001、前言
什么是模块化开发?
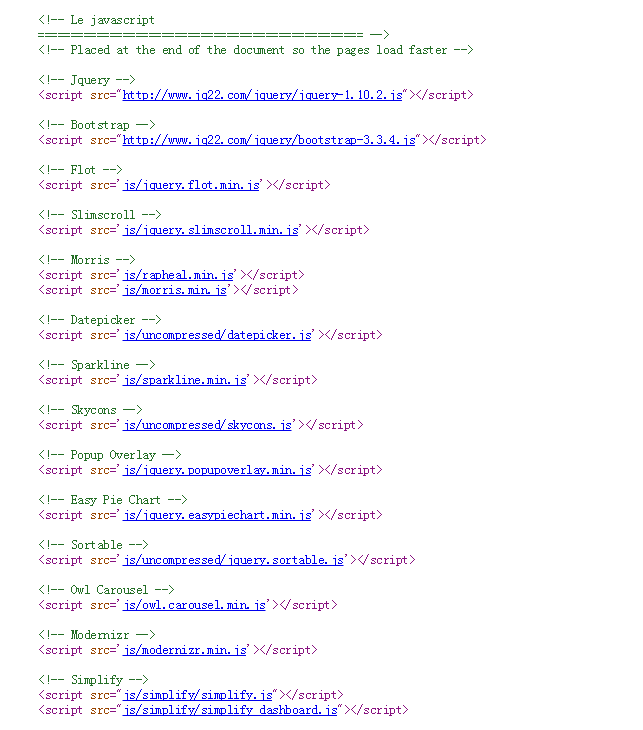
为了提高代码的复用度,开发人员会按照功能把大量的js代码分成若干文件,这样在多个页面就可以使用同一个文件了。,下面是某个网站的js引用情况

怎么会有这么多js文件引入,吓死宝宝了,那就是网站功能比较多喽,可是我们知道,
1、网站加载js时会停止其它资源加载,并停止页面渲染(就是我们常说的白屏现象)
2、加载过多的js文件可能造成浏览器假死(浏览器一直在加载,不能进行页面操作)
3、假如文件有依赖关系,就是使用B.js需要先加载A.js,那我们还要小心翼翼的去引入js,不过这么多文件,鬼理得清依赖关系啊
额 。。。容许我懵逼片刻,那怎么办呢,网站的功能日益强大,js文件越来越多是必然的的事情,于是出现了模块化开发。
实现特定功能的js文件称之为 模块 ,有了模块之后,我们就能更好的管理自己的代码及使用别人的代码了。 将庞大的系统划分成若干个模块去实现的过程 成为 模块化
现在的web系统越来越庞大、复杂,需要团队分工,多人协作,大型系统的javascript文件经常存在复杂的依赖关系,后期的维护成本会越来越高。
在ES6之前,javascript还不支持原生的模块化,如果要实现模块化那么就需要借助一些框架比如:require.js或者sea.js。
002、模块module
假设我们现在有一个module-a.js和module-b.js.我们将它们视为2个模块
首先我们先了解下什么是模块?
模块module:模块就是一个对其他模块暴露属性和方法的文件
我们用module-a.js和module-b.js来演示如何暴露属性和方法。
首先我们先要来了解几个方法:
1、exprot:导出。作为一个模块,它可以选择性的暴露自己的属性和方法,供其他模块使用
2、import:导入。作为一个模块,可以根据需要,引入其他模块提供的属性和方法,供自己的模块使用
003、导入导出模块的属性和方法

在模块B中我们用关键字export对外暴露了一个属性name1,接下来我们看模块A如何接受这个属性
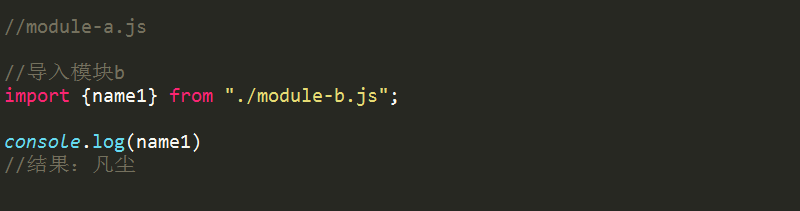
004、导入模块module-b

我们使用关键字import导入模块B中的name1属性,并且赋值给变量name1.关键字from的作用是指向你想要引入的模块
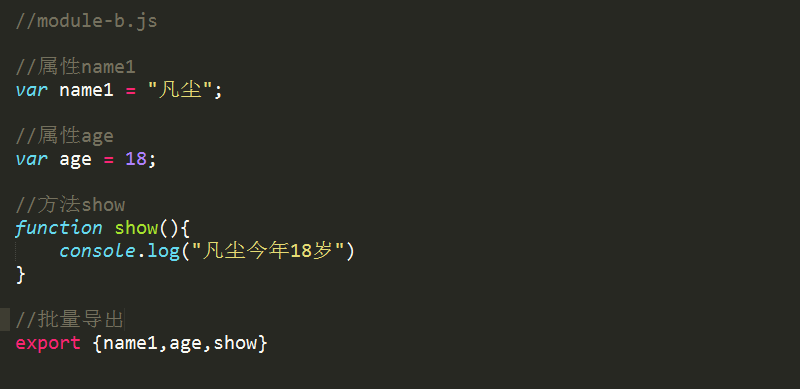
005、批量导出
对于属性和方法我们可以批量暴露出去

推荐使用批量导出:
当对外暴露的属性和方法较多的时候,这种方法可以更直观的看出当前模块暴露哪些变量
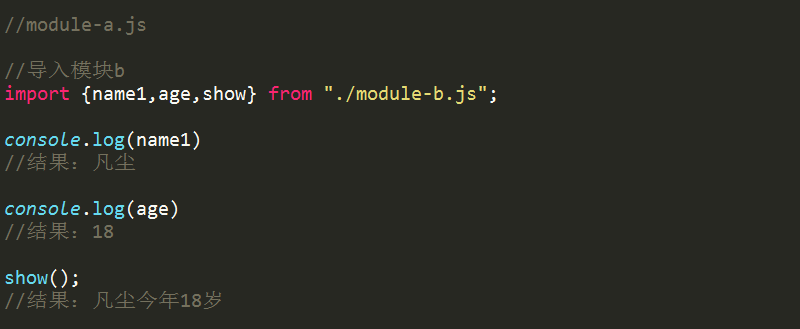
006、批量导入

注意:
批量导入的时候变量名必须跟导出的一致才能准确获取,位置顺序无要求
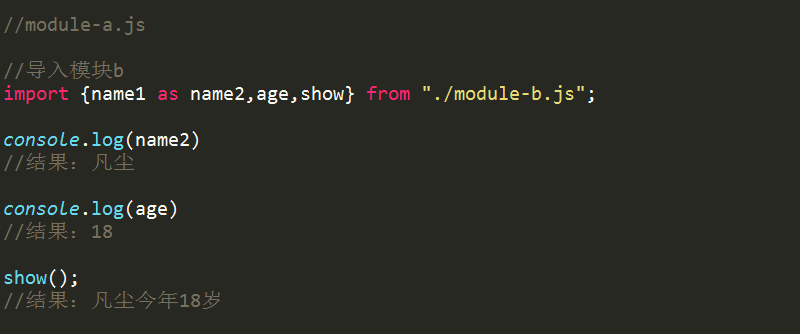
007、重命名导入的变量
关键字as:关键字as可以实现变量名更改
用法:变量名 as 更改的变量名

在export里面修改 和 import里面修改都可以
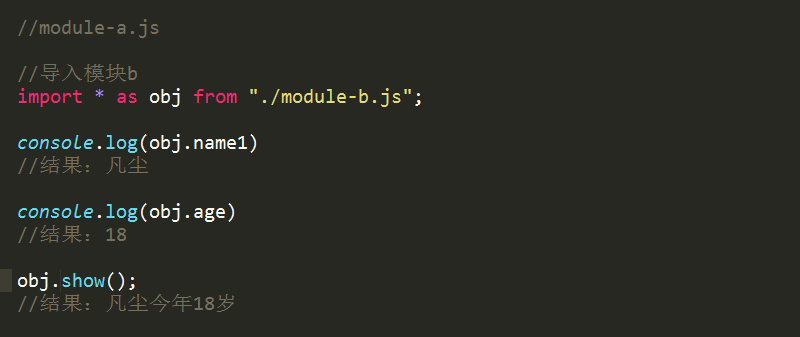
008、整体导入
使用*将模块里面的所有属性和方法整体导入赋值给一个变量。就相当于给一个对象添加了属性和值

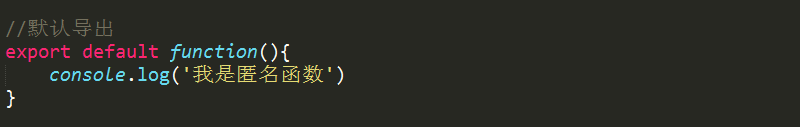
009、默认导出
每一个模块都支持我们导出一个没有名字的变量,我们可以使用关键字 export default来实现

010、注意事项
a、声明基本变量对外只能读取不能修改
b、如果导出的是对象,则可以修改
c、导入不存在的值 那么值就是undefined
webpack将es6代码转为es5代码
001、安装webpack
全局安装
npm install webpack -g
002、局部安装相应插件
npm install webpack --save-dev npm install --save-dev babel-loader babel-core npm install babel-preset-es2015 --save-dev
003、在根目录创建文件.babelrc文件
在命令行中:
echo { presets: ["es2015"] }> .babelrc
在根目录创建.babelrc文件并写入{presets: ['es2015']}
004、配置webpack.config.js
module.exports = {
entry:{
main:"./es6/main.js"
},
output:{
path:__dirname,
filename:"./es5/[name].js"
},
module: {
loaders: [{ test: /.js$/, exclude: /node_modules/, loader: "babel-loader" } ]
}
}
005、运行webpack
