des算法对齐方法:
http://tool.chacuo.net/cryptdes
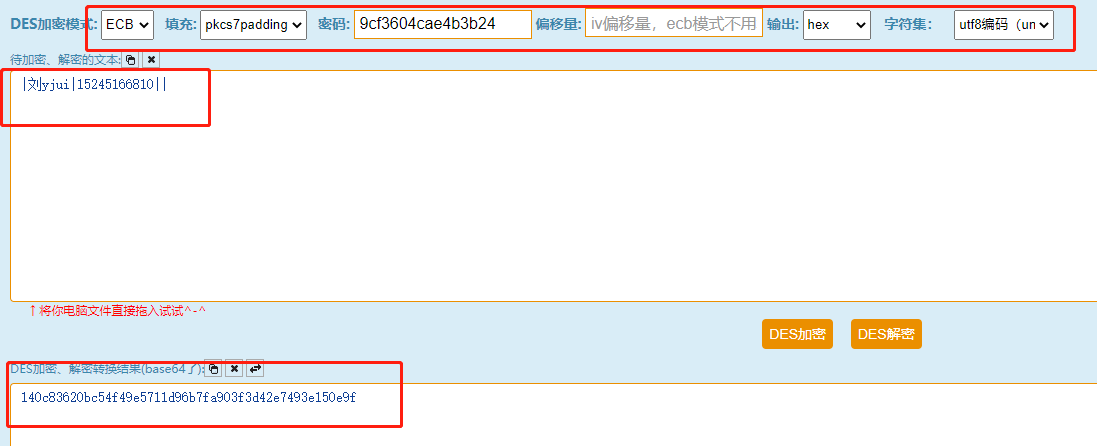
ecb pkcs7/5 , 测试id site/appid :9cf3604cae4b3b24 hex utf8
加密前的字符:|刘yjui|15245166810||
加密后的字符:140c83620bc54f49e5711d96b7fa903f3d42e7493e150e9f
解密后的字符:|刘yjui|15245166810||
测试id site通过后,换成你们自己的id site/appid加密

js实现
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="crypto-js/crypto-js.js"></script> <script type="text/javascript" src="crypto-js/tripledes.js"></script> <title>DES-(CBC/ECB)加密解密</title> </head> <body> <script type="text/javascript"> var key = '9cf3604cae4b3b24'; //DES ECB加密,上面运行是这种模式 function encryptByDESModeECB(message) { var keyHex = CryptoJS.enc.Utf8.parse(key); var encrypted = CryptoJS.DES.encrypt(message, keyHex, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return encrypted.ciphertext.toString(); } //DES ECB解密,上面运行是这种模式 function decryptByDESModeECB(ciphertext) { var keyHex = CryptoJS.enc.Utf8.parse(key); var decrypted = CryptoJS.DES.decrypt({ ciphertext: CryptoJS.enc.Hex.parse(ciphertext) }, keyHex, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); var result_value = decrypted.toString(CryptoJS.enc.Utf8); return result_value; } //CBC加密 function encryptByDESModeCBC(message) { var keyHex = CryptoJS.enc.Utf8.parse(key); var ivHex = CryptoJS.enc.Utf8.parse(key); encrypted = CryptoJS.DES.encrypt(message, keyHex, { iv: ivHex,//传偏移量 mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); return encrypted.ciphertext.toString(); } //CBC模式解密 function decryptByDESModeCBC(ciphertext2) { var keyHex = CryptoJS.enc.Utf8.parse(key); var ivHex = CryptoJS.enc.Utf8.parse(key); // direct decrypt ciphertext var decrypted = CryptoJS.DES.decrypt({ ciphertext: CryptoJS.enc.Hex.parse(ciphertext2) }, keyHex, { iv: ivHex,//传偏移量 //模式必须加上 mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); return decrypted.toString(CryptoJS.enc.Utf8); } // DES ECB模式加密测试 function encryTest() { var source = document.querySelector("#source"); var cc = encryptByDESModeECB(source.value); document.querySelector("#target").value = cc; console.log(cc) } // DES ECB模式解密测试 function decodeTest() { var source = document.querySelector("#sourceS").value; var dd = decryptByDESModeECB(source); document.querySelector("#jiemi").value = dd; console.log(dd) } </script> </head> <body> <div> 加密前:<textarea id="source" style="500px;height:90px;" /></textarea> <hr> 加密后:<textarea id="target" style="500px;height:90px;"></textarea> <hr> <input type="button" onclick="encryTest();" name="" value="加密" /> <hr> 密文:<textarea id="sourceS" width="400px" style="500px;height:90px;"></textarea> <hr> 解密后:<textarea id="jiemi" style="500px;height:90px;"></textarea> <hr> <input type="button" onclick="decodeTest();" name="" value="解密" /> </div> </body> </html>