001、安装sass
1、删除gem源:gem sources --remove https://rubygems.org/
2、添加国内源:gem sources -a http://gems.ruby-china.org/
3、打印是否替换成功:gem sources -l
4、安装sass:gem install sass
Linux和Mac已自带Ruby,不用再安装,mac同学安装:sudo gem install sass
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/ 002、sass的四种编译风格
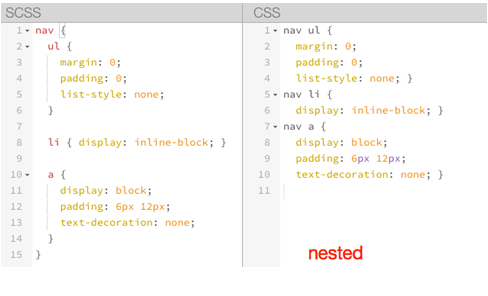
nested:嵌套缩进的css代码,它是默认值。

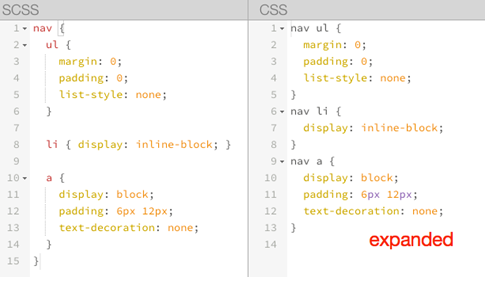
expanded:没有缩进的、扩展的css代码。

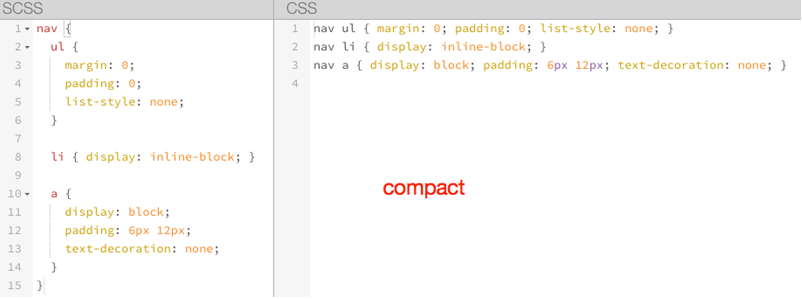
compact:简洁格式的css代码。

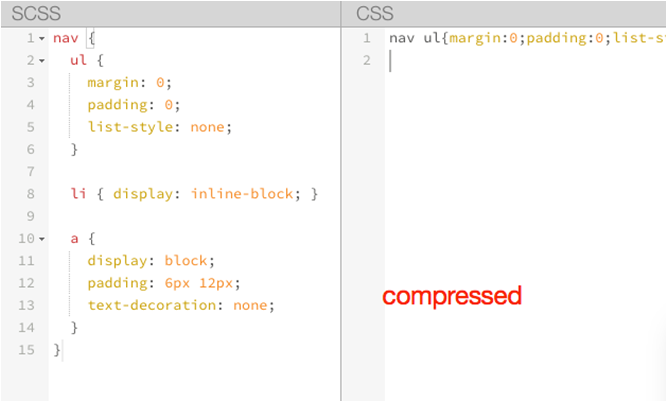
compressed:压缩后的css代码。

003、编译sass
1、单个文件编译:sass 文件名:文件名
2、编译整个文件夹:sass 文件夹名:文件夹名
3、监听编译:sass --watch 文件名:文件名
4、压缩加编译:sass --watch test.scss:test.css --style nested
5、编译整个文件夹:sass sass/:css/
004、sass的基本语法
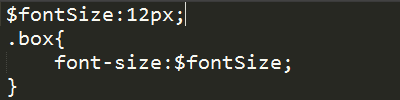
1、sass中定义变量用$
1、普通变量和默认变量
普通变量定义了后可在全局使用

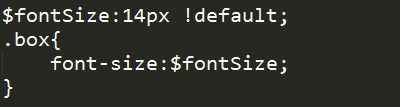
默认变量仅需要在值后面加!default

2、如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中
3、局部变量只能在局部使用,全局变量可以在任何地方使用
2、嵌套
选择器嵌套:
ul{
li{
color:red;
&:hover a{
color:#000;
}
}
}
&:代表父级
3、混合宏
作用:可以重用代码块
声明混合宏:@mixin
调用混合宏:@include
1、不带参数的混合宏
@mixin border-radius{
-webkit-border-radius:5px;
border-radius:5px;
}
2、带参数的混合宏
@mixin border-radius($radius:5px){
-webkit-border-radius:$radius;
border-radius:$radius;
}
如果需要修改则在调用的时候直接修改即可
4、继承
在sass中,通过继承可以减少重复的代码,让一个选择器继承另一个选择器的样式
方法:@extend
.alert{font-size:18px;}
.alert a{
text-align:center;
&:hover{
color:red;
}
}
div{@extend .alert}
5、@import
@import:引入其他文件 例如:reset文件 公共文件的引入:命名规范是以下划线开头的,这样的 scss 文件不会被编译成 css
_base.scss文件
@import "base";
