引言
前面一节已经讲过访问百度的脚本,现在一个登录的UI自动化案例,以禅道为例(暂时不用公司网站,最近公司信息安全管控比较严格)。
脚本编写
写脚本如写用例,只不过脚本是以代码的方式写,用例以汉字的方式写。首先我们写一个登录的用例,就要捋好各个节点:
1、输入账号;
2、检查账号;
3、输入密码;
4、检查密码;
5、点击登录;
6、判断页面重定向跳转到首页;
7、判断页面包含某个文件;
8、判断登录成功后,cookie存在;
具体代码如下:
/*@author: Leo
@software: pycharm
@file: login_web.js
@time: 2020/7/5 0005 11:48
@Desc:
*/
/* __author__ = 'Leo' */
describe('登陆zentao网站案例', function() {
beforeEach(() => {
cy.visit('http://123.206.13.15/zentao/user-login.html')
})
it("登陆案例", function()
{
// 输入用户名
cy.get('#account').type('******')
.should('have.value', '******')
// 输入密码
cy.get('[name="password"]').type('******')
.should('have.value', '******')
// 提交表单
cy.get('#submit').click()
// 判断页面跳转到 /zentao/my/
cy.url().should('include', '/zentao/my/')
// and '欢迎您:admin' in page
cy.get('body').should('contain', '我的地盘')
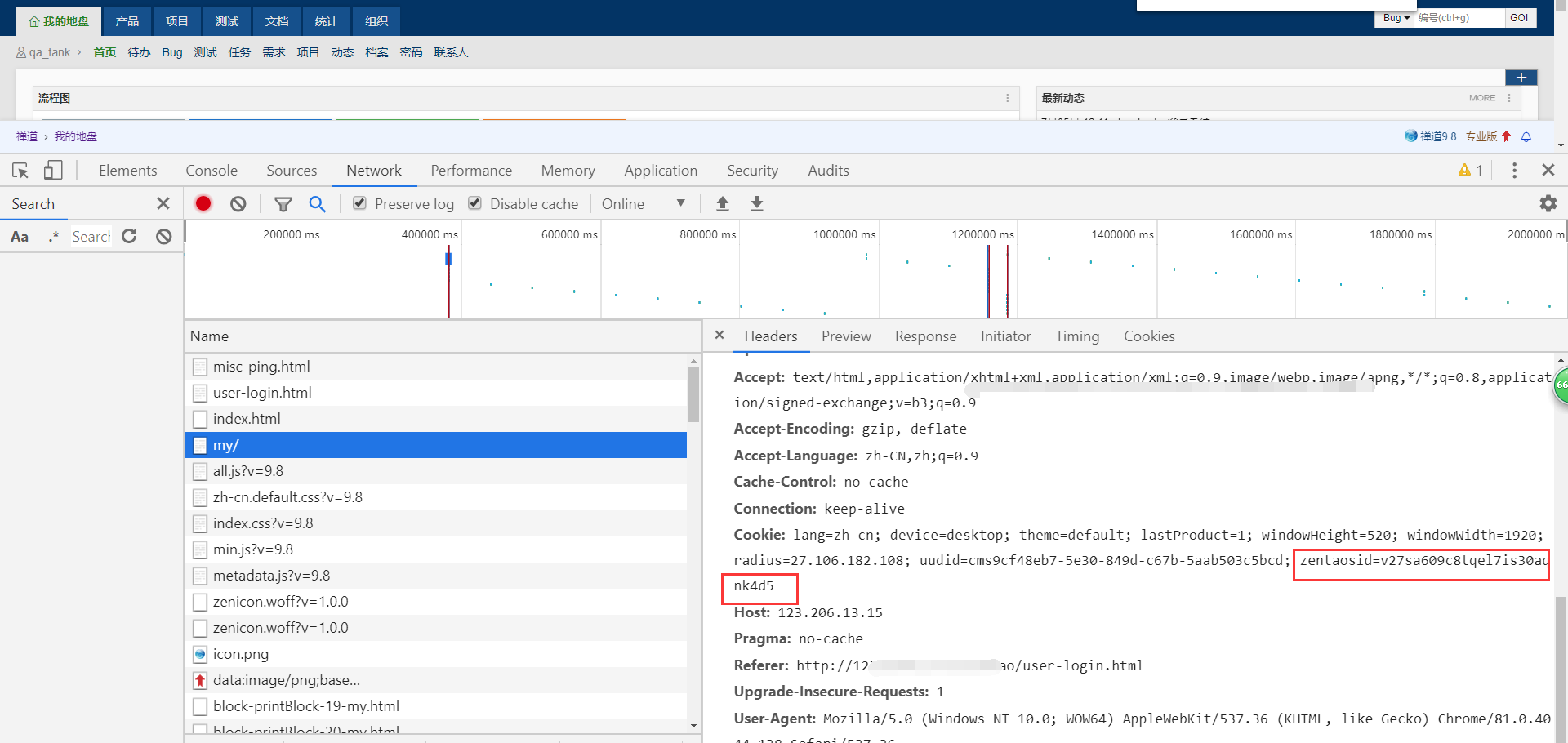
// 判断存在cookie值 'zentaosid'
cy.getCookie('zentaosid').should('exist')
})
})
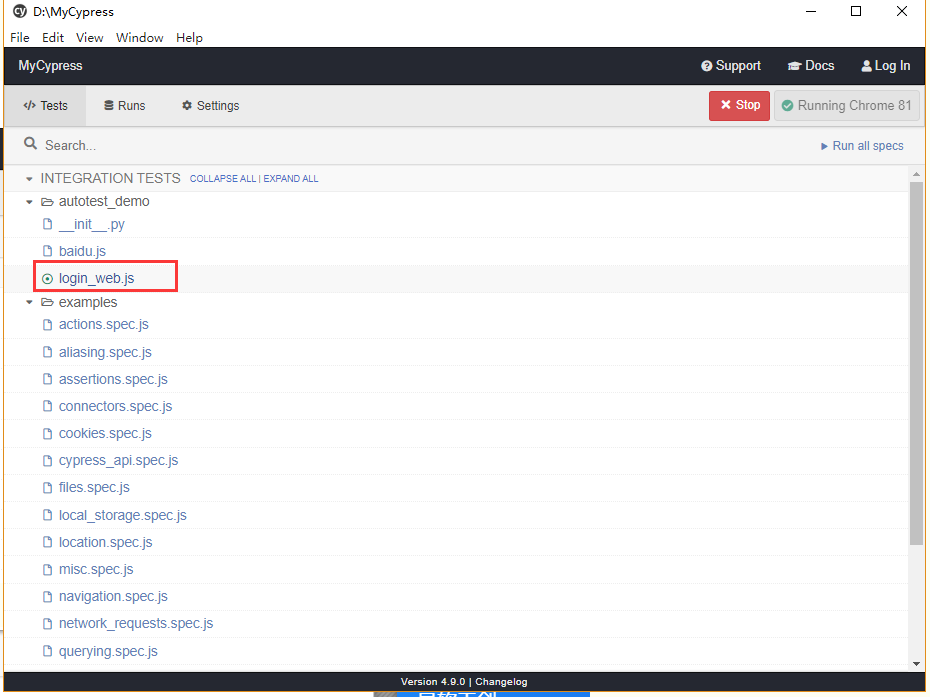
执行脚本
还是启动Cypress程序,双击脚本login_web.js

执行结果:

脚本分析
1、Cypress特性之一:实时重新加载代码。这句话的意思就是,如果你在编辑器里修改了的脚本部分内容,不需要重启应用程序,直接运行脚本会加载最新编辑的代码。
2、最后三个断言:
一个是断言url:

3、我们知道元素定位方式一般两种:
- get:按 css 或元素特定属性的方式定位元素
- contains:按特定字符串定位元素
所以是断言body中,也就是返回的页面是否存在"我的地盘"这个特殊字符。
4、就是验证登录后的cookies:

以上内容就是这些。
总结
有兴趣可以持续关注。另外喜欢测试开发、性能测试的伙伴可以加入学习交流QQ群,一起学习成长。