1、要开始使用AutoLayout,请先设置要约束的view的translatesAutoresizingMaskIntoConstraints属性为NO。在xib或者sb中勾选Use Auto Layout,那么所有在xib或者sb中出现的view都已经默认将translatesAutoresizingMaskIntoConstraints设置为NO。
self.view.translatesAutoresizingMaskIntoConstraints = NO; // self.view 代表 所有你要添加约束的view

2、在使用AutoLayout布局的view中,代码中避免出现设置其frame相关属性(如center)的代码,但是可以获取其frame;
3、通过代码为xib或sb中view增加约束时,尽量避免在viewDidLoad中执行,最好放在updateViewConstraints[UIViewController]或者updateConstraints[UIView]中,记得调用[super updateViewConstraints]或者[super updateConstraints];
- (void)updateViewConstraints { // 在这里为你的view添加约束,请确保该view的translatesAutoresizingMaskIntoConstraints属性已设置为NO [super updateViewConstraints]; }
如果你真的写在viewDidLoad里了,那么可能会遇到这种崩溃错误
Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Impossible to set up layout with view hierarchy unprepared for constraint.'
4、设置UIScrollView内部的子控件相对于UIScrollView的约束时,该约束只会影响UIScrollView的contentsize计算,并不会影响UIScrollView的size。
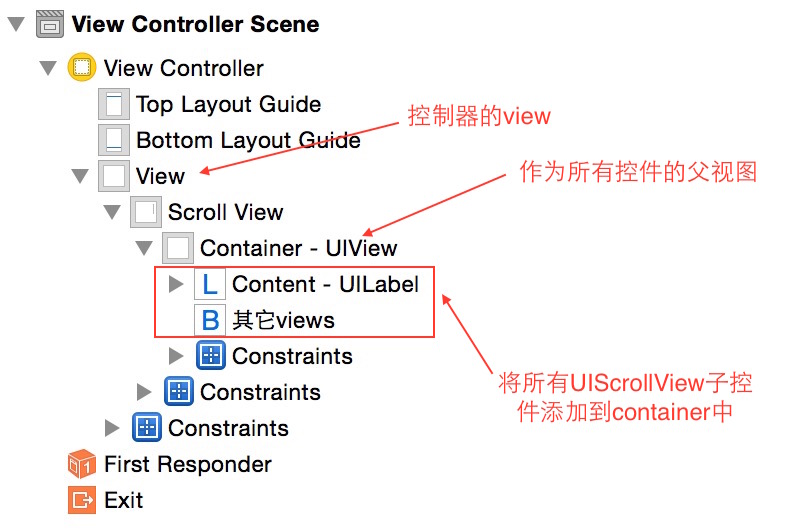
按照下图中的视图结构为UIScrollView添加container,然后将所有的子控件添加到container中

① 设置scroll view相对于其父控件的约束 - 保证scrollview的正确位置和大小
② 设置container相对于scroll view的约束 - 一般情况下为container距离scrollview的trailing/leading/top/bottom均为0。这样scrollview会通过该约束和container的大小来计算contentsize
③ 向container中添加子控件,并约束container的宽度和高度适应子控件
如果想设置container为固定宽度且与控制器view的宽度相等,在这种情况下可以使用代码进行设置container相对于self.view的leading/trailing为0。
1 - (void)updateViewConstraints 2 { 3 NSLayoutConstraint *sctLeading = [NSLayoutConstraint constraintWithItem:_container attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:0]; 4 NSLayoutConstraint *cstTrailing = [NSLayoutConstraint constraintWithItem:_container attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:0]; 5 6 [self.view addConstraints:@[cstTrailing, sctLeading]]; 7 8 [super updateViewConstraints]; 9 }
5、在AutoLayout中设置固定数量view等间距分布的简单方法
以水平方向为例,依次添加视图[space 表示 用透明视图占据间隙位置]
space1-view1-space2-view2-space3-view3-space4
设置space leading = super.leading + 0 / space4.trailing = super.trailing + 0 4个space等宽,高度可随意设置[但不能不设置] 所有view宽度相同即可。
该方式比普通的直接拖3个view,然后依次添加约束要简单快捷许多,而且在数量较少的情况下对性能几乎没有影响。
6、如果需要在控制器中动态添加或者移除视图,在控制器中为新添加的视图增加约束,在updateViewConstrains中实现,然后调用[super updateViewConstrains];同理,在view中动态添加或者移除视图,在updateConstrains中实现,然后调用[super updateConstrains]
7、控制器在其view需要重新布局时会执行以下过程:
① 控制器的视图调整到新的尺寸 - 控制器会根据当前状态栏、导航条等其它因素的状态来调整其view的位置尺寸
② 如果没有使用autolayout,所有子视图会根据autoresizeing mask调整
③ 调用viewWillLayoutSubviews
④ 调用控制器视图的layoutSubviews,如果是使用autolayout,则会调用updateViewConstrains -> 该方法的实现会调用所有子视图的updateConstraints -> 更新完约束之后,所有视图会根据计算出来的新的布局更新位置
⑤ 调用控制器的viewDidLayoutSubviews
如对以上内容有疑问,欢迎留言讨论。转载请注明出处:博客园 @bbqe http://www.cnblogs.com/liufeng24/