时间想学习一个前端框架,原因是这样的,我本身是做游戏的,但是自己对前端web比较感兴趣。
然后我就选择自己学哪个框架,Angular、react、vue
最后选择了react,选择的理由就不说了
那做个什么东西来学习哪?我和一个朋友搞游戏创业,两个人。日常需要记录知识点、记账、任务管理,所有想就做一个自己用的系统吧!
所以后面用业余时间做了一些.浏览地址http://118.25.217.253:4000 账号test密码123 qq讨论群:836719189


我先说下这个东西用了哪些技术,做了哪些尝试吧,后面有时间慢慢更新内容
技术点
前端:react react-route material-ui
后端:.net core mysql
哪些尝试?
很多后台都是crud操作,所有我做了通用的crud界面。
那么比如你要做个知识库管理,包括分类管理,知识管理。

分类管理页面里是这样的
import React from 'react'; import ObjectPage from '../object/object-page' //定义列 const columnData = [ { id: 'name', type: 'text', listshow: true,editshow:true,infoshow:true, label: '名称', sort: true, 'auto',verify:{required:true,range:"3-50"} }, ]; class KnowledgeCategoryPage extends React.Component { render() { return ( <ObjectPage title='知识分类' apicontroller='KnowledgeCategory' showCheckBox={false} isFullScreen={false} showOperation={true} dataPageSize={14} columnData={columnData} /> ); } } export default KnowledgeCategoryPage;
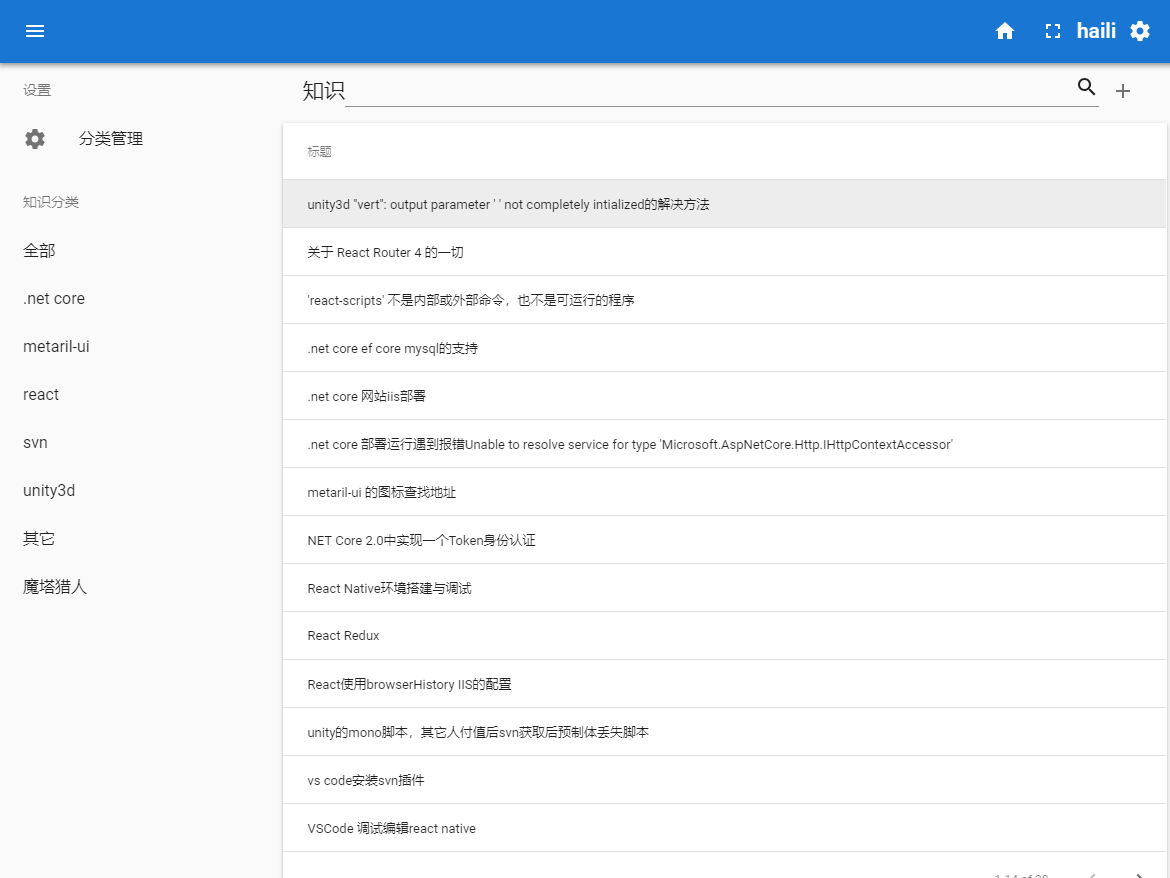
知识页面是这样的
import React from 'react'; import ObjectPage from '../object/object-page' //定义列 const columnData = [ { id: 'title', type: 'text', listshow: true,editshow:true,infoshow:true, label: '标题', sort: true, 'auto',verify:{required:true,range:"0-50"} }, { id: 'content', type: 'textare', listshow: false,editshow:true,infoshow:true, label: '内容', sort: true, 'auto'}, { id: 'categoryID', type: 'select', listshow: false,editshow:true,infoshow:false, label: '分类', sort: true, 'auto'}, { id: 'categoryName', type: 'text', listshow: false,editshow:false,infoshow:true, label: '分类', sort: true, 'auto'}, ]; class KnowledgePage extends React.Component { render() { return ( <ObjectPage title='知识' apicontroller='Knowledge' urlpar={this.props.match.params.category} showCheckBox={false} isFullScreen={true} showOperation={false} dataPageSize={14} columnData={columnData} /> ); } } export default KnowledgePage;
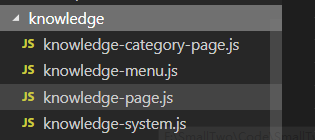
另外两个文件一个是知识页面的左边分类选择控件,另外一个是负责路由(可以拆分js包),然后就没有了.......