1. 表单基本操作
1.1 获取单选框中的值
1、两个单选框需要同时通过v-model双向绑定一个值
2、每一个单选框必须要有value属性,且value值不能一样
3、当某一个单选框选中的时候v-model会将当前的value值改变data中的数据
1.2 获取复选框中的值
1、复选框需要同时通过v-model双向绑定一个值
2、每一个复选框必须要有value属性,且value值不能一样
3、当某一个单选框选中的时候v-model会将当前的value值改变data中的数据
还有一点,复选框checkbox这种的组合时,data中的hobby我们要定义成数组,否则无法实现多选。
1.3 获取下拉框和文本框中的值
1、 需要给select通过v-model双向绑定一个值
2、 每一个option必须要有value属性,且value值不能一样
3、 当某一个option选中的时候v-model会将当前的value值改变data中的数据
1.4 综合案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue的基本使用</title> <style type="text/css"> form div { height: 40px; line-height: 40px; } form div:nth-child(4) { height: auto; } form div span:first-child { display: inline-block; 100px; } </style> </head> <body> <div id="app"> <form action="http://itcast.cn"> <div> <span>姓名:</span> <span> <input type="text" v-model='uname'> </span> </div> <div> <span>性别:</span> <span> <input type="radio" id="male" value="1" v-model='gender'> <label for="male">男</label> <input type="radio" id="female" value="2" v-model='gender'> <label for="female">女</label> </span> </div> <div> <span>爱好:</span> <input type="checkbox" id="ball" value="1" v-model='hobby'> <label for="ball">篮球</label> <input type="checkbox" id="sing" value="2" v-model='hobby'> <label for="sing">唱歌</label> <input type="checkbox" id="code" value="3" v-model='hobby'> <label for="code">写代码</label> </div> <div> <span>职业:</span> <select v-model='occupation' multiple> <option value="0">请选择职业...</option> <option value="1">教师</option> <option value="2">软件工程师</option> <option value="3">律师</option> </select> </div> <div> <span>个人简介:</span> <textarea v-model='desc'></textarea> </div> <div> <input type="submit" value="提交" @click.prevent='handle'> </div> </form> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 表单基本操作 */ var vm = new Vue({ el: '#app', data: { uname: 'lisi', gender: 2, hobby: ['2','3'], // occupation: 3 occupation: ['2','3'], desc: 'nihao' }, methods: { handle: function(){ console.log(this.uname) console.log(this.gender) console.log(this.hobby.toString()) console.log(this.occupation) console.log(this.desc) } } }); </script> </body> </html>
2. 表单修饰符

.number转换为数值
当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值
所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。
.trim 自动过滤用户输入的首尾空白字符
只能去掉首尾的 不能去除中间的空格
.lazy 将input事件切换成change事件
.lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change事件上
在失去焦点或者按下回车键时才更新
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<input type="text" v-model.number='age'>
<input type="text" v-model.trim='info'>
<input type="text" v-model.lazy='msg'>
<div>{{msg}}</div>
<button @click='handle'>点击</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
表单域修饰符
*/
var vm = new Vue({
el: '#app',
data: {
age: '',
info: '',
msg: ''
},
methods: {
handle: function(){
// console.log(this.age + 13)
// console.log(this.info.length)
}
}
});
</script>
</body>
</html>
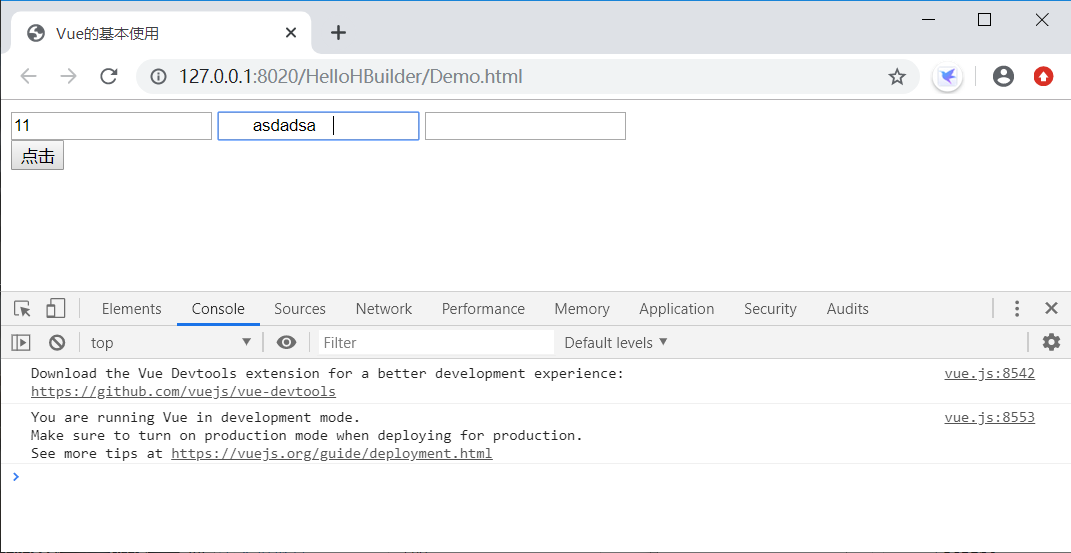
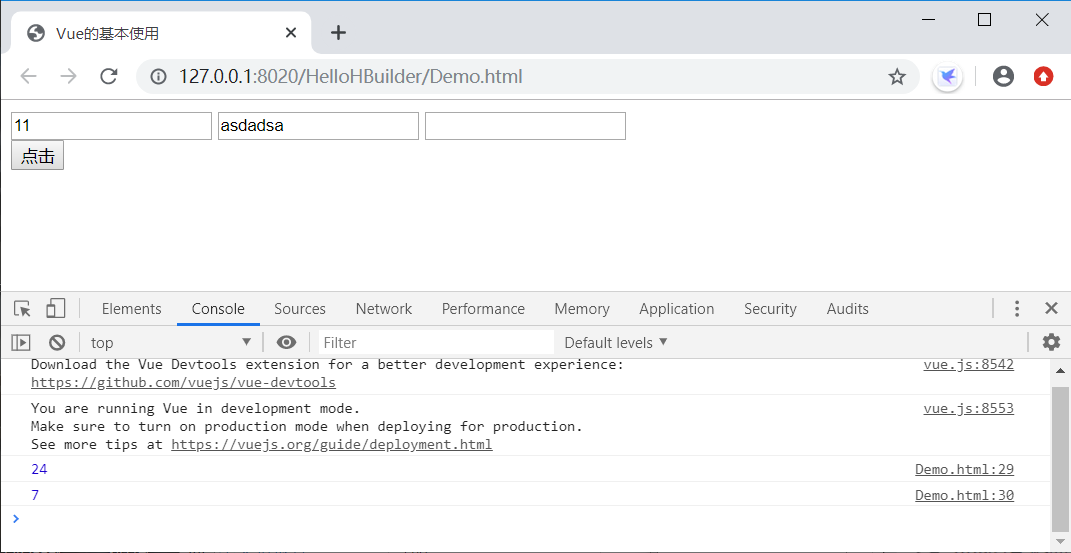
执行的效果:

点击点击按钮,看到控制台打印出来的结果,证明字符串转换为数字类型了,以及左右两边的空格被取消。

3. 自定义指令
内置指令不能满足我们特殊的需求时,Vue允许我们自定义指令。
3.1 Vue.directive注册全局指令
使用自定义的指令,只需在对用的元素中,加上'v-'的前缀形成类似于内部指令'v-if','v-text'的形式。
注意点:
1、 在自定义指令中,如果以驼峰命名的方式定义,如Vue.directive('focusA',function(){})。
2、 在HTML中使用的时候只能通过v-focus-a来使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<input type="text" >
<input type="text" v-focus>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令
*/
Vue.directive('focus', {
inserted: function(el){
// el表示指令所绑定的元素
el.focus();
}
});
var vm = new Vue({
el: '#app',
data: {
},
methods: {
handle: function(){
}
}
});
</script>
</body>
</html>
执行的效果:

focus()的作用就是焦点,我们可以看到光标默认指向第二个输入框,证明自定义指令设置成功了。
3.2 Vue.directive注册全局指令带参数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<input type="text" v-color='msg'>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令-带参数
bind - 只调用一次,在指令第一次绑定到元素上时候调用
*/
Vue.directive('color', {
// bind声明周期, 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置
// el 为当前自定义指令的DOM元素
// binding 为自定义的函数形参 通过自定义属性传递过来的值 存在 binding.value 里面
bind: function(el, binding){
// 根据指令的参数设置背景色
console.log(binding.value.color)
el.style.backgroundColor = binding.value.color;
}
});
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'blue'
}
},
methods: {
handle: function(){
}
}
});
</script>
</body>
</html>
执行的效果:

3.3 自定义指令局部指令
局部指令,需要定义在 directives 的选项,用法和全局用法一样
局部指令只能在当前组件里面使用
当全局指令和局部指令同名时以局部指令为准
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<input type="text" v-color='msg'>
<input type="text" v-focus>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
自定义指令-局部指令
*/
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'red'
}
},
methods: {
handle: function(){
}
},
directives: {
color: {
bind: function(el, binding){
el.style.backgroundColor = binding.value.color;
}
},
focus: {
inserted: function(el) {
el.focus();
}
}
}
});
</script>
</body>
</html>
执行的效果:

4. 计算属性
模板中放入太多的逻辑会让模板过重且难以维护,使用计算属性可以让模板更加的简洁
计算属性是基于它们的响应式依赖进行缓存的。
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<div>{{reverseString}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
计算属性
*/
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao'
},
computed: {
reverseString: function(){
return this.msg.split('').reverse().join('');
}
}
});
</script>
</body>
</html>
执行的效果:

计算属性与方法的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{reverseString}}</div>
<div>{{reverseString}}</div>
<div>{{reverseMessage()}}</div>
<div>{{reverseMessage()}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存
*/
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao',
num: 100
},
methods: {
reverseMessage: function(){
console.log('methods')
return this.msg.split('').reverse().join('');
}
},
computed: {
reverseString: function(){
console.log('computed')
// return this.msg.split('').reverse().join('');
var total = 0;
for(var i=0;i<=this.num;i++){
total += i;
}
return total;
}
}
});
</script>
</body>
</html>
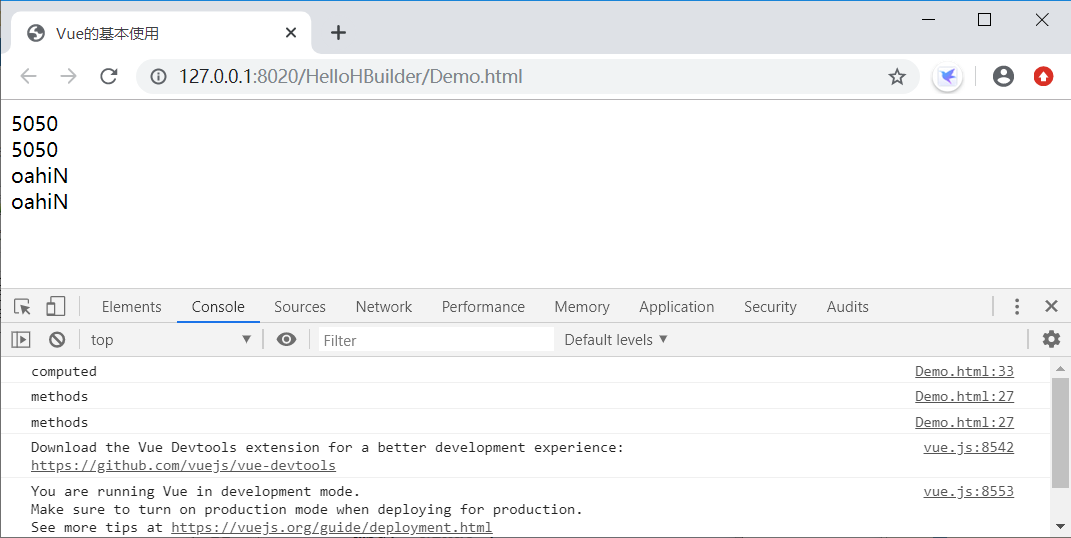
执行的效果:

可以看到,方法调用了两次,而计算属性只执行了一次,所以计算属性是基于依赖进行缓存的,而方法不缓存。