及到前端方面的使用,下面是前端一般使用到的插件:
首先,你需要安装package control才可以安装插件,安装package control的方法有两种,

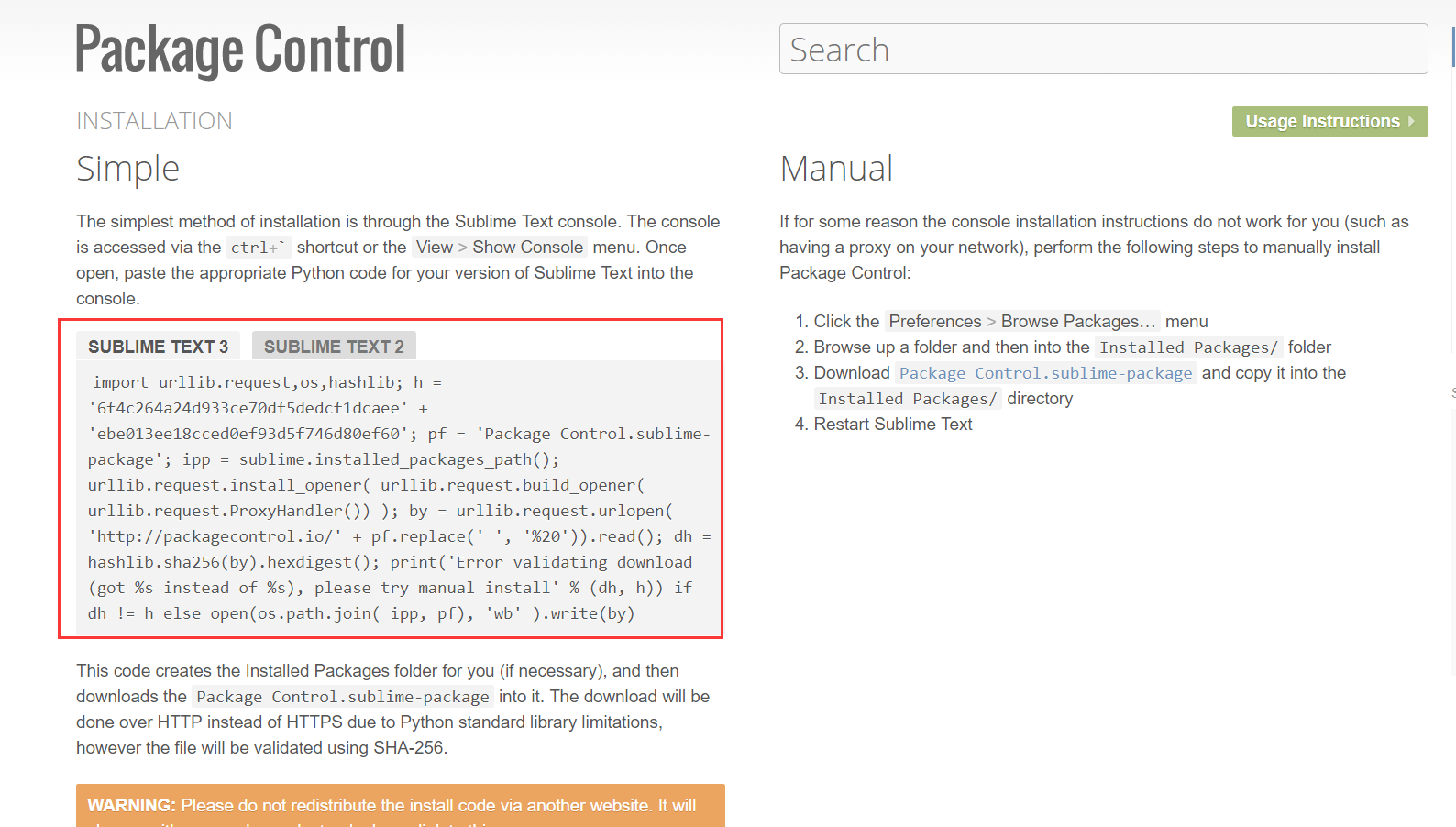
第一种:打开package control的下载网站:https://packagecontrol.io/installation,复制对应版本的import代码,打开sublimeText,快捷键ctrl+`,粘贴刚刚复制的代码,回车,安装package control后,重启sublimetext,preference菜单下出现package control则安装成功。
第二种:网上下载package control文件,下载好以后,打开sublime text3,选择菜单Preferences->Browse Packages... 打开安装目录。此时会进入到一个叫做Packages的目录下,点击进入上一层目录Sublime Text3,在此目录下有一个文件夹叫做Installed Packages,把刚才下载的文件放到这里。然后重启sublime text3,点击查看Preferences菜单是否有Package Settings 和Package Control两个选项,如果有,则代表安装成功了。
==================================================================================================================================
确保packagecontrol安装好之后,下面介绍安装插件:打开sublime text,快捷键:ctrl+shift+p,输入并点击package control:install package,然后输入所需下载的插件名,点击即可安装。
===================================================================================================================================
- EMMET
前端神器。一个可以极大提高web开发者HTML和CSS工作效率的工具箱组件。
- CSS3
CSS3语法高亮、CSS语法提示,美中不足的是缺少游览器私有属性高亮。
- HTML5
支持hmtl5规范的插件包,与Emmet插件配合使用,效果更好
- JQUERY
为jQuery的大部分方法提供了示例代码段,让jQuery的API更加容易使用。
- CSS Extended Completions
关联CSS文件,智能提示css文件中的类名,非常好用。
- JavaScript Completions
支持javascript原生语法提示,妈妈再也不用担心我输入document.getElementById(id)。
- ColorHighlighter
它可以展示你所选择的颜色代码(像“#FFFFFF”, “rgb(255,255,255)”, “white”)的真正颜色。同时它还包含一个颜色选择器让你可以方便地更改颜色。
- BracketHighlighter
括号以及标签层级显示,不用担心选中的代码属于哪个代码块,一目了然。
- HTML-CSS-JS Prettify
HTML、CSS、JS代码格式化,压缩过后的代码可以通过该工具复原。
- SideBarEnhancements
一个可以自定义打开方式快捷键的工具包。他可以定义不同的快捷键打开不同的浏览器,比如:选中一个html文件,右键,可以选择你想用哪个浏览器打开该文件。
- AutoFileName
快捷输入文件名,自动完成文件名的输入,如图片选取
- AdvancedNewFile
假设有文件夹file。我们正在输入代码,又想在新的子目录下新建html文件的话用传统方式得很多步,新建目录,新建文件,保存等等等。
但是有了该插件之后,事情就变得简单了许多,只需要按下Ctrl+Shift+N,输入文件夹以及文件名,回车,你会发现已经子目录下的文件已经新建完成了!
- Auto Close HTML Tags
写HTML代码时,输入“>”就会自动产生相应的闭合标签</>。
另外还有:js格式化插件:jsformat;css格式化插件:cssformat,如果你使用nodejs,可以下载nodejs插件,如果你使用markdown,可以下载markdown插件,这就是sublime不局限于某种语言的编写的强大之处。