一: 组件化开发
1 组件

1: 组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能。
2: 什么是组件
而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的内容结构,样式和特效。这样,前端人员就可以在开发时,只需要书写一次代码,随处引入即可使用。
3: 组件的种类
组件有两种:默认组件[全局组件] 和 单文件组件
2 默认组件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue.js"></script> <style> .com{ border: 1px solid red; padding: 4px 7px; } </style> </head> <body> <div id="app1"> <span @click="num++">+</span> <input type="text" size="1" v-model="num"> <span @click="num--">-</span> </div> <script> let vm =new Vue({ el:"#app1", data:{ num:0, } }); </script> <div id="app2"> <my-component></my-component> </div> <script> Vue.component("my-component",{ //html视图模板代码,这里的代码和前面我们写的指令代码没有区别 template:'<div class="com"><span @click="num++">+</span><input type="text" size="1" v-model="num"><span @click="num--">-</span></div>', methods:{ //这里可以定义组件的html 代码中需要调用的方法 }, data: function () { //z这里的data就是当前组件中使用到的局部数据,必须 //以return返回一个json对象 return{ num:0, } } }); let vm2=new Vue({ el:"#app2", data:{} }) </script> </body> </html>
二: vue自动化工具(vue-cli)
1 vue-cli自动化工具的部署和安装
官网:https://cli.vuejs.org/zh/
Vue CLI 需要 [Node.js](https://nodejs.org/) 8.9 或更高版本 (推荐 8.11.0+)
需要使用nvm依赖
nvm工具的下载和安装:win: https://www.jianshu.com/p/d0e0935b150a
mac: https://www.jianshu.com/p/622ad36ee020
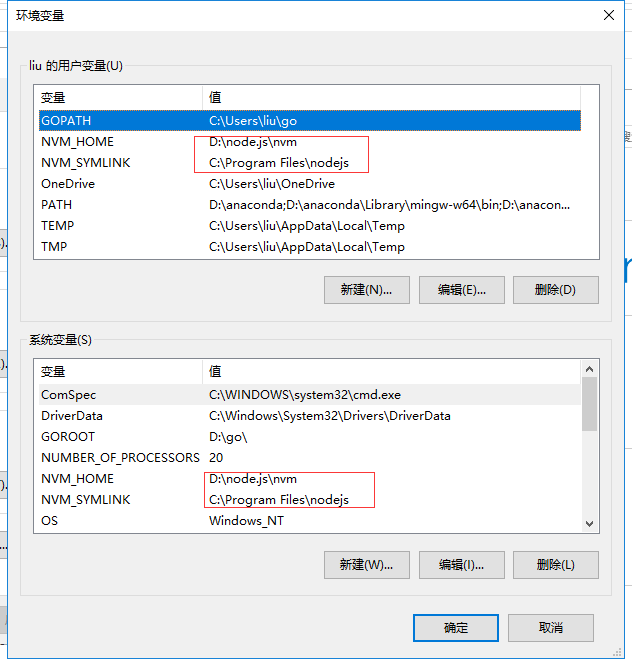
安装完成后可查看环境变量是否设置好

2 常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
三:安装node.js
1: node.js

1: node.js是什么?
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
2: 运行环境和功能
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写 数据库。
3: 下载地址:https://nodejs.org/en/download/
4: 安装成功之后可以在终端输入: node -v 查看版本
2: npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
四: 使用vue-cli初始化创建项目
1:生成项目目录
// 生成一个基于 webpack 模板的新项目
vue init webpack 项目名
例如:
vue init webpack myproject
// 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
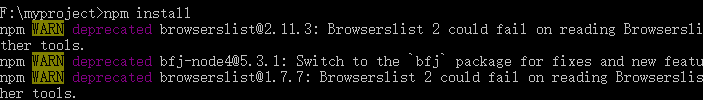
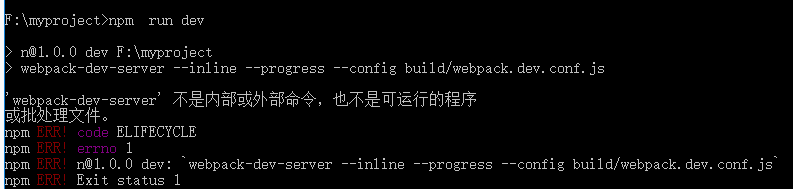
如果出现此类问题则说明项目中没有下载模块

在项目目录执行npm install 下载镜像源
再执行npm run dev

访问结果:

2: 项目的目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules 目录是node的包目录,
config 是配置目录,
build 是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
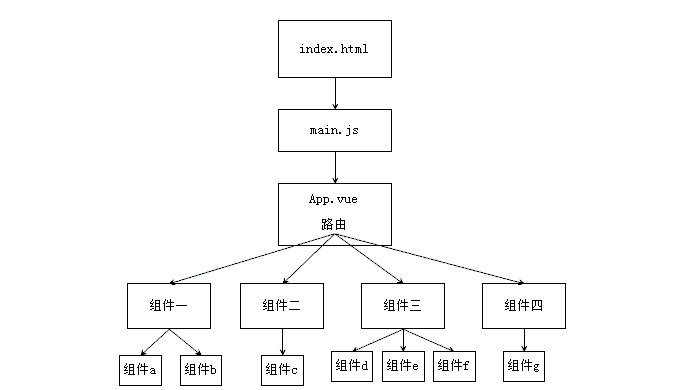
3: 项目执行流程

整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
五: 单文件组件的使用

组件有两种:普通组件、单文件组件
普通组件的缺点:
1. html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
2. 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
3. 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
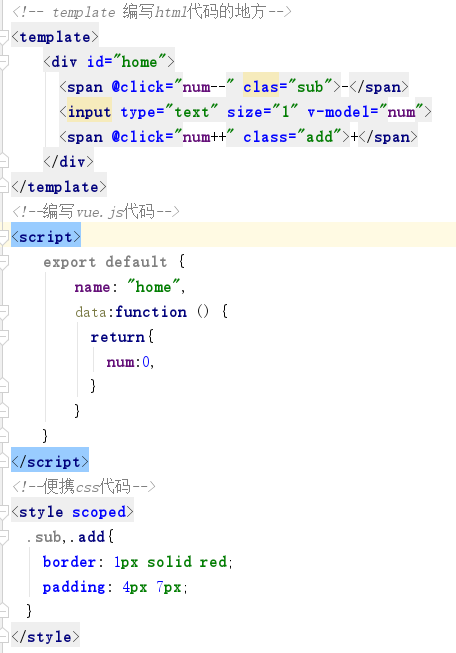
1: 创建组件 : 在组件中编辑三个标签,编写视图、vm对象和css样式代码。

2: 在新建的home组件中编写

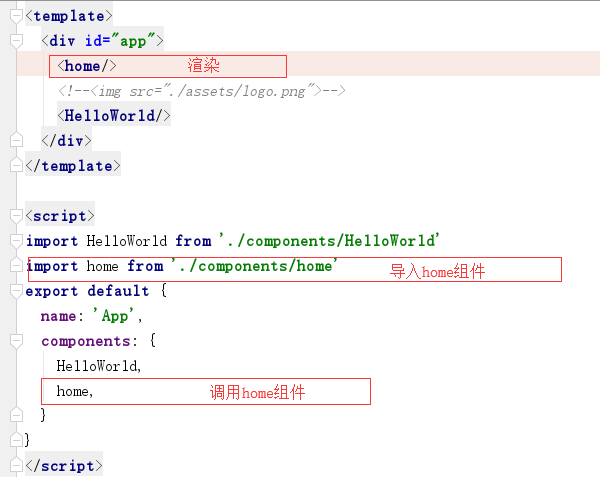
3: 在App.vue组件中调用上面的组件

在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式,清楚。
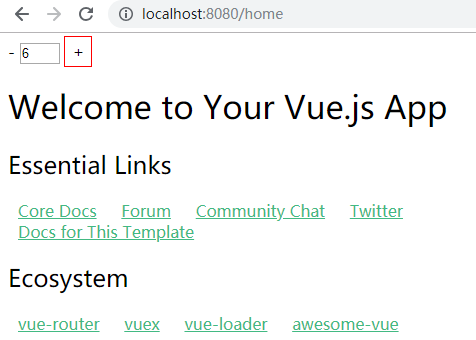
上面的代码效果:

五: 组件的嵌套
1: 组件嵌套的作用及概述
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.
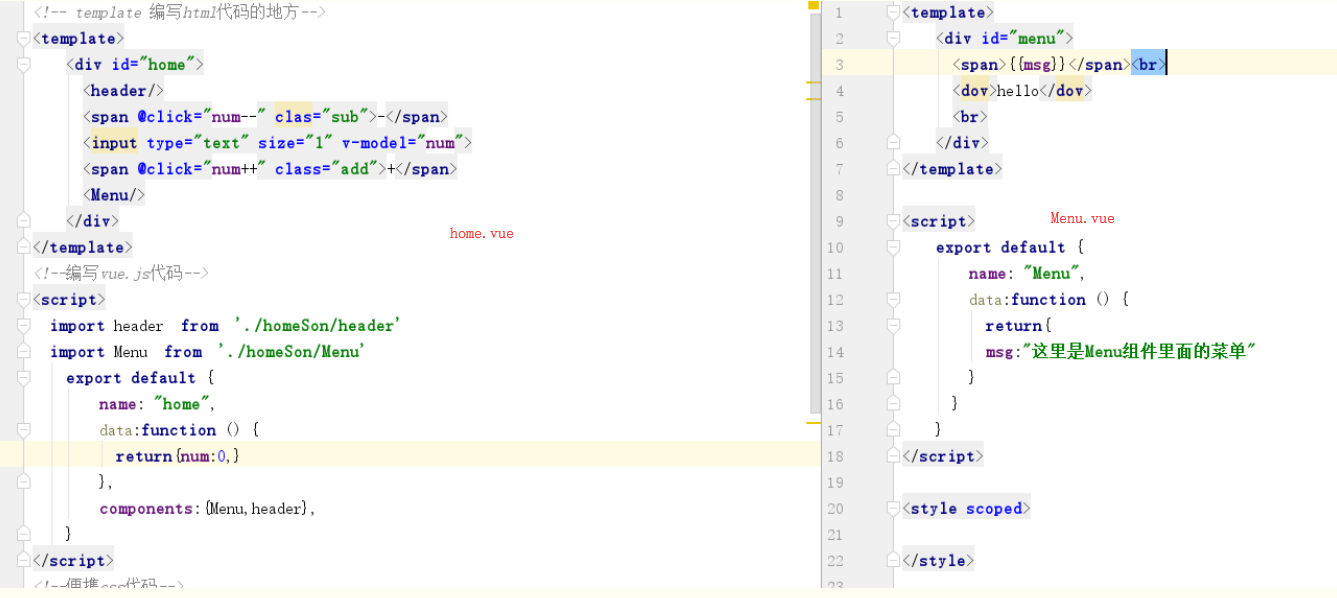
例如,我们可以声明一个组件,作为父组件
2: 在components/创建一个保存子组件的目录HomeSon

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue

template> <div id="menu"> <span>{{msg}}</span> <dov>hello</dov> </div> </template> <script> export default { name: "Menu" data:function () { return{ msg:"这里是Menu组件里面的菜单" } } } </script>

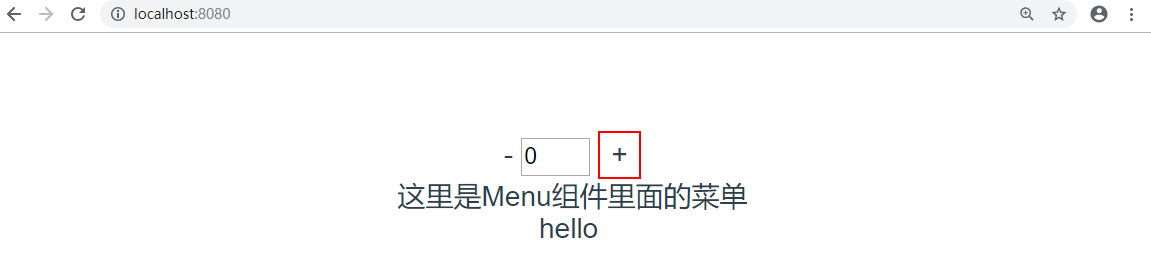
最后,父组件被App.vue调用.就可以看到页面效果.

六: 传递数据:
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行传递.
传递数据三个步骤:
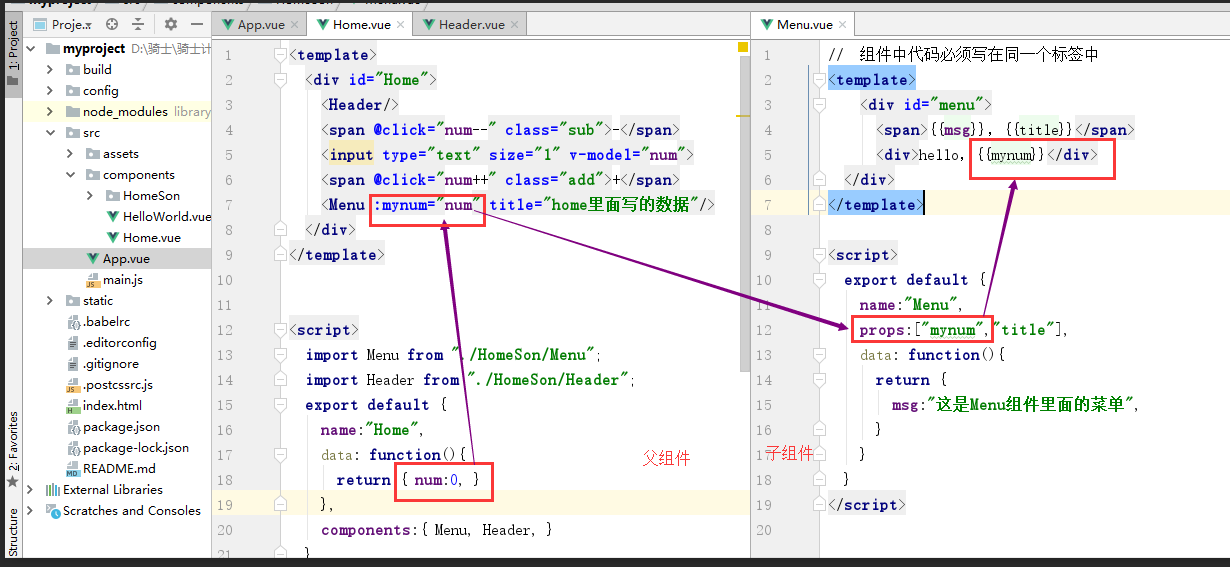
1. 在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
<Menu :mynum="num" title="home里面写的数据"/> # 上面表示在父组件调用Menu子组件的时候传递了2个数据: 如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。 如果要传递普通字符串数据,则不需要加上冒号:
2. 在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
<script> export default { name:"Menu", props:["mynum","title"], data: function(){ return { msg:"这是Menu组件里面的菜单", } } } </script> // 上面 props属性中表示接受了两个数据。
3. 在子组件中的template中使用父组件传递过来的数据.
<template> <div id="menu"> <span>{{msg}},{{title}}</span> <div>hello,{{mynum}}</div> </div> </template>
效果:

步骤流程

使用父组件传递数据给子组件时, 注意一下几点:
1. 传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
2. 父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是
影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"
七: 在组件中使用axios获取数据
1: 安装axios包: npm install axios
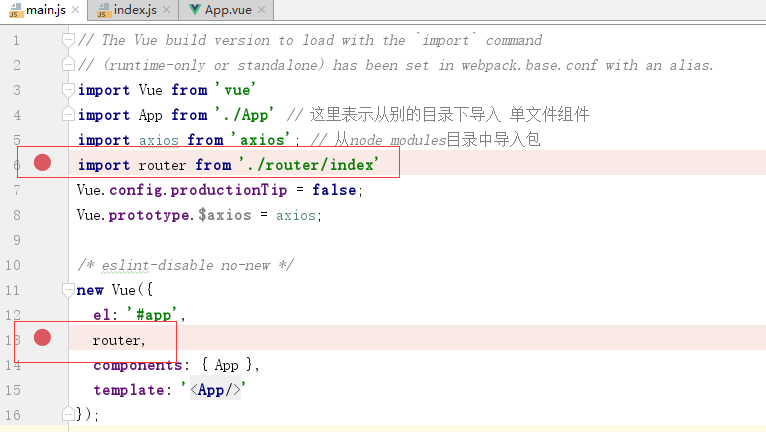
2: 使用axios对象,接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' // 前段导包,import 包里面声明的对象 from '路径' import App from './App' // 没有路径直接写报名,表示从node_modules中导包,如果写上路径则表示从旁边目录导入 // 导包时,可以不写省略掉文件扩展名 import axios from 'axios'; // 导入安装好的axios插件 import router from './router/index'; // 不启用 生产环境下配置信息 Vue.config.productionTip = false Vue.prototype.$axios=axios; /* eslint-disable no-new */ new Vue({ el: '#app', router, // 在vue启动默认组件,如果调用多个组件,则需要使用 英文逗号隔开 components: { App }, template: '<App/>' });
3: 在组件中使用axios获取数据

methods: {
get_data: function(){
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then(function(response){
console.log(response);
}).catch(function(error){
console.log(error);
})
}
}
效果 :使用的时候因为本质上来说,我们还是原来的axios,所以也会受到同源策略的影响

八: 路由
1: 安装: npm install --save vue-router 路由:把组件和对应的 uri地址进行一一映射的关系。
2:创建路由文件:
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,
src/router/index.js // 前台路由
src/router/backend.js // 后台路由

3: 在index.js文件中编写初始化路由信息,以及绑定地址和组件的映射关系

import Vue from "vue"
import Router from "vue-router"
// import Home from "../components/Home"
// @ 表示src的目录路径
import Home from "@/components/Home"
import HelloWorld from "@/components/HelloWorld"
// 让Vue启用Router路由
Vue.use(Router)
export default new Router({
// 声明项目的路由列表
routes:[
{
path:"/", // 用于访问的路径地址
name:"HelloWorld", // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component: HelloWorld, // 这不是字符串,是导入的组件对象
},{
path:"/home", // 用于访问的路径地址
name:"Home", // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component: Home, // 这不是字符串,是导入的组件对象
},
]
});
index.js路由信息要被main.js加载,所以需要在src/main.js中导入路由对象

在main.js中的Vue对象中注册了路由以后,那么直接在App.vue文件中的html代码里面,显示当前uri路径对应的组件内容.

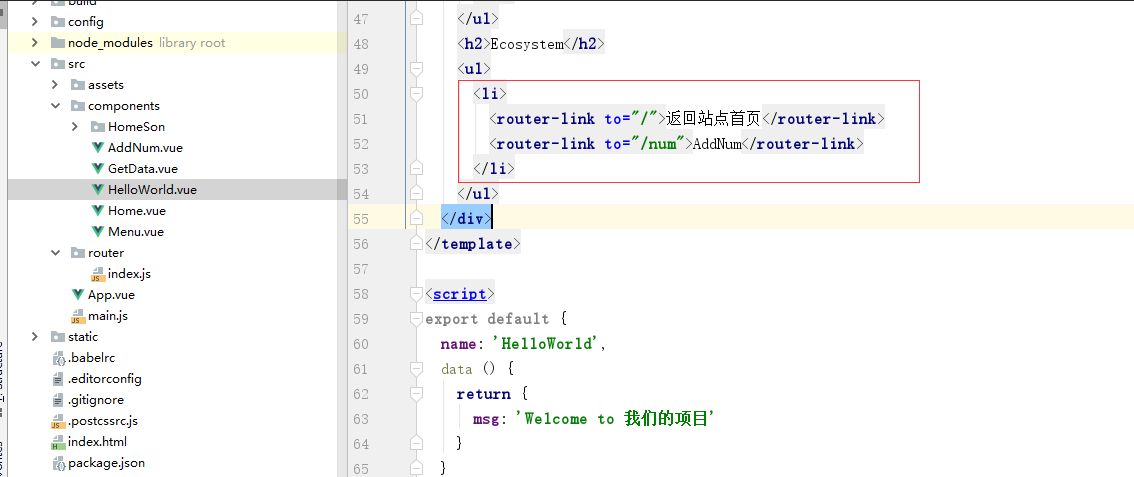
实现生成站内连接.可以使用vue-router提供的路由标签也可以使用vue-router提供的this.$router 通过链接可以切换路由标签里面对应的组件,链接的地址是上面index.js文件中定义的path值,不过链接标签是"router-link",链接地址用'to'来定义: <router-link to="/">站点首页</router-link> <router-link to="/num">AddNum</router-link>

1 链接地址中可以传递参数,格式如下:
// name对应的是路由中定义的一个path对应的name属性
<router-link :to='{name:"UpDate",params:{code:item.code}}'>
2有时候需要在组件的js中跳转页面,也就是改变路由,改变路由有下面这些方式:
// 当前页面重新加载
this.$router.go('/user');
// 跳转到另外一个路由
this.$router.push({path:'/user'});
// 获取当前的路由地址
var sPath = this.$route.path;