一、原生js创建ajax
分一下几步:
1.创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
2.设置请求成功后的操作
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
obj.success('登录成功');
}
}
};
3.使用open方法打开请求
xhr.open('POST', 'service/login', true); // 三个参数分别是:1.请求方式 2.请求路径 3.是否发起异步请求
4.发起请求
xhr.send('name=jack&age=22');
完整的步骤如下:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert('登录成功');
}
}
};
xhr.open('POST', 'service/login', true);
xhr.send(JSON.stringify({name: 'jack', age: 22}));
Post Get传参区别
Post
传参需要放在send()方法中,如果传的是的json格式,需要用JSON.stringify()来包裹起来
xhr.send(JSON.stringify({name: 'jack', age: 22}));
如果向后台传递json格式的参数,需要这样设置请求头:
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({name: 'jack', age: 22}));
如果传递formdata格式的参数,这样设置:
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('name=jack&age=22');
Get
传参需要拼接在open方法中的请求地址后面:
open('GET', 'url?name=jack&age=22', true);
完整代码:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert('登录成功');
}
}
};
xhr.open('GET', 'url?name=jack&age=22', true);
xhr.send();
二、Post Get 请求方式的简单封装
Post请求方式封装:
function postAjax(obj) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
obj.success('登录成功');
}
}
};
xhr.open('POST', obj.url, true);
// 如果后台接收的是json格式数据,需要这样设置请求头
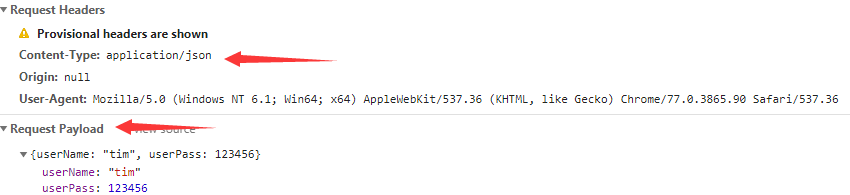
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify(obj.data));
}
postAjax({
url: 'http://172.17.60.20:380/services/1.0.0/login/login',
data: {userName: 'tim', userPass: 123456},
success: function() {
alert('登录成功');
}
});
执行代码后发送参数的格式如下:

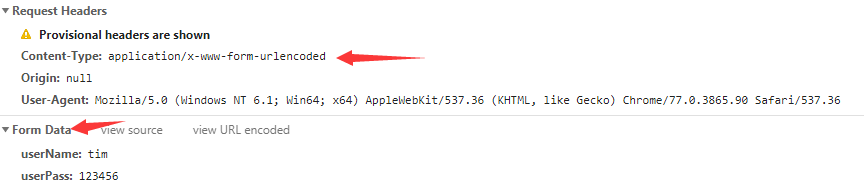
如果后台接收的是form data格式的传参,需要这样设置请求头 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
function postAjax(obj) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
obj.success('登录成功');
}
}
};
xhr.open('POST', obj.url, true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(obj.data);
}
postAjax({
url: 'http://172.17.60.20:380/services/1.0.0/login/login',
data: 'userName=tim&userPass=123456',
success: function() {
alert('登录成功');
}
});
执行代码后,参数格式如下:

Get请求封装
function getAjax(obj) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
obj.success('登录成功');
}
}
};
xhr.open('GET', obj.url+obj.data, true);
xhr.send(); // 参数已放在url中,此处不传任何参数
}
getAjax({
url: 'http://172.17.60.20:380/services/1.0.0/login/login?',
data: 'userName=tim&userPass=123456',
success: function() {
alert('登录成功');
}
});
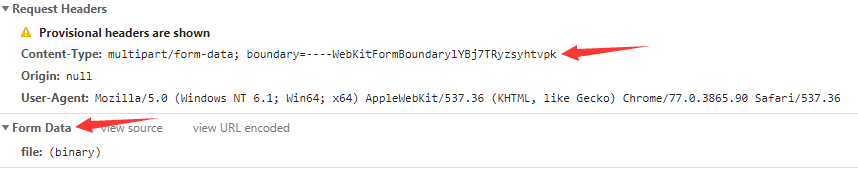
三、上传文件
Html:
<input type="file" name="" id="file">
Js:
var file = document.getElementById('file');
file.onchange = function(e) {
var files = e.target.files[0];
var formData = new FormData();
formData.append('file', files);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
console.log(222);
}
}
};
xhr.open('POST', 'url' , true);
xhr.send(formData); // 将formData直接传入,不需加JSON.stringify()
}