前提:最近我在找工作,想面试一些关于前端的工作,被问到了一些关于SEO优化的问题.我深深的感觉我所回答的太过于表面,没有深入.所以,又把SEO的内容看了一遍.自己总结如下:有的是看的其他博友的贴子,发现了很多自己不知道东西.
rel=nofollow标签的使用方法
noflollow的意思是告诉搜索引擎(百度爬虫),不要追踪此网页上的链接或者不要追踪此特定链接.
我在2012年的时候,那时还在上大学,只知道有这样一行代码:
1 <meta name="robots" content="nofollow"> //整个页面的链接都不跟踪
当时我是这样想的,既然有这个标签的意思是搜索引擎不收录网站,那以后用的地方少吧.自己就没有深入了解这个标签什么时候应该使用.
今天早上,我在想昨天的面试的问题的时候,猛然想到我其实可以利用这个标签的缺点变成优点,可以这样使用:
1 <a href="http://www.gaoteam.com/" rel="nofollow">我的个人博客</a>
在做企业站的时候,不是有友情链接.可以给友情链接的a标签添加rel="nofollw"属性,这样百度小蜘蛛来到你的网站的时候就不会通过首页的链接跳到其他家网站上了.尽可能的让百度小蜘蛛在自己的网页里面.
可是,接下来又是一番思考,那么是不是每一个网页里面所有的友情链接都加上nofllow呢?
其实,我也不知道正确答案是什么?就看看bat是怎么做的?自己慢慢领会.
找了阿里巴巴,大家应该都知道阿里巴巴的标题是:阿里巴巴1688.com - 全球领先的采购批发平台
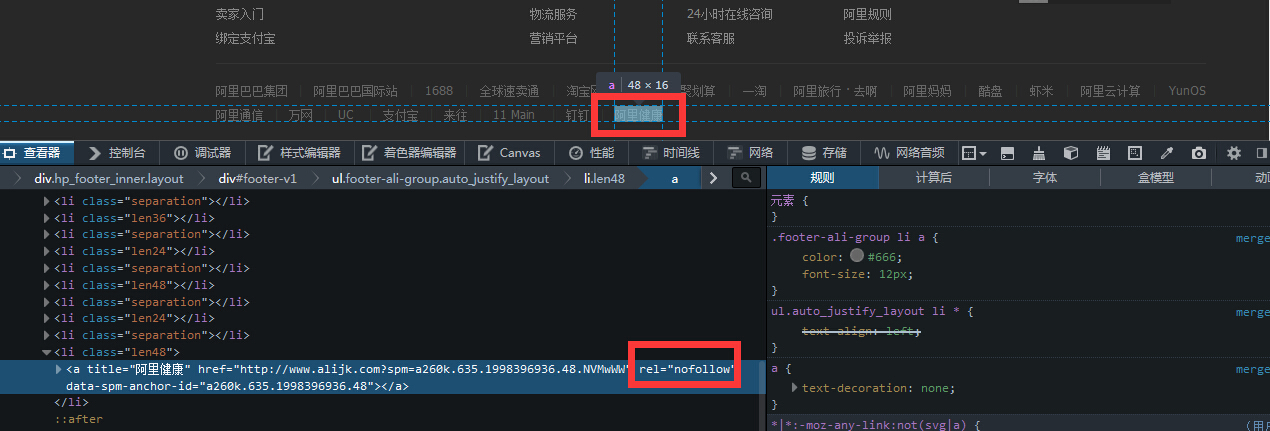
再看看我的截图:

阿里巴巴1688.com - 全球领先的采购批发平台,像阿里健康这样的链接标签显然是不符合网站主题.所以就添加了rel=nofollow属性.

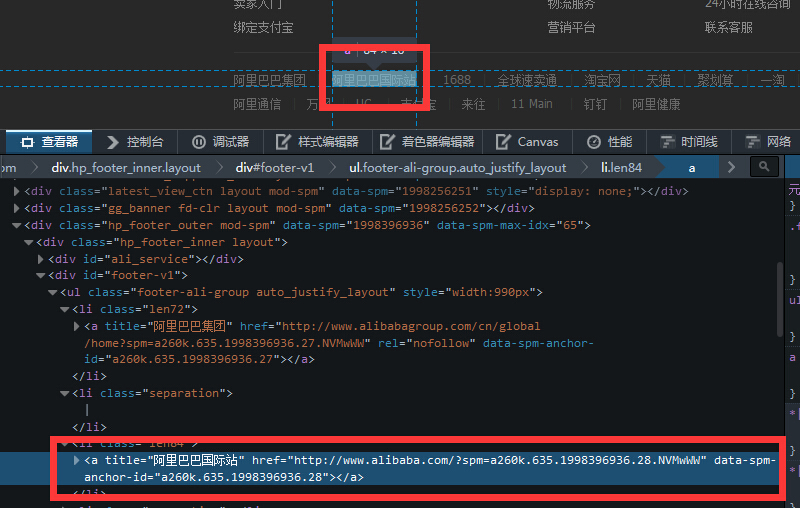
再看着一张图片,没有添加rel="nofollow".这个阿里巴巴国际站应该和这个阿里巴巴网站的主题是一致的,所以才让收索引擎抓取.