写在前面
作为一个后端程序员,很多时候我们也想自己搞一个炫酷的前端页面出来。
无奈专精后端的我们 已经精疲力尽了,但是作为一个程序员。怎能没有一颗全栈的心呢!
目前前端比较流行的框架Vue.js,在这基础上有一批成熟的后台系统开源项目。
1、element (截止发稿前 start 51.8k)
官网:http://element.eleme.io
地址:https://github.com/PanJiaChen/vue-element-admin
2、Vue Admin
官网:https://admin.vuebulma.com
地址:https://github.com/taylorchen709/vue-admin
3、iview-admin(截止发稿前 start 14.4k)
https://github.com/iview/iview-admin
4、d2-admin(截止发稿前 start 8.4k) √
https://github.com/d2-projects/d2-admin
主角:D2-Admin
动手做起来
https://d2.pub/zh/doc/d2-admin/learn/start.html
环境准备:
安装nodejs
# 检查是否安装成功
node -v
npm -v
# cnpm方式
npm install -g cnpm --registry=https://registry.npm.taobao.org
克隆简化版代码:
git clone git@github.com:d2-projects/d2-admin-start-kit.git
跳转到对应目录,安装依赖
cnpm install
开发调试
npm run dev
参考开发手册 上手
步骤1:#新建页面
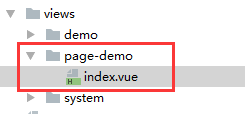
src/views 目录是页面存放目录,在此目录下新建目录,例如 page-demo:
然后在文件夹内新建 index.vue 文件

index.vue 内容:
<template>
<d2-container>
<template slot="header">header</template>
Hello LiugeData!
<template slot="footer">footer</template>
</d2-container>
</template>
步骤2:# 设置路由
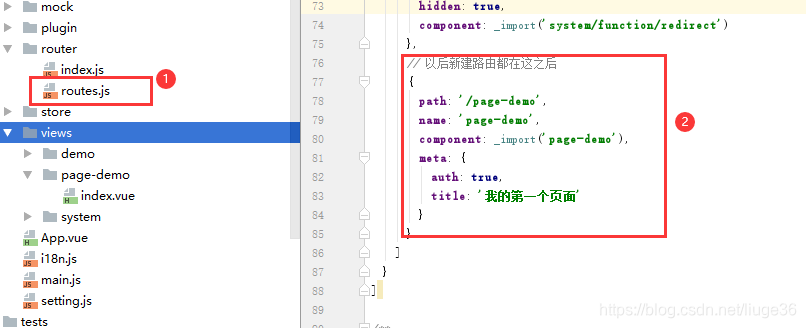
src/router/routes.js 是路由配置文件:

{
path: '/page-demo',
name: 'page-demo',
component: _import('page-demo'),
meta: {
auth: true,
title: '我的第一个页面'
}
}
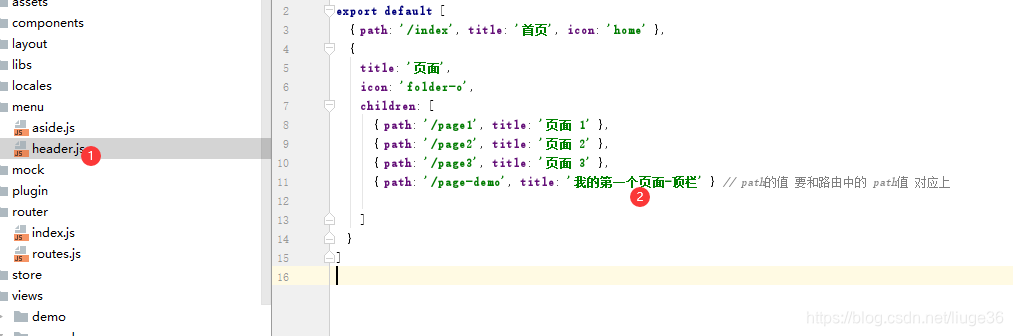
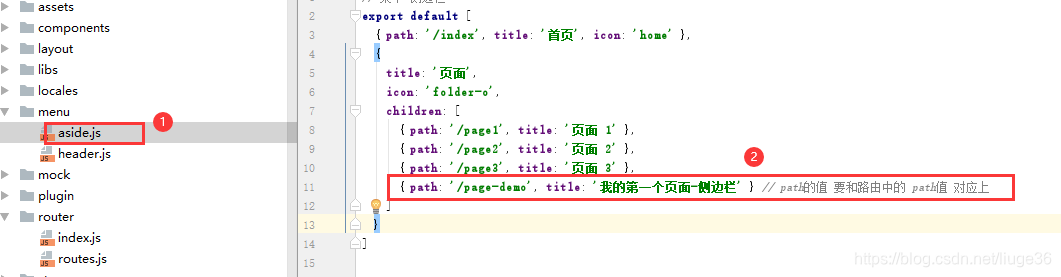
步骤3:# # 设置菜单
src/menu 目录是菜单存放目录,
顶栏

侧边栏

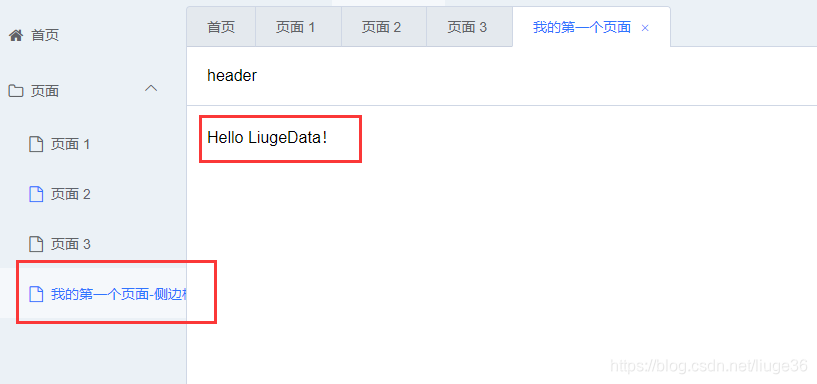
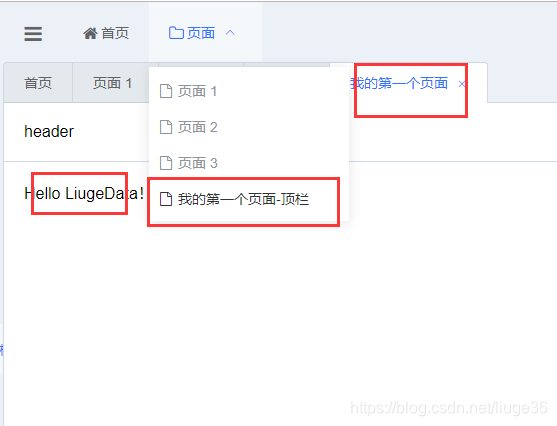
效果:
边栏:

顶栏:

这样一个简单的页面就构建出来了,然后就可以基于这个基础模块 定制自己的系统。
更多配置项和组件的使用,在需要的时候,直接看文档
https://d2.pub/zh/doc/d2-admin/learn/start.html 即可。
D2-admin附带大量的示例代码,可以帮助我们快速的进行前端的开发。
像我这种对于前端不是那么熟悉的,我一般是去模仿示例代码,采用 复制粘贴大法 ~~
然后就是D2-Admin其实也是基于 element-ui 的,可以直接将 element-ui 代码copy到项目中进行展示,需要什么组件,就到文档中去找。
一个注意的点就是:在与后端进行对接的时候,一定要注意这个框架本身在发送数据和接收数据上的一些定义,要按照文档上面来。前后端的核心逻辑在src/api中编写

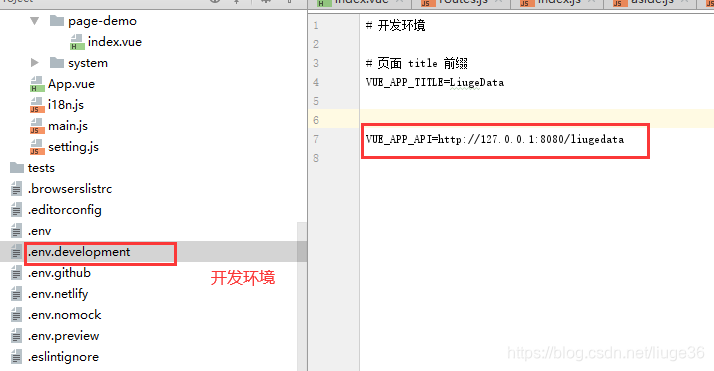
同时,需要配置开发环境对应的后台接口地址

本文代码已经放在github,欢迎 star ~
参考:https://www.jianshu.com/p/899eb9635759