jquery-table2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。 它文件体积小,使用非常方便。
1、写好前端的按钮,还需要一个table(要导出的内容存放处)。
<input type="button" value="导出" class="Button" onclick="Export();" />
<table id='exceltable'><td>内容内容内容</td></table>
2、初始化js
function Export(){
$("#exceltable").table2excel({ //exceltable为存放数据的table
// 不被导出的表格行的CSS class类
exclude: ".noExl",
// 导出的Excel文档的名称
name: "表格-" + new Date().getTime(),
// Excel文件的名称
filename: "表格-" + new Date().getTime() + ".xls",
bootstrap: false
});
}
//table2excel插件的可用配置参数有: //exclude:不被导出的表格行的CSS class类。 //name:导出的Excel文档的名称。 //filename:Excel文件的名称。 //exclude_img:是否导出图片。 //exclude_links:是否导出超链接 //exclude_inputs:是否导出输入框中的内容。
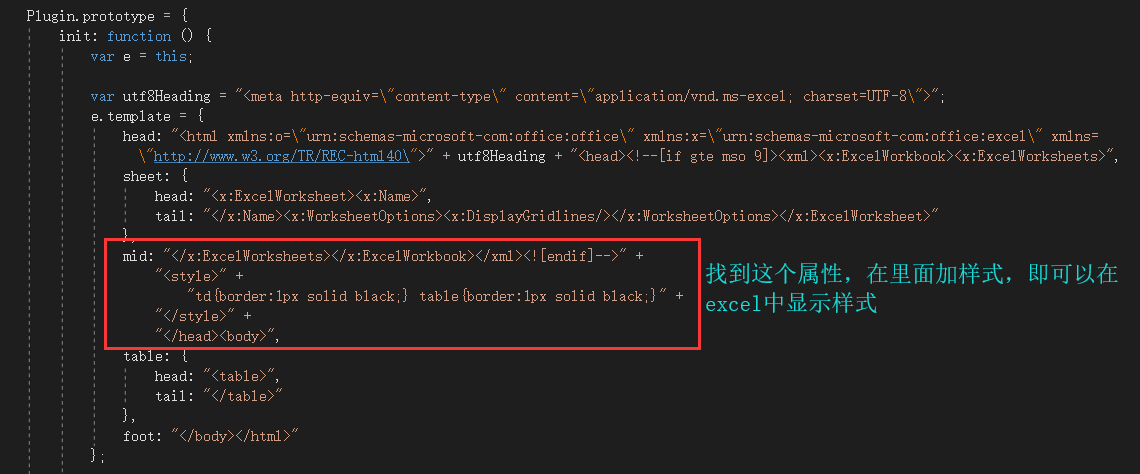
3、如果表格的样式无法导出到excel,需要自己在js里写,如下图

4、最后需要引入一个js文件才能生效
https://files.cnblogs.com/files/liuchenxing/jquery.table2excel.js