1. Vue前端交互
接口调用的方式有哪些?
- 原生ajax
- 基于jQuery的ajax
- Fetch
- Promise
url地址格式有哪些?
- 传统的url
- Restful形式的url
1.1 异步
JavaScript的执行环境是「单线程」
所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这 个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程
异步模式可以一起执行多个任务
JS中常见的异步调用
- 定时任何
- ajax
- 事件函数
1.2 promise
主要解决异步深层嵌套的问题 promise
提供了简洁的API 使得异步操作更加容易
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
1. Promise基本使用
我们使用new来构建一个Promise Promise的构造函数接收一个参数,是函数,并且传入两个参数:
resolve,reject, 分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数
*/
var p = new Promise(function(resolve, reject){
//2. 这里用于实现异步任务 setTimeout
setTimeout(function(){
var flag = false;
if(flag) {
//3. 正常情况
resolve('hello');
}else{
//4. 异常情况
reject('出错了');
}
}, 100);
});
// 5 Promise实例生成以后,可以用then方法指定resolved状态和reject状态的回调函数基于Promise发送Ajax请求Promise 基本API
// 在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了
p.then(function(data){
console.log(data)
},function(info){
console.log(info)
});
</script>
</body>
</html>
执行效果:

只要将代码中的flag值改成true,就会显示hello。

1.3 基于Promise发送Ajax请求
Promise可以帮我们解决Ajax请求执行顺序的问题,可以将嵌套的复杂代码,修改为链式代码。
玩ajax需要安装node.js,自己百度。
index.js:
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
// 处理静态资源
app.use(express.static('public'))
// 处理参数
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// 设置允许跨域访问该服务
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Headers', 'mytoken');
next();
});
// 路由
app.get('/data', (req, res) => {
res.send('Hello World!')
})
app.get('/data1', (req, res) => {
setTimeout(function(){
res.send('Hello TOM!')
},1000);
})
app.get('/data2', (req, res) => {
res.send('Hello JERRY!')
})
// 启动监听
app.listen(3000, () => {
console.log('running...')
})
运行index.js:

执行效果:

可以看到,我们可以轻松的控制多个ajax请求的顺序了。
1.4 Promise常用API
.then():得到异步任务正确的结果
thrn参数中的函数返回值:
1.返回Promise实例对象
返回的该实例对象会调用的下一个then
2.返回普通值
返回的普通值会传递给下一个then,通过then参数中函数的参数接收该值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
then参数中的函数返回值
*/
function queryData(url) {
return new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
}
queryData('http://localhost:3000/data')
.then(function(data){
return queryData('http://localhost:3000/data1');
})
.then(function(data){
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve(123);
},1000)
});
})
.then(function(data){
return 'hello';
})
.then(function(data){
console.log(data)
})
</script>
</body>
</html>
执行的效果:

.catch():获取异常信息
.finally():成功与否都会执行(不是正式标准)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
Promise常用API-实例方法
*/
// console.dir(Promise);
function foo() {
return new Promise(function(resolve, reject){
setTimeout(function(){
// resolve(123);
reject('error');
}, 100);
})
}
// foo()
// .then(function(data){
// console.log(data)
// })
// .catch(function(data){
// console.log(data)
// })
// .finally(function(){
// console.log('finished')
// });
// --------------------------
// 两种写法是等效的
foo()
.then(function(data){
console.log(data)
},function(data){
console.log(data)
})
.finally(function(){
console.log('finished')
});
</script>
</body>
</html>
执行的效果:

.all():
Promise.all方法接受一个数组作参数,数组中的对象(p1、p2、p3)均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。它的状态由这三个promise实例决定。
.race():
Promise.race 方法同样接受一个数组作参数。当p1, p2, p3中有一个实例的状态发生改变(变为fulfilled或rejected),p的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数。
index.js:
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
// 处理静态资源
app.use(express.static('public'))
// 处理参数
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// 设置允许跨域访问该服务
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Headers', 'mytoken');
next();
});
app.get('/a1', (req, res) => {
setTimeout(function(){
res.send('Hello TOM!')
},1000);
})
app.get('/a2', (req, res) => {
setTimeout(function(){
res.send('Hello JERRY!')
},2000);
})
app.get('/a3', (req, res) => {
setTimeout(function(){
res.send('Hello SPIKE!')
},3000);
})
// 启动监听
app.listen(3000, () => {
console.log('running...')
})
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
Promise常用API-对象方法
*/
// console.dir(Promise)
function queryData(url) {
return new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
}
var p1 = queryData('http://localhost:3000/a1');
var p2 = queryData('http://localhost:3000/a2');
var p3 = queryData('http://localhost:3000/a3');
// all 中的参数 [p1,p2,p3] 和 返回的结果一 一对应["HELLO TOM", "HELLO JERRY","HELLO SPIKE"]
// Promise.all([p1,p2,p3]).then(function(result){
// console.log(result)
// })
Promise.race([p1,p2,p3]).then(function(result){
// 由于p1执行较快,Promise的then()将获得结果'P1'。p2,p3仍在继续执行,但执行结果将被丢弃。
console.log(result)
})
</script>
</body>
</html>
执行效果:

还有就是执行所有

1.5 Fetch
Fetch API是新的ajax解决方案 Fetch会返回Promise
fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
fetch(url, options).then()
index.js:
app.get('/fdata', (req, res) => {
res.send('Hello Fetch!')
})
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
Fetch API 基本用法
*/
fetch('http://localhost:3000/fdata').then(function(data){
// text()方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据
return data.text();
}).then(function(data){
console.log(data);
})
</script>
</body>
</html>
执行效果:

1.5.1 fetch API中的HTTP请求
index.js:
app.get('/books', (req, res) => {
res.send('传统的URL传递参数!' + req.query.id)
})
app.get('/books/:id', (req, res) => {
res.send('Restful形式的URL传递参数!' + req.params.id)
})
app.delete('/books/:id', (req, res) => {
res.send('DELETE请求传递参数!' + req.params.id)
})
app.post('/books', (req, res) => {
res.send('POST请求传递参数!' + req.body.uname + '---' + req.body.pwd)
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
Fetch API 调用接口传递参数
*/
// GET参数传递-传统URL
// fetch('http://localhost:3000/books?id=123', {
// method: 'get'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// GET参数传递-restful形式的URL
// fetch('http://localhost:3000/books/456', {
// method: 'get'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// DELETE请求方式参数传递
// fetch('http://localhost:3000/books/789', {
// method: 'delete'
// })
// .then(function(data){
// return data.text();
// }).then(function(data){
// console.log(data)
// });
// POST请求传参
fetch('http://localhost:3000/books', {
method: 'post',
body: 'uname=lisi&pwd=123',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function(data){
return data.text();
}).then(function(data){
console.log(data)
});
</script>
</body>
</html>
执行效果:

1.5.2 fetch API中响应格式
用fetch来获取数据,如果响应正常返回,我们首先看到的是一个response对象,其中包括返回的一堆原始字节,这些字节需要在收到后,需要我们通过调用方法将其转换为相应格式的数据,比如JSON ,BLOB或者TEXT等等。
index.js:
app.get('/json', (req, res) => {
res.json({
uname: 'lisi',
age: 13,
gender: 'male'
});
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript">
/*
Fetch响应结果的数据格式
*/
fetch('http://localhost:3000/json').then(function(data){
// return data.json(); // 将获取到的数据使用 json 转换对象
return data.text(); // 将获取到的数据 转换成字符串
}).then(function(data){
// console.log(data.uname)
// console.log(typeof data)
var obj = JSON.parse(data);
console.log(obj.uname,obj.age,obj.gender)
})
</script>
</body>
</html>
执行效果:

1.6 axios
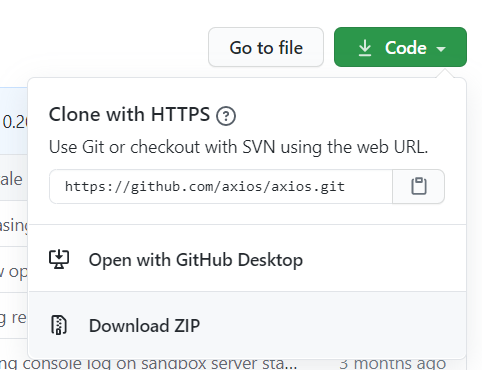
axios(官网:https://github.com/axios/axios)是一个基于Promise用于浏览器和node.js的HTTP客户端。
支持浏览器和node.js
支持promise
能拦截请求和响应
自动转换JSON数据
能转换请求和响应数据
从官网下载下来:


1.6.1 axios的基本用法
get和delete请求传递参数
- 通过传统的url以?的形式传递参数
- restful形式传递参数
- 通过params形式传递参数
post和put请求传递参数
- 通过选项传递参数
- 通过URLSearchParams传递参数
index.js:
app.get('/adata', (req, res) => {
res.send('Hello axios!')
})
html:
<html> <head> <meta charset="UTF-8"> <title>Vue的基本使用</title> </head> <body> <script type="text/javascript" src="js/axios.js"></script> <script type="text/javascript"> axios.get('http://localhost:3000/adata').then(function(ret){ // 注意data属性是固定的用法,用于获取后台的实际数据 // console.log(ret.data) console.log(ret) }) </script> </body> </html>
执行效果:

1.6.2 axios请求传参
index.js:
app.get('/axios', (req, res) => {
res.send('axios get 传递参数' + req.query.id)
})
app.get('/axios/:id', (req, res) => {
res.send('axios get (Restful) 传递参数' + req.params.id)
})
app.delete('/axios', (req, res) => {
res.send('axios get 传递参数' + req.query.id)
})
app.post('/axios', (req, res) => {
res.send('axios post 传递参数' + req.body.uname + '---' + req.body.pwd)
})
app.put('/axios/:id', (req, res) => {
res.send('axios put 传递参数' + req.params.id + '---' + req.body.uname + '---' + req.body.pwd)
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
/*
axios请求参数传递
*/
// axios get请求传参
// axios.get('http://localhost:3000/axios?id=123').then(function(ret){
// console.log(ret.data)
// })
// axios.get('http://localhost:3000/axios/123').then(function(ret){
// console.log(ret.data)
// })
// axios.get('http://localhost:3000/axios', {
// params: {
// id: 789
// }
// }).then(function(ret){
// console.log(ret.data)
// })
// axios delete 请求传参
// axios.delete('http://localhost:3000/axios', {
// params: {
// id: 111
// }
// }).then(function(ret){
// console.log(ret.data)
// })
axios.post('http://localhost:3000/axios', {
uname: 'lisi',
pwd: 123
}).then(function(ret){
console.log(ret.data)
})
var params = new URLSearchParams();
params.append('uname', 'zhangsan');
params.append('pwd', '111');
axios.post('http://localhost:3000/axios', params).then(function(ret){
console.log(ret.data)
})
</script>
</body>
</html>
执行效果:

1.6.3 axios响应结果与全局配置
相应结果的主要属性:
data:实际响应回来的数据
headers:响应头信息
status:响应状态码
statusText:响应状态信息
全局配置信息:
配置公共的请求头 axios.defaults.baseURL = 'https://api.example.com';
配置超时时间 axios.defaults.timeout = 2500;
配置公共的请求头 axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置公共的post的Content-Type axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
index.js:
app.get('/axios-json', (req, res) => {
res.json({
uname: 'lisi',
age: 12
});
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
/*
axios 响应结果与全局配置
*/
axios.get('http://localhost:3000/axios-json').then(function(ret){
console.log(ret.data.uname)
})
// 配置请求的基准URL地址
axios.defaults.baseURL = 'http://localhost:3000/';
// 配置请求头信息
axios.defaults.headers['mytoken'] = 'hello';
axios.get('axios-json').then(function(ret){
console.log(ret.data.uname)
})
</script>
</body>
</html>
执行效果:

1.6.4 axios拦截器
请求拦截器:
请求拦截器的作用是在请求发送前进行一些操作 例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易。
响应拦截器:
响应拦截器的作用是在接收到响应后进行一些操作 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页。
index.js:
app.get('/adata', (req, res) => {
res.send('Hello axios!')
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
/*
axios拦截器
*/
// 1. 请求拦截器
axios.interceptors.request.use(function(config) {
console.log(config.url)
// 1.1 任何请求都会经过这一步 在发送请求之前做些什么
config.headers.mytoken = 'nihao';
// 1.2 这里一定要return 否则配置不成功
return config;
}, function(err){
console.log(err)
})
// 2. 响应拦截器
axios.interceptors.response.use(function(res) {
console.log(res)
// 2.1 在接收响应做些什么
var data = res.data;
return data;
}, function(err){
//2.2 对响应错误做点什么
console.log(err)
})
axios.get('http://localhost:3000/adata').then(function(data){
console.log(data)
})
</script>
</body>
</html>
执行效果:

1.6.5 async和await
async作为一个关键字放到函数前面
- 任何一个async函数都会隐式返回一个promise
await关键字只能在使用async定义的函数中使用
- await后面可以直接跟一个Promise实例对象
- await函数不能单独使用
async/await让异步代码看起来、表现起来更像同步代码
index.js:
app.get('/async1', (req, res) => {
res.send('hello1')
})
app.get('/async2', (req, res) => {
if(req.query.info == 'hello') {
res.send('world')
}else{
res.send('error')
}
})
html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
/*
async/await 处理异步操作:
async函数返回一个Promise实例对象
await后面可以直接跟一个 Promise实例对象
*/
axios.defaults.baseURL = 'http:localhost:3000';
// axios.get('adata').then(function(ret){
// console.log(ret.data)
// })
// async function queryData() {
// var ret = await axios.get('adata');
// // console.log(ret.data)
// return ret.data;
// }
//1. async 基础用法
//1.1 async作为一个关键字放到函数前面
async function queryData() {
//1.2 await关键字只能在使用async定义的函数中使用 await后面可以直接跟一个 Promise实例对象
var ret = await new Promise(function(resolve, reject){
setTimeout(function(){
resolve('nihao')
},1000);
})
// console.log(ret.data)
return ret;
}
//1.3 任何一个async函数都会隐式返回一个promise 我们可以使用then 进行链式编程
queryData().then(function(data){
console.log(data)
})
</script>
</body>
</html>
执行效果:

html:
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
/*
async/await处理多个异步任务
*/
//2. async 函数处理多个异步函数
axios.defaults.baseURL = 'http://localhost:3000';
async function queryData() {
//2.1 添加await之后 当前的await 返回结果之后才会执行后面的代码
var info = await axios.get('async1');
//2.2 让异步代码看起来、表现起来更像同步代码
var ret = await axios.get('async2?info=' + info.data);
return ret.data;
}
queryData().then(function(data){
console.log(data)
})
</script>
</body>
执行效果:
