Django框架02 /Django下载安装、url路由分发
目录
1. django下载安装
-
下载Django:
pip3 install django==1.11.9 pip3 install django==1.11.9 -i http://xxxxxx # 指定源 -
创建一个django project
django-admin startproject mysite # 创建了一个名为"mysite"的Django 项目 -
创建的项目文件介绍
1.manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互 等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。 2.settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 3.urls.py ----- 负责把URL模式映射到应用程序。 4.wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到runserver命令,所有与 socket相关的内容都在这个文件里面了,目前不需要关注它。 -
运行项目
1.python manage.py runserver 127.0.0.1:8080 # 此时已经可以启动django项目了,只不过什么逻辑也没有 2.通过指令运行项目的时候,可以不写ip地址,如果不写,默认是127.0.0.1 python manage.py runserver 8080 3.如果连端口都不写,默认是8000端口 python manage.py runserver -
在mysite目录下创建应用
python manage.py startapp blog # 通过执行manage.py文件来创建应用,执行这句话一定要注意,你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件 # 每个应用都有自己的目录,每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件 -
应用目录介绍
models.py :之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构的 views.py :存放与该app相关的视图函数的
2. pycharm创建项目
- 示例图1:新建项目

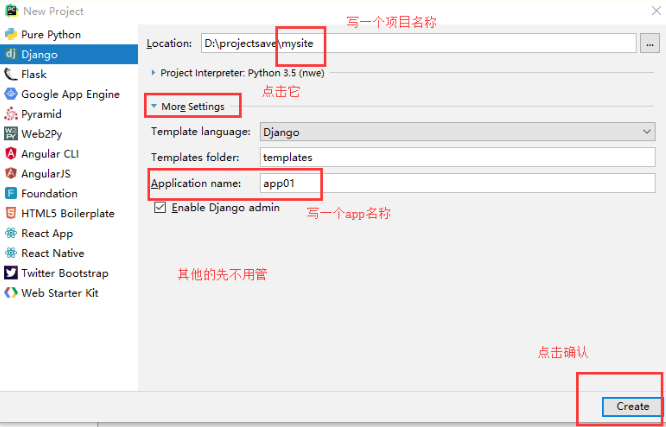
- 示例2:项目名称/app名称

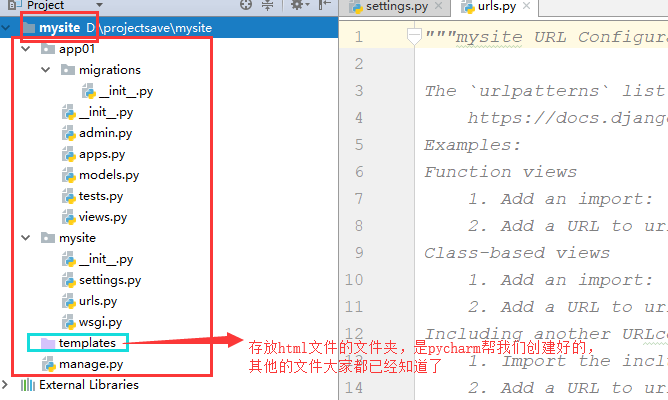
- 示例3:django项目目录

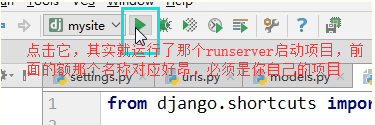
- 示例图4:运行

3. 基于Django实现一个简单的示例
- 用户输入网址-->路径-->函数-->返回数据(文件)
-
url控制器(第一步就找它)
django 1.11.9版本的url写法: from django.conf.urls import url from django.contrib import admin from crm import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ] # 下面是django2.x版本的url写法,不太一样了, # 但是兼容1.x的,不过我们现在还是主要说1.xx版本的, # 所以写url的时候按照上的方式写。 from django.contrib import admin from django.urls import path # 找对应的函数,是哪个app里面的函数 from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ] -
视图
from django.shortcuts import render,HttpResponse # 逻辑和返回数据 def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") # return HttpResponse('哈哈,好玩吗?') return render(request,"index.html",{"ctime":ctime}) # render,渲染html页面文件并返回给浏览器 -
模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html> -
在settings配置文件里面有关于templates(放html文件的配置)
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #有些版本的django没有写这个,自己写一下,就是配置一个django找html文件的路径,render方法就来这里找html文件 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] # 如果发post或者其他请求的时候,csrf认证会拦截请求
4. url配置
- 本质是URL与要为该URL调用的视图函数之间的映射表
-
基本格式
from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] #注意:循环urlpatterns,找到对应的函数执行,匹配上一个路径就找到对应的函数执行,就不再往下循环了,并给函数传一个参数request,和wsgiref的environ类似,就是请求信息的所有内容- 参数说明
1. 正则表达式:一个正则表达式字符串
2. views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
3. 参数:可选的要传递给视图函数的默认参数(字典形式)
4. 别名:一个可选的name参数
- 参数说明
-
正则表达式详解
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), # 如果用户想看2004、2005、2006....等,在articles后面写一个正则表达式/d{4}/就行啦 url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # 如果想拿到输入的年份,并通过这个年份去数据库里面匹配对应年份的文章,分组/(d{4})/,一个小括号搞定 url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ] -
注意事项:
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠(也就是写在正则最前面的那个/),因为每个URL都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。
- ^articles& 以什么结尾,以什么开头,严格限制路径
-
是否开启URL访问地址后面不为/跳转至带有/的路径的配置项
APPEND_SLASH=True Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。其效果就是:我们定义了urls.py: from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^blog/$', views.blog), ] 1.访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example/com/blog/ 。 2.如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。 -
form表单是否要加前/
目前的请求路径:<!-- http://127.0.0.1:8000/login/ --> 1、如果action的后面的地址前面没有/ ---login2/ 请求的路径是:<!-- http://127.0.0.1:8000/login/login2/ --> <form action="login2/" method="get"> <!-- http://127.0.0.1:8000/login/login2/ --> 用户名:<input type="text" name="username"> 密码:<input type="text" name="pwd"> <input type="submit"> </form> 2.action的后面的地址前面加上/---/login2/ 请求的路径是:<!-- http://127.0.0.1:8000/login2/ --> <form action="/login2/" method="get"> <!-- http://127.0.0.1:8000/login2/ --> 用户名:<input type="text" name="username"> 密码:<input type="text" name="pwd"> <input type="submit"> </form> -
分组命名匹配
-
无名分组
# 路由 url(r'^articles/(d+)/(d+)/', views.articles), # articles/2019/9/ # 视图函数 def articles(request,year,month): # 位置参数 2019 9 print(year,type(year)) #2019 <class 'str'> # 匹配出来的所有数据都是字符串 print(month) return HttpResponse(year+'年'+ month +'月' +'所有文章') # 位置参数: # 第一个参数接收的就是无名分组路径中匹配 到的第一个分组的数据, # 第二个参数接收的就是无名分组路径中匹配到的第二个分组的数据 -
有名分组
# 有名分组参数 url(r'^articles/(?P<xx>d+)/(?P<oo>d+)/', views.articles), # articles/2019/9/ # xx=2019 oo=9 关键字传参 def articles(request,oo,xx): # 关键字传参 2019 9 print(xx,type(xx)) #2019 <class 'str'> #匹配出来的所有数据都是字符串 print(oo) return HttpResponse(xx+'年'+ oo +'月' +'所有文章') -
设置默认值
# urls.py中 from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P<num>[0-9]+)/$', views.page), ] # views.py中,可以为num指定默认值 def page(request, num="1"): pass -
无名/有名分组总结:
- 无名分组使用简单的正则表达式分组匹配(通过圆括号)来捕获URL中的值并以位置参数形式传递给视图。
- 在更高级的用法中,可以使用分组命名匹配的正则表达式组来捕获URL中的值并以关键字参数形式传递给视图。
- 在Python的正则表达式中,分组命名正则表达式组的语法是(?P
pattern),其中name是组的名称,pattern是要匹配的模式。
-
5. url路由分发之include
-
示例代码:
# 项目文件夹下的urls.py文件中的url写法: from django.conf.urls import url,include from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), # 首页 url(r'^$', views.base), url(r'^app01/', include('app01.urls')), url(r'^app02/', include('app02.urls')), ] # app01下urls.py内容写法 from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^$', views.app01base), url(r'^index/', views.index), ] # app02下urls.py内容写法 from django.conf.urls import url from django.contrib import admin from app02 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^$', views.app02base), url(r'^home/', views.home), ]