创建一个 Vue 实例
var vm = new Vue({ // 选项 })
当创建一个 Vue 实例时,你可以传入一个选项对象。
这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。
作为参考,你也可以在 API 文档 中浏览完整的选项列表
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的

数据与方法
值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。
也就是说如果你添加一个新的属性,就不是响应式的!
如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值
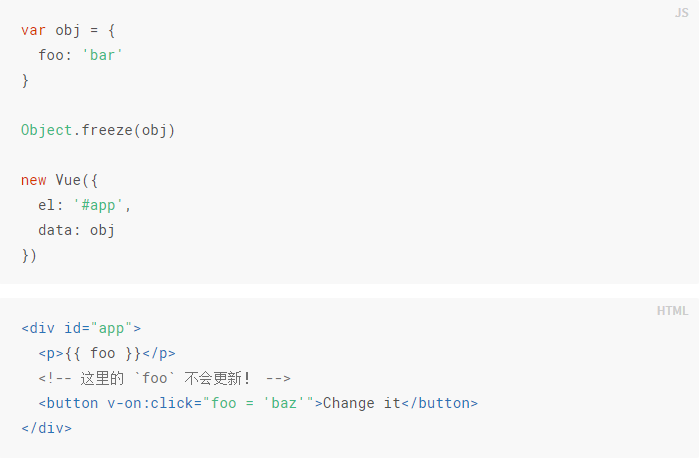
使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。第一次还是可以正确显示的!

除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来 $data,$watch,$el
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
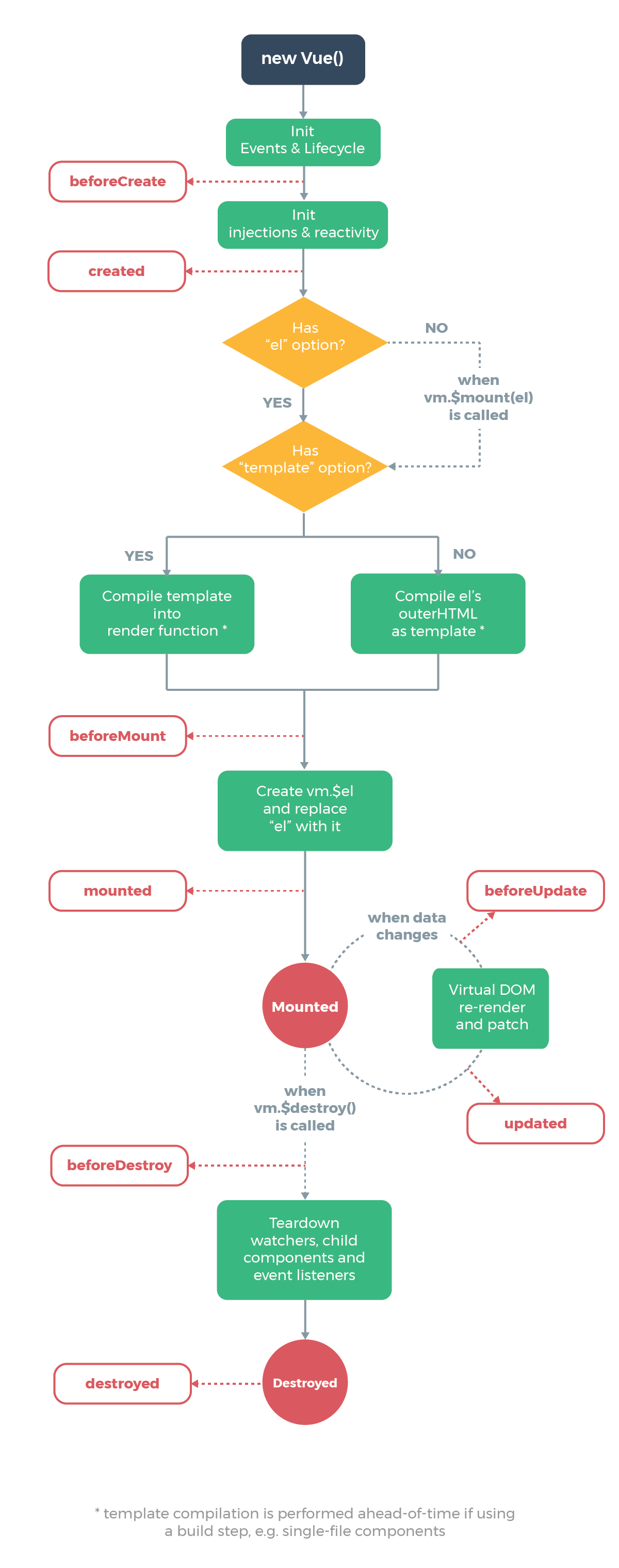
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如
created: () => console.log(this.a)
vm.$watch('a', newValue => this.myMethod())。
因为箭头函数并没有 this,this会作为变量一直向上级词法作用域查找,直至找到为止,
经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。