前面讲了一部分的canvasAPI的基础知识,光看API的介绍确实是很无趣乏味,需要一点可以激发内心的激情的东西来激励自己来学习,于是就了伴随canvasAPI学习的小实例,这样通过API的知识,结合小实例的应用,就可以更好的去理解canvas的这些属性和方法,也可以激发自己创造canvas特效的灵感和感觉,恩恩,请叫我雷锋,不谢!
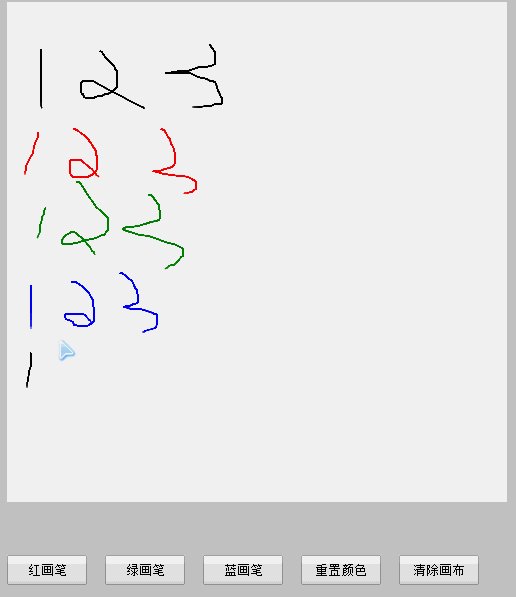
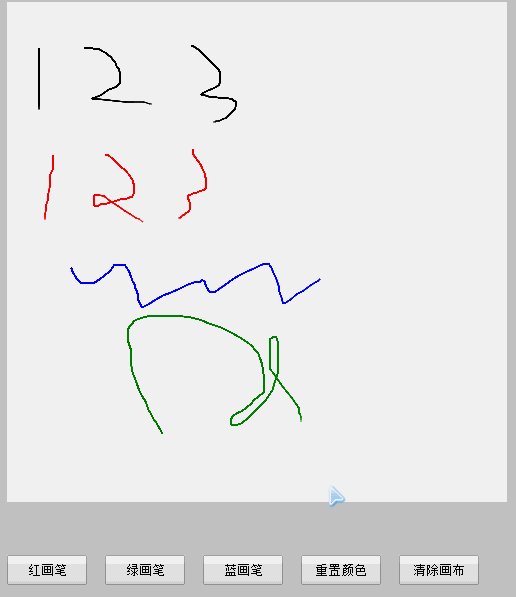
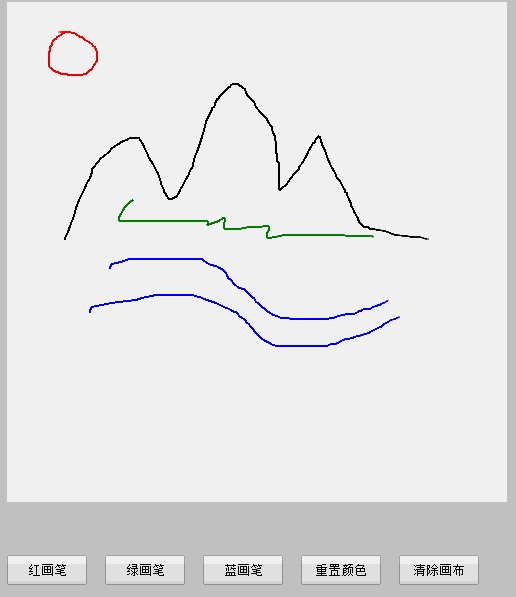
下面给大家带来的这里小实例很简单,是一个简易的绘图工具,先看看效果吧!

效果先描述一下哈:这里有一个canvas画布和几个按钮,canvas画布是一个画板,可以画任何的图形,按钮可以设置画板的画笔颜色,也可以清除画板,当然,你要是画出一副旷世奇画,请点击右键将图片另存为,你懂的!
那这个是怎么做的呢?
我先说原理在贴代码,方便大家理解,我都这样了,就不要直接拿来主义了哈!
原理其实很简单,这里用到的核心的方法是lineTo()和stroke(),看过前面的API文章的同学应该明白是什么意思,就是划线嘛
当在画布中,如果按下鼠标,我们将画布的起始点放在此时鼠标的位置,用到的是moveTo(),然后鼠标移动的时候,用lineTo()画路径,用stroke()来填充路径,移一下画一下,这样就能画出曲线来,当鼠标抬起的时候,我们只需要取消鼠标的动作即可,如果你看过我写的鼠标拖拽效果,是不是感觉很像啊,对的,思路跟拖拽是差不多的,只是具体的内容不一样而已,如果你没看过鼠标的拖拽效果,可以看这里 鼠标拖拽
下面的按钮因为各自控制的东西不一样,我用了一个switch方法来给各自添加效果,设置颜色用到的canvas属性是strokeStyle,清除画布的方法在API里面没有讲到,可能是讲漏了,这里说一下吧,这里是用的clearRect()方法,还是说一下吧:
clearRect(x,y,w,h) 在给定的矩形内清除指定的像素
参数:x,y 表示要清除的矩形的左上角的坐标, w,h 表示要清除的矩形的宽高
看到这参数,我们可以了解到,它可以清除局部的画布的内容,也可以清除整个画布的内容,看你给多大的区域了,本实例是清除的整个画布,因为我们需要整个画布都清除掉,如果你只想清除你不想要的那块,可以设置一个精确的区域,我就不在这里啰嗦了!
大致的原理就这么简单,我把代码贴出来供大家参考理解,顺便把效果地址贴出来体验一下,废话不多说了,看代码:
css:
*{ padding:0; margin:0;} body{ background:#ccc;} canvas{ background:#fff; margin:50px 10px; } input{ display:inline-block; width:80px; height:30px; cursor:pointer; margin-left:10px;}
html:
<canvas width="500" height="500" id="canvas"> <span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span> </canvas> <div> <input type="button" value="红画笔" id="red"> <input type="button" value="绿画笔" id="green"> <input type="button" value="蓝画笔" id="blue"> <input type="button" value="重置颜色" id="default"> <input type="button" value="清除画布" id="clear"> </div>
js:
window.onload = function(){ var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var oInput = document.getElementsByTagName("input"); for(var i=0;i<oInput.length;i++){ oInput[i].onclick = function(){ var ID = this.getAttribute('id'); switch(ID){ case 'red': ctx.strokeStyle = 'red'; break; case 'green': ctx.strokeStyle = 'green'; break; case 'blue': ctx.strokeStyle = 'blue'; break; case 'default': ctx.strokeStyle = 'black'; break; case 'clear': ctx.clearRect(0,0,canvas.clientWidth,canvas.clientHeight); break; } } } draw(); function draw(){ canvas.onmousedown = function(ev){ var ev = ev || event; ctx.beginPath(); ctx.moveTo(ev.clientX-canvas.offsetLeft,ev.clientY-canvas.offsetTop); document.onmousemove = function(ev){ var ev = ev || event; ctx.lineTo(ev.clientX - canvas.offsetLeft,ev.clientY - canvas.offsetTop); ctx.stroke(); } document.onmouseup = function(ev){ document.onmousemove = document.onmouseup = null; ctx.closePath(); } } } }
哦,这里的一个细节忘记交代了,就是必须在绘图部分加上路径闭合,即beginPath()和closePath(),为什么?因为在每次鼠标抬起之后,切换下面的样式或者清除画布的时候,如果路径不闭合的话,那么后面的操作会污染前面所画的东西,比如前面用红画的,现在我切换到绿色,现在画的和原来画的都变成绿了,比如清除画布,画过一次之后清除,然后再画的时候第一次画的东西又出来了,这都不是我们想要的,所以此点需谨记!
效果演示请看这里:
以后慢慢会带来更多的小实例供大家参考,写的不是很好,万望不要嫌弃,也希望大家多多的关注我,这才是我最大的动力了,哈哈!
大致就是这样,谢谢大家!