jQuery简介
jQuery是一个优秀的JavaScript代码库。倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,
优化HTML文档操作、事件处理与交互。 jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;
具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
1.什么是jQuery。
a.jQuery其实是封装了很多方法的js库。
b. 我们学习jQuery就是学习这些方法如何使用。
2.为什么要使用jquery.
a.原生js的入口函数只能有一个如果写多个后面的入口函数将会把前面的给覆盖。 - -jQuery可以写多个入口函数且不覆盖。
b.原生js的api名称都太长太难记。 --jQuery的api名称容易记忆。
c.原生js中的属性和方法,浏览器兼容问题。 --jQuery刚好解决了这个问题。
d.原生js如果前面的代码出现了报错后面的代码就不能执行。 --jQuery就算前面的代码出现报错后面的代码正常运行。
3.如何使用jquery。
a.首先引入jQuery文件。
b.写一个入口函数(防止页面标签没加载出来jQuery代码就执行)。
c.找到你要操作的元素(jquery选择器),去操作它(添加属性,设置样式等)。
4.jQuery的入口函数(两种写法)。
1 a. $(documont).ready( funtion (){ 2 3 }) 4 5 b. $( function(){ 6 7 }) (用的多)
5.jQuery入口函数跟Windows.onload入口函数有什么区别。
a.windos.onload入口函数不能写多个,jQuery入口函数可以写多个。
b.执行时机不同,jQuery入口要比Windows.onload入口函数执行要快。
原因:jQuery入口函数页面上需要等待dom树加载完毕执行。
Windows.onload入口函数页面上所有的资源(dom树/外部链接css/js,图片)都加载完毕才执行。
6.dom对象和jQuery对象。
6.1dom对象
//原生js选择器获取到的对象
var div = documont.getElementgetById("");
var div = documont.getElementgetBytagName("")
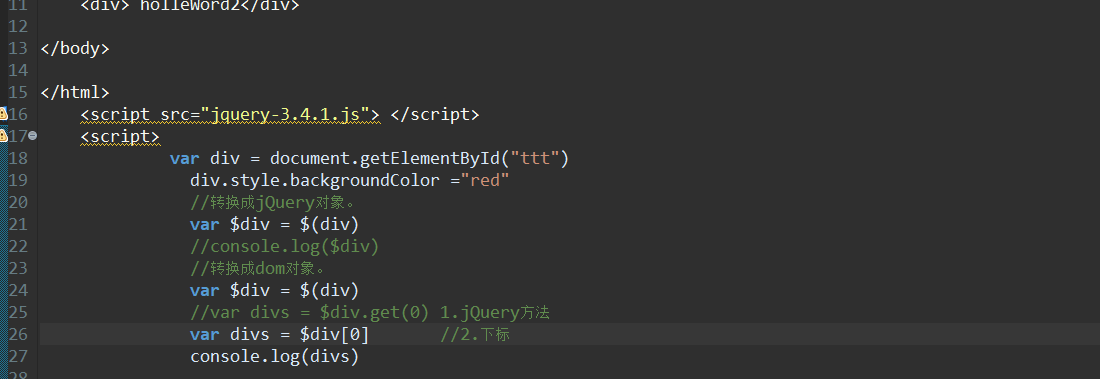
6.2 jQuery对象与dom对象的转换

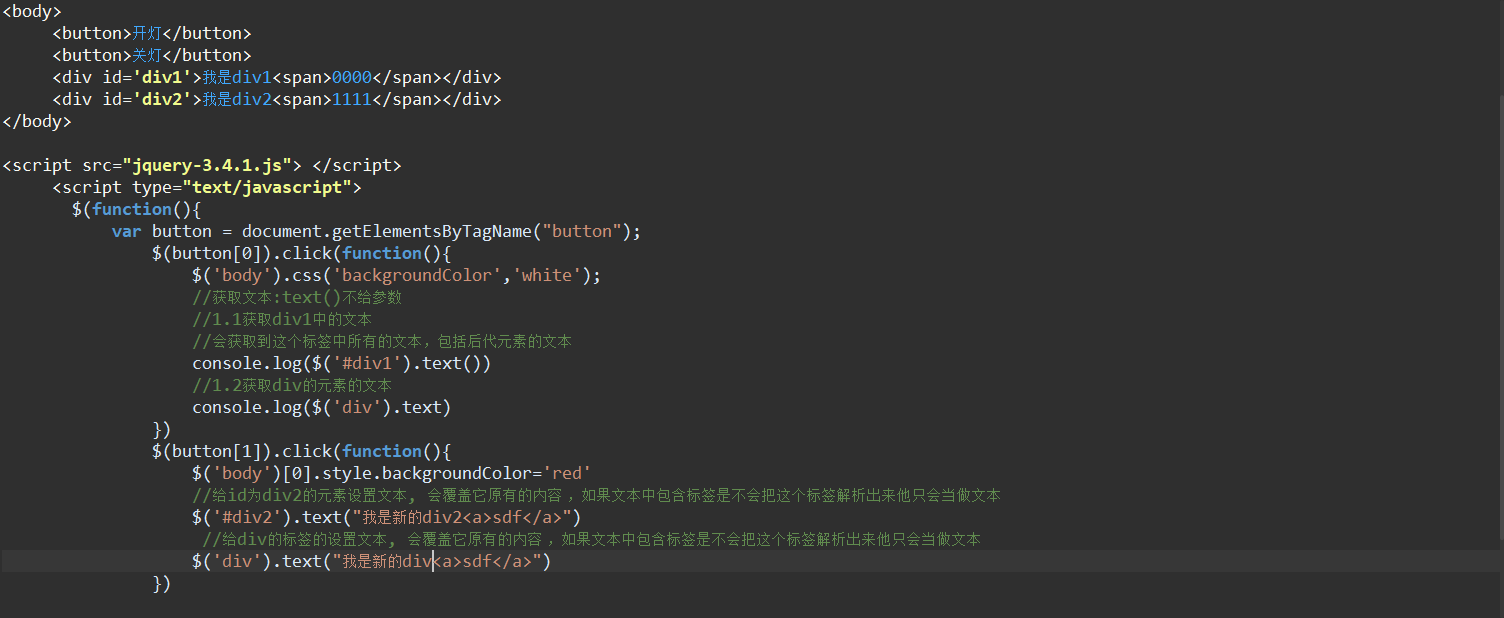
7.获取和设置文本text()方法。