QTableWidget是QTableViewer的子类 ,其中QTableViewer可以使用自定义的数据模型来显示内容(通过setModel
()来绑定数据源),而QTableWidget提供了一套标准的数据模型,QTableWidgetItem 对象作为QTableWidget中的单元数据来显示。使用QTableWidget就依赖于QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,通过一个个单元格组成整体的表。
QTableWidget简介:

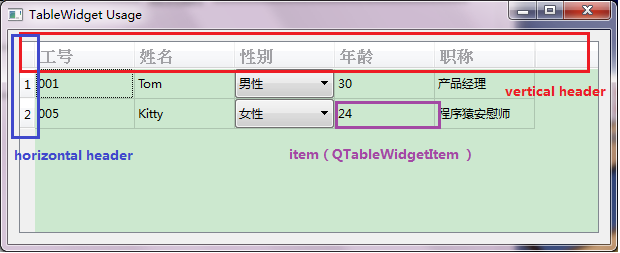
如上图是QTableWidget的显示。
1. QTableWidgets实例化
根据QTableWidget的构造函数,我们在定义实例化的时候可以指定显示的行数和列数,也可以在QTableWidget实例化之后通过成员函数进行设定:
self.table = QTableWidget(5,2) 或者 self.table = QTableWidget() self.table.setColumnCount(5) self.table.setRowCount(2)
2. 表头操作:
在table表头分为水平和垂直两种,及horizontal header和vertical header两类。
添加表头:
可以添加水平和垂直表头,QtWidgets提供两个方法(setHorizontalHeaderLabels()和setVerticalHeaderLabels())来添加,如下为添加水平表头。
horizontalHeader = ["工号","姓名","性别","年龄","职称"] self.table = QTableWidget() self.table.setHorizontalHeaderLabels(horizontalHeader)
表头的隐藏和显示:
根据不同的应用场景可能需要对于表头进行隐藏和显示的操作,直接对表头进行操作。
如下隐藏了垂直的表头:
self.table = QTableWidget()
self.table.verticalHeader().setVisible(False)
表头字体,颜色的设定:
由于表头也是由多个item构成的,所以通过循环操作对每一个item进行操作。
self.table = QTableWidget() for index in range(self.table.columnCount()): headItem = self.table.horizontalHeaderItem(index) headItem.setFont(QFont("song", 12, QFont.Bold)) headItem.setForeground(QBrush(Qt.gray)) headItem.setTextAlignment(Qt.AlignLeft | Qt.AlignVCenter)
3.表格设置
在表格的应用中,我们需要对表格的样式,编辑模式,选择行为进行设置。
编辑方式:
对于表格中的数据,默认只要双击就可以修改其中的数据。如果文档是处于预览状态或者不可编辑状态,那就需要对表格设定为不可编辑模式。
self.table = QTableWidget()
self.table.setEditTriggers(QTableWidget.NoEditTriggers)
对于表格的编辑的设定通过setEditTriggers()方法来实现。如下都是触发修改单元格内容的条件:
QTableWidget.NoEditTriggers 0 No editing possible. 不能对表格内容进行修改 QTableWidget.CurrentChanged 1 Editing start whenever current item changes.任何时候都能对单元格修改 QTableWidget.DoubleClicked 2 Editing starts when an item is double clicked.双击单元格 QTableWidget.SelectedClicked 4 Editing starts when clicking on an already selected item.单击已选中的内容 QTableWidget.EditKeyPressed 8 Editing starts when the platform edit key has been pressed over an item. QTableWidget.AnyKeyPressed 16 Editing starts when any key is pressed over an item.按下任意键就能修改 QTableWidget.AllEditTriggers 31 Editing starts for all above actions.以上条件全包括
单元格选择:
比如我们在单击某个单元格的时候,此时默认的行为是选中单元格,还是单元格所在的行或列,这个可以通过setSelectionBehavior()方法设定。如下为默认选中列:
self.table = QTableWidget() self.table.setSelectionBehavior(QTableWidget.SelectColumns) QTableWidget.SelectItems 0 Selecting single items.选中单个单元格 QTableWidget.SelectRows 1 Selecting only rows.选中一行 QTableWidget.SelectColumns 2 Selecting only columns.选中一列
行选择方式:
比如我们需要同时选择不相邻的多个函数的时候,在excell中我们通过按shift然后点击鼠标来选择多行。在QtWidget也存在类似行为,我们可以通过setSelectionMode()方法来实现:
self.table = QTableWidget()
self.table.setSelectionMode(QTableWidget.SingleSelection )
可以设定的选择模式:
QTableWidget.NoSelection 不能选择
QTableWidget.SingleSelection 选中单个目标
QTableWidget.MultiSelection 选中多个目标
QTableWidget.ExtendedSelection shift键的连续选择
QTableWidget.ContiguousSelection ctrl键的不连续的多个选择
网格的显示
通常默认的情况下需要显示表格的网格线,在一些场景下不需要显示网格线。则需要将对应的横竖线进行隐藏:
self.table = QTableWidget()
self.table.setShowGrid(False)
setShowGrid(),False不显示网格线,True显示网格线
添加表项
由于整个表格是由一个个单元格组成,所以需要将单个的表格项添加到整个表格中。通过setItem()进行操作,如下为添加一个为str类型内容的表格:
self.table = QTableWidget() self.table.setItem(0,0, QTableWidgetItem("001")) setItem(int , int , QTableWidgetItem )
第1个参数 行号,从0开始
第2个参数 列号,从0开始
第3个参数 QTableWidgetItem对象。
表项添加自定义控件
比如在有些表项中需要QComboBox来实现下拉框的功能,比如性别选择的时候就可以通过下拉框来实现选择。
self.table = QTableWidget() genderComb = QComboBox() genderComb.addItem("男性") genderComb.addItem("女性") genderComb.setCurrentIndex(0) self.table.setCellWidget(0,2,genderComb)
实例化一个QComboBox对象,通过setCellWidget()将QComboBox添加到指定的单元格中。通过行号和列号唯一确定一个单元格。
setCellWidget(int int , QWidget )
第1个参数 行号,从0开始
第2个参数 列号,从0开始
第3个参数 QWidget 对象。
4.单元格操作
单元格对齐方式
在单元格中操作字符显示的是否,常常需要操作各种对齐,比如水平的左对齐、右对齐、居中等,垂直的靠上、靠下对齐等方式。
headItem.setTextAlignment(Qt.AlignLeft | Qt.AlignVCenter)
通过setTextAlignment()方法来设定,由于需要同时考虑水平和垂直方向,所以通过或‘|’的方式将两个方向的对齐组合起来,如Qt.AlignLeft | Qt.AlignVCenter。
水平方向:
Qt.AlignLeft 0x0001 Aligns with the left edge. Qt.AlignRight 0x0002 Aligns with the right edge. Qt.AlignHCenter 0x0004 Centers horizontally in the available space. Qt.AlignJustify 0x0008 Justifies the text in the available space.
垂直方向:
Qt.AlignTop 0x0020 Aligns with the top. Qt.AlignBottom 0x0040 Aligns with the bottom. Qt.AlignVCenter 0x0080 Centers vertically in the available space.
单元格大小设定
有时候需要根据显示的要求来调整单元格的大小,行的宽度和列的高度。
self.table = QTableWidget() self.table.setColumnWidth(4,200) self.table.setRowHeight(0,40)
通过setColumnWidth()和setRowHeight()设定特定行或者列上的大小。
有时候需要根据显示的内容自动调整单元格的大小,类似office中的内容相匹配。
self.table = QTableWidget()
self.table.resizeColumnsToContents()
self.table.resizeRowsToContents()
动态插入行列
当初始的行数或者列数不能满足需要的时候,我们需要动态的调整表格的大小,如入动态的插入行:
self.table = QTableWidget() row_count = self.table.rowCount() self.table.insertRow(row_count)
本例中为插入到最后一行的后面。insertColumn()动态插入列。
insertRow(int)、insertColumn(int),指定位置插入行或者列
动态移除行列
removeColumn(int column) # 移除column列及其内容。 removeRow(int row) # 移除第row行及其内容。 self.table = QTableWidget() row_count = self.table.rowCount() self.table.removeRow(row_count-1)
本例中为移除最后一行。
其他操作
clear() 清除所有表项及表头
setSpan(int , int , int , int ),合并单元格
代码示例
#-*- coding:utf-8 -*- ''' TableWidget ''' __author__ = 'Tony Zhu' import sys from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QWidget, QApplication, QLabel, QTableWidget,QHBoxLayout, QTableWidgetItem, QComboBox,QFrame from PyQt5.QtGui import QFont,QColor,QBrush,QPixmap class TableSheet(QWidget): def __init__(self): super().__init__() self.initUi() def initUi(self): horizontalHeader = ["工号","姓名","性别","年龄","职称"] self.setWindowTitle('TableWidget Usage') self.table = QTableWidget() self.table.setColumnCount(5) self.table.setRowCount(2) self.table.setHorizontalHeaderLabels(horizontalHeader) self.table.setEditTriggers(QTableWidget.NoEditTriggers) self.table.setSelectionBehavior(QTableWidget.SelectColumns) self.table.setSelectionMode(QTableWidget.SingleSelection ) for index in range(self.table.columnCount()): headItem = self.table.horizontalHeaderItem(index) headItem.setFont(QFont("song", 12, QFont.Bold)) headItem.setForeground(QBrush(Qt.gray)) headItem.setTextAlignment(Qt.AlignLeft | Qt.AlignVCenter) self.table.setColumnWidth(4,200) self.table.setRowHeight(0,40) #self.table.setFrameShape(QFrame.HLine)#设定样式 #self.table.setShowGrid(False) #取消网格线 #self.table.verticalHeader().setVisible(False) #隐藏垂直表头 self.table.setItem(0,0, QTableWidgetItem("001")) self.table.setItem(0,1,QTableWidgetItem("Tom")) genderComb = QComboBox() genderComb.addItem("男性") genderComb.addItem("女性") genderComb.setCurrentIndex(0) self.table.setCellWidget(0,2,genderComb) self.table.setItem(0,3,QTableWidgetItem("30")) self.table.setItem(0,4,QTableWidgetItem("产品经理")) self.table.setItem(1,0, QTableWidgetItem("005")) self.table.setItem(1,1,QTableWidgetItem("Kitty")) genderComb = QComboBox() genderComb.addItem("男性") genderComb.addItem("女性") genderComb.setCurrentIndex(1) self.table.setCellWidget(1,2,genderComb) self.table.setItem(1,3,QTableWidgetItem("24")) self.table.setItem(1,4,QTableWidgetItem("程序猿安慰师")) row_count = self.table.rowCount() self.table.insertRow(row_count) mainLayout = QHBoxLayout() mainLayout.addWidget(self.table) self.setLayout(mainLayout) if __name__ == '__main__': app = QApplication(sys.argv) table = TableSheet() table.show() sys.exit(app.exec_())
运行之后的效果如下:
