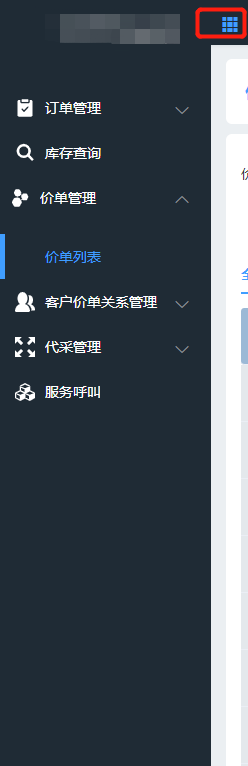
展示效果如图:

代码:
<el-scrollbar class="scrollbar-wrapper"> <!-- el-scrollbar超长可滚动 --> <el-menu :default-active="$route.path" class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen" @close="handleClose" background-color="#1f2b35" text-color="#fff" active-text-color="#409eff" :unique-opened="uniqueOpened" router> <div v-for="(menu, index) in menus" :key="index"> <el-submenu :index="index + ''" v-if="menu.subMenus!=null"> <template slot="title"> <svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" /> <!-- svg-icon为展示icon图标 --> <span>{{ menu.name }}</span> </template> <el-menu-item-group v-for="(subMenu, index2) in menu.subMenus" :key="index2"> <el-menu-item :index="subMenu.path"> <span>{{ subMenu.name }}</span> </el-menu-item> </el-menu-item-group> </el-submenu> <!-- menu.subMenus为空时为无子项菜单的 --> <el-menu-item class="single" v-if="menu.subMenus==null" :key="menu.path" :index="menu.path"> <svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" /> <span slot="title">{{menu.name}}</span> </el-menu-item> </div> </el-menu> </el-scrollbar>
data() { return { openeds: ['0'], uniqueOpened: true, isCollapse: false, menus:[ { icon: "management" name: "订单管理", path: "/", sort: 10, subMenus:[ { icon: "", name: "订单列表", path: "/ordersearch", sort: 11, subMenus: null } ] }, { icon: "productinventory", name: "库存查询", path: "/productInventoryQuery", sort: 20, subMenus: null } ] }; }
这样做会出现一些问题就是菜单收缩的时候出现样式错乱找到的一个解决办法就是修改他的css
<style> .sidebar-container .el-menu--collapse .el-submenu__title span{ height: 0; 0; overflow: hidden; visibility: hidden; display: inline-block; } .sidebar-container .el-menu--collapse .el-submenu__icon-arrow{ display: none; } </style>