1. 事件绑定
1.1 v-on的基本使用
Vue是通过指令v-on来绑定事件的,例如最常用的点击方法:v-on:click。我们也可以缩写为@click;


来个简单的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{num}}</div>
<div>
<button v-on:click='num++'>点击</button>
<button @click='num++'>点击1</button>
<button @click='handle'>点击2</button>
<button @click='handle()'>点击3</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
}, // 注意点: 这里不要忘记加逗号
// methods 中 主要是定义一些函数
methods: {
handle: function() {
// 这里的this是Vue的实例对象+
console.log(this === vm)
// 在函数中 想要使用data里面的数据 一定要加this
this.num++;
}
}
});
</script>
</body>
</html>
执行的效果:

可以看到,四种写法都可以实现点击事件的绑定,并且this指向的是Vue的实例对象。
前面两个方案能将num值改变,但是我们不推荐这么写,开发中很多时间处理逻辑会更为复杂,所以直接把js代码写在v-on指令中是不可行的,因此v-on还可以接收需要调用的方法名称。
1.2 v-on事件函数中传入参数
既然是调用方法,那么怎么能没有参数呢,那么我们就通过案例来看看如何传入参数吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{num}}</div>
<div>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button v-on:click='handle1'>点击1</button>
<!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,
并且事件对象的名称必须是$event
-->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
</body>
</html>
执行的效果:

我们传入了两个参数,并且接受了两个参数,都正常打印了,如果参数数量对应不上呢?那么他只会打印你接收的值,也不会报错啥的。
还有就是大家注意这个事件对象$event ,小心别跳坑里了。
1.3 事件修饰符
事件修饰符这个学过js的同学应该都知道吧,在Vue中事件修饰符也非常多,

这里我们只使用最常用的两个:.stop阻止冒泡行为和.prevent取消默认事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<div>{{num}}</div>
<div v-on:click='handle0'>
<button v-on:click.stop='handle1'>点击1</button>
</div>
<div>
<a href="http://www.baidu.com" v-on:click.prevent='handle2'>百度</a>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
事件绑定-事件修饰符
*/
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle0: function(){
this.num++;
},
handle1: function(event){
// 阻止冒泡
// event.stopPropagation();
},
handle2: function(event){
// 阻止默认行为
// event.preventDefault();
}
}
});
</script>
</body>
</html>
执行的效果:

此时我们点击两个标签都没有任何反应,正常来说,应该会num数字增加1,跳转到百度,这就是事件修饰符的作用。
1.4 按键修饰符
在做项目中有时候会用到键盘事件,在监听键盘事件时,我们可能要执行某些操作。Vue允许v-on在监听键盘事件时添加按键修饰符。
常见按键修饰符有哪些?
- .enter => enter键
- .tab => tab键
- .delete (捕获“删除”和“退格”按键) => 删除键
- .esc => 取消键
- .space => 空格键
- .up => 上
- .down => 下
- .left => 左
- .right => 右
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
</head>
<body>
<div id="app">
<form action="">
<div>
用户名:
<input type="text" v-on:keyup.delete='clearContent' v-model='uname'>
</div>
<div>
密码:
<input type="text" v-on:keyup.f2='handleSubmit' v-model='pwd'>
</div>
<div>
<input type="button" v-on:click='handleSubmit' value="提交">
</div>
</form>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
事件绑定-按键修饰符
*/
Vue.config.keyCodes.f2 = 113
var vm = new Vue({
el: '#app',
data: {
uname: '',
pwd: '',
age: 0
},
methods: {
clearContent:function(){
// 按delete键的时候,清空用户名
this.uname = '';
},
handleSubmit: function(){
console.log(this.uname,this.pwd)
}
}
});
</script>
</body>
</html>
那个f2键是我们自己定义的,当然在键盘中,113代表的就是f2键,大家可以百度一下。
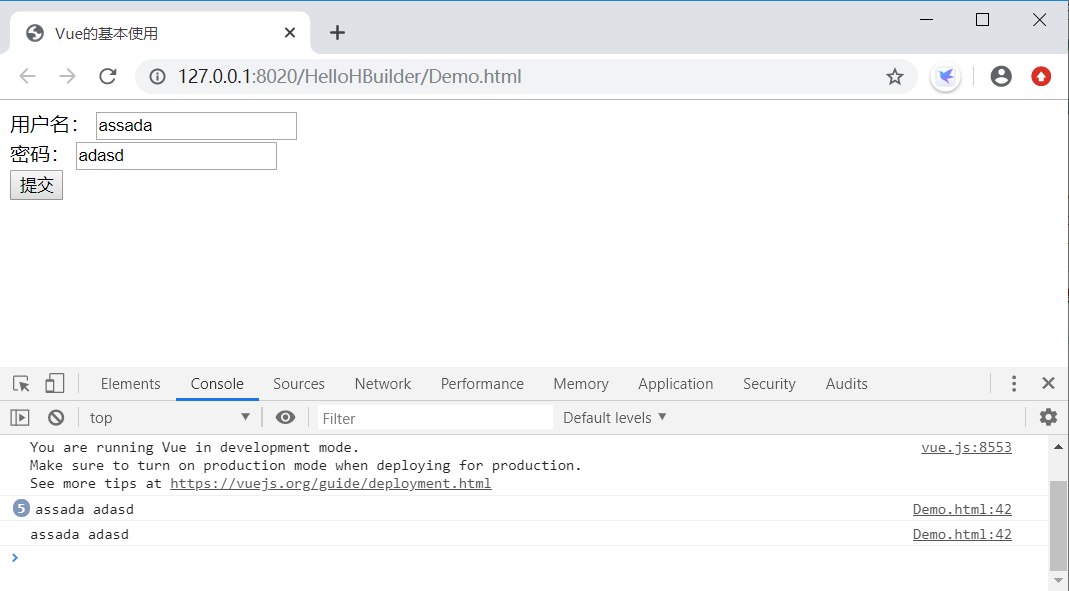
当我们选中密码输入框时,按下f2,就会提交代码。
执行的效果:

选中用户名输入框时,按下 delete键就会清空用户名列。
怎么自定义按键修饰符?
通过Vue.config.keyCodes自定义按键修饰符别名
Vue.config.keyCodes.f2 = 113;
注意 113 对应键盘的keycode 值
f2可以自定义任何名字