知识扩展-Rancher前端服务发布
项目中用到rancher发布前端代码,我自己参与了一次构建,遇到了很多的问题,不过一一解决了,用闲暇的时间,将遇到的问题记下来,也算是一次复盘了。
rancher是一个开源的企业级容器管理平台,重点“容器管理”,可以极大的简化容器管理的复杂度(相对于K8s),它是对于k8s容器引擎的封装,有兴趣可以看看官方文档。
上传镜像
需要先安装docker,确保docker是可以使用的。下面是Dockerfile文件和default.conf文件
FROM nginx
COPY ./build /usr/share/nginx/html/
COPY ./default.conf /etc/nginx/conf.d/
EXPOSE 80
Dockerfile文件主要用于docker镜像的创建;FROM nginx:FROM指令初始化一个新的构建阶段,并为后续指令设置基础镜像,这里的基础镜像是nginx;COPY ./build /usr/share/nginx/html/:./build是前端打包之后的文件地址,将它复制到nginx的html目录下;COPY ./default.conf /etc/nginx/conf.d/:./default.conf是nginx配置文件, 将它复制到nginx的conf.d目录下;EXPOSE 80:监听80端口;
通过如下命令行打包代码(实际代码根据自己项目而定):
// 前端本地打包
$ npm run build:prod
// 移除之前旧的镜像
$ docker rmi xx.harbor.com:10443/xx/front-web-project:1.0.0
// 构建镜像
$ docker build -f Dockerfile -t xx.harbor.com:10443/xx/front-web-project:1.0.0 .
// push 镜像到镜像仓库
$ docker push xx.harbor.com:10443/xx/front-web-project:1.0.0
镜像仓库是提前构建好的,可以找运维工程师确认。我上面使用到的是harbor镜像存储库,这个是运维工程师搭建好的,我这边可以直接使用。镜像名和tag根据自己项目实际来。
Nginx配置
下面就是nginx配置文件 default.conf ,由于是前端项目,nginx主要在这里做的就是静态资源服务器,接口代理。
server {
listen 80;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods *;
client_max_body_size 2000M;
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri /index.html;
}
}
nginx配置文件根据自己的实际需求编写,更多的配置也可以在这里继续添加(比例接口代理,负载均衡等)。
工作负载
rancher是一个容器管理平台,是k8s的二次封装,提供更丰富的功能,有兴趣的同学,可以看看 官网 的相关资料。在rancher里工作负载是一个对象,包括pod以及部署应用程序所需的其他文件和信息。
以下是rancher中 工作负载服务的创建过程:
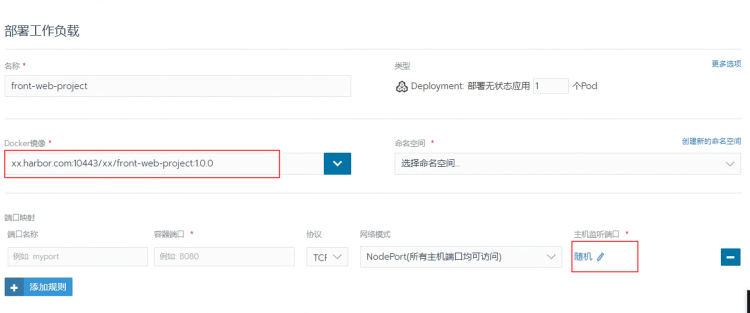
点击部署服务,进入到创建工作负载界面:
Docker镜像地址是你已经上传的 **前端镜像地址 **,主机端口需要 找运维确认端口 ,命名空间可选中已有的。容器端口一般都是 80,这和你的 default.conf配置端口相关。以上填写完成之后,滑动到底部,点击升级按钮。
点击进入创建完成的工作负载中,如果pods中存在正常running的pod实例,既是创建成功。如果存在其他问题,可以参考下面 出现的问题,进行相关问题的排查。

创建发布成功后,既可通过ip+端口访问前端服务,如果能访问成功代表部署的没有问题。
出现的问题
以下问题是在实际使用发现的问题,将它们记录下来;
镜像构建服务无法成功,提示是失败的构建
优先查看日志信息,根据日志信息提示排查问题。例如:如果提示镜像构建服务时报错,记得排查前端静态资源文件打包中,nginx配置文件编写存在问题,相关的Dockfile文件配置信息是否正常。
镜像构建服务成功后,页面依然无法访问
查看日志信息,查看是否有提示信息。如果存在提示信息,根据提示排查问题;
在保证服务启动正常,nginx配置正常的前提下,与相关人员确认,服务器IP、端口号,是否正常开启。
构建服务成功,页面访问不是目标文件
确认nginx配置信息是否生效,是否有被其他文件覆盖;并确认前端资源文件上传到了指定目录,存在相关文件目录。
构建服务成功,页面访问正常,接口代理异常
查看访问日志信息,是否存在相关请求提示信息。确认nginx配置接口代理编写正确,不存在异常错误;再打开命令行窗口,尝试通过 curl [目标服务接口地址],确认接口ip是否可以正常访问。
代理文件、接口地址访问不稳定
确认网络模式,IP地址是否为相同模式下的IP和端口。
ps: 微信公众号:Yopai,有兴趣的可以关注,每周不定期更新。不断分享,不断进步
