ASP.NET MVC框架提供了数据验证的API,称为"模型数据注解"或“模型元数据”,使我们可以使用声明语法在模型中指定验证的规则,常见的验证API如下:
| 数据验证API | 示例 | 说明 |
| Compare | [Compare("MyOtherProperty")] | 两个属性值必须相同 |
| Range | [Range(10,20)] | 属性值必须在指定的数据范围之内 |
| RegularExpression | [RegularExpression("patttern")] | 属性值必须匹配正则表达式 |
| Required | [Required] | 属性值必须非空或不能只是空格 |
| StringLength | [StringLength(10)] | 属性值长度不能超过给定的最大长度 |
数据验证API位于using System.ComponentModel.DataAnnotations;命名空间。
Movie.cs
using System.ComponentModel.DataAnnotations; //引用命名空间 //影片信息类 public class Movie { //影片名称 [Display(Name = "影片名称")] [Required(ErrorMessage = "“{0}”必须填写")] public string Title { get; set; } //上映时间 [Display(Name = "上映时间")] [Required(ErrorMessage = "“{0}”必须填写")] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } //光盘售价 [Display(Name = "光盘售价")] [Required(ErrorMessage = "“{0}”必须填写")] [Range(typeof(decimal),"1","100",ErrorMessage = "“{0}”不在1-100以内")] //[DataType(DataType.Currency)] public decimal Price { get; set; } //评分 [Display(Name = "评分")] //[Required(ErrorMessage = "“{0}”必须填写")] //[StringLength(10, ErrorMessage = "“{0}”的长度不能超过10")] [RegularExpression(@"^[0-9]*[1-9][0-9]*$", ErrorMessage = "“{0}”的长度不能超过2")] public string Rating { get; set; } }
Index.cshtml
<body>
<h1>添加电影信息</h1>
@using (Html.BeginForm())
{
<p>影片名称:@Html.TextBox("Title")</p>
<p>上映时间:@Html.TextBox("ReleaseDate")</p>
<p>光盘价格:@Html.TextBox("Price")</p>
<p>影片评分:@Html.TextBox("Rating")</p>
<input type="submit" id="submit" value="提交" />
@Html.ValidationSummary()
<p>@ViewBag.Info</p>
}
</body>
HomeController.cs
public class HomeController : Controller { //GET访问 /Home/Index public ActionResult Index() { return View(); } //模型绑定 //Post访问 /Home/Index [HttpPost] public ActionResult Index(Movie m) { if (ModelState.IsValid) { ViewBag.Info = "电影" + m.Title + " ,上映时间" + m.ReleaseDate + " ,评分" + m.Rating + " ,价格" + m.Price; } return View(); } }
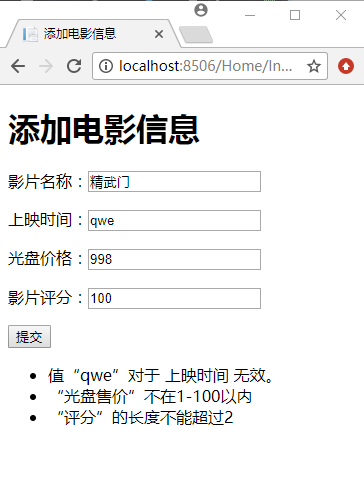
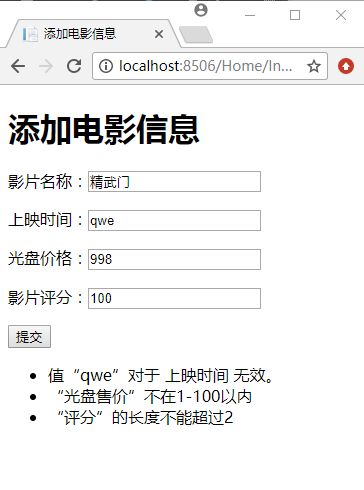
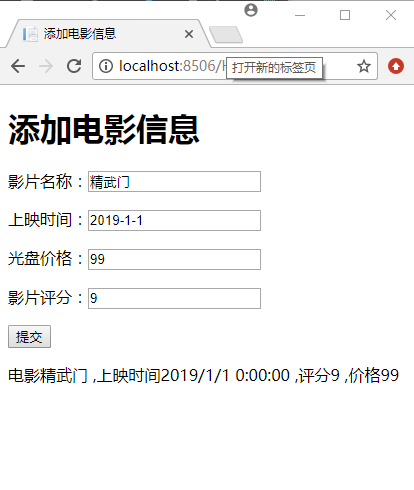
运行效果图:



解释:
在模型对象Movie类中,使用“数据注释”的方式设定了每个属性的验证行为。
在视图中,我们使用HTML辅助方法创建表单。同时,Html.ValidationSummary方法可以再页面上集中显示验证提示。
在HomeController,创建了两个版本的Index操作方法,无参数的Index用于显示页面,带参数的Index负责处理Post请求。ModelState.IsValid属性检查模型对象每个属性的验证规则,如果验证通过,则ModelState.IsValid返回True,否则返回False。
提醒:
如果需要实现JavaScript客户端验证,我们可以使用JQuery Validate验证插件。我们知道如果视图实现了客户端验证,一旦检测输入错误,页面被禁止提交,表单不会发送到服务端,HTTP POST版本的Index方法将不会被调用。但是客户端验证不能替代服务端验证,如果浏览器禁用JavaScript或发生网络攻击,客户端验证将完全失去作用,此时服务端的模型验证不了或缺,ModelState.IsValid方法将担当审查的重任,决定验证是否验证通过。