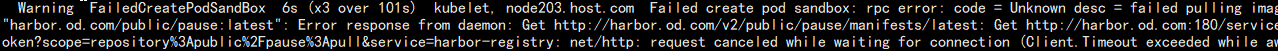
问题:Kubernetes创建Pod失败,无法获取image
Failed create pod sandbox: rpc error: code = Unknown desc = failed pulling image "harbor.od.com/public/pause:latest": Error response from daemon: Get http://harbor.od.com/v2/public/pause/manifests/latest: Get http://harbor.od.com:180/service/token?scope=repository%3Apublic%2Fpause%3Apull&service=harbor-registry: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers

环境:
harbor.od.com二进制包安装,使用docker-compose启动,
harbor.yaml配置port:180
然后通过部署nginx,反向到后端harbor上
故障排查:
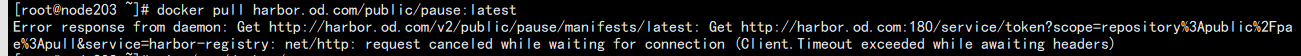
1.使用docker pull 仓库镜像也无法获取

Error response from daemon: Get http://harbor.od.com/v2/public/pause/manifests/latest: Get http://harbor.od.com:180/service/token?scope=repository%3Apublic%2Fpaue%3Apull&service=harbor-registry: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)
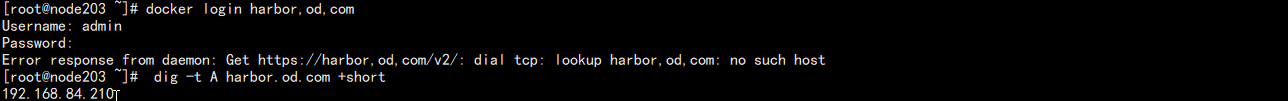
2.使用docker loginx登录Harbor

Error response from daemon: Get https://harbor,od,com/v2/: dial tcp: lookup harbor,od,com: no such host
3.修改成使用IP的方式登录Harbor

Error response from daemon: Get http://harbor.od.com/v2/: Get http://harbor.od.com:180/service/token?account=admin&client_id=docker&offline_token=true&service=habor-registry: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)
分析问题:
docker使用Http请求获取镜像,harbor是通过nginx的80端口访问,但是通过Log上看到的是使用Get方式,另外还要带有域名加180端口方式验证,应该是配置问题引起
#https://www.cnblogs.com/liucx/
解决问题:
修改harbor.yml配置文件,取消external_url注释,设置为:
external_url: http://harbor.od.com:80
然后,docker-compose down停止所有服务,删除当前配置目录:rm -rf ./common/config下配置清单,重新执行install.sh生成配置,即可解决
配置大概解释:如果使用外部代理就要启动该项
# Uncomment external_url if you want to enable external proxy
# And when it enabled the hostname will no longer used