系统也写了20天了,整个过程也碰见过不少难点,现在回头看看整个学习过程也挺有意思。不过进度落后了许多,这周基本都是在培训,正好前面把整个知识点重新熟悉起来开始有效率的时候,公司组织培训了,然后培训下来又是正式上课,整个项目的完成度离目标还是比较远的,心里瞬间没底了,尽量完成吧!
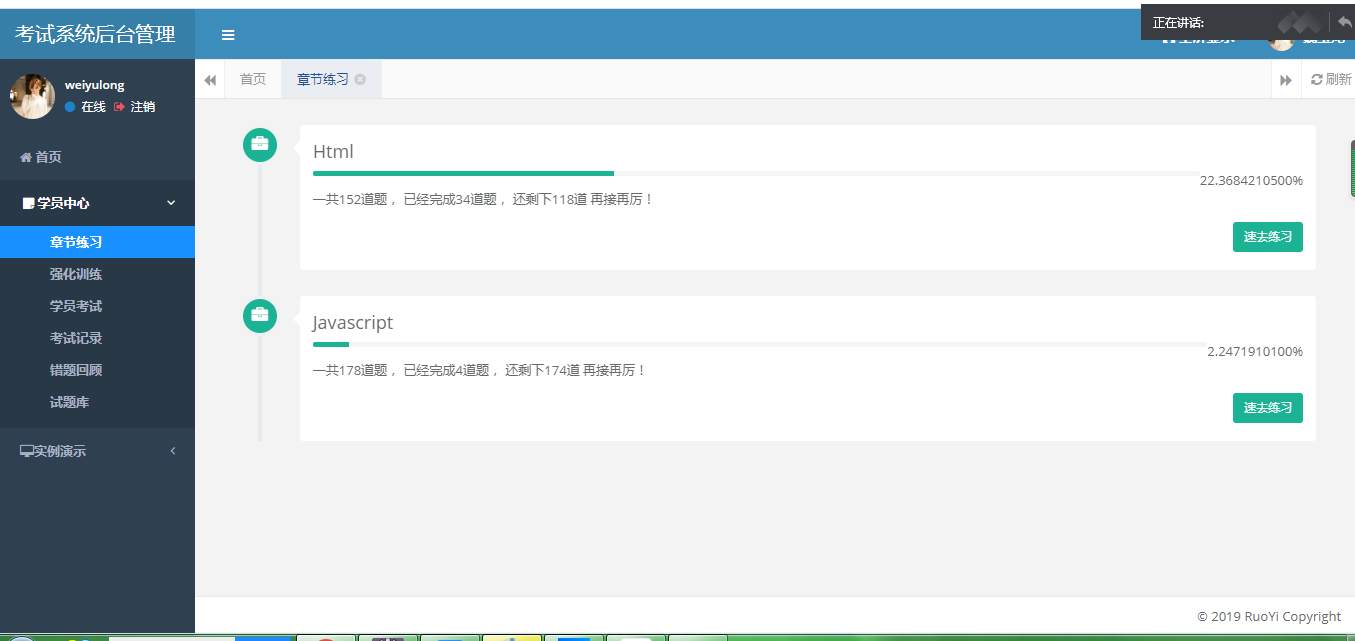
这周培训的闲暇时间抽空做了几个功能,虽然有培训但是因为相对知识点了解的多了所以还是比较有效率的,主要做了前台的3个页面,一个是学员的练习页面!

这个功能模块主要是保存每个学员的联系题目,并且记录练习的数量,这样练习的时候不会出现重复练习同样的题目。
点击练习有就会进入到练习页面

练习过程直接显示答案便于学生理解

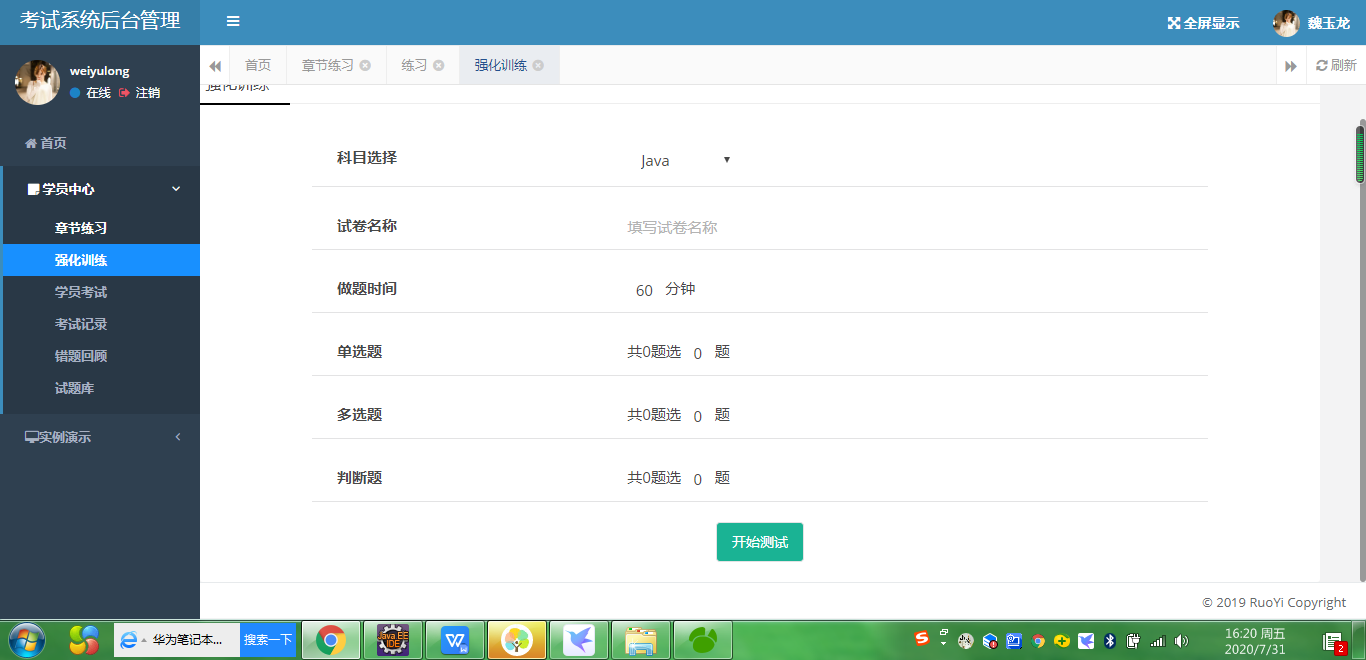
强化练习这个页面就是一个自己模拟考试。

学生可以根据自己设置的类别选择相应的单选或者多选练习然后进行模拟练习!

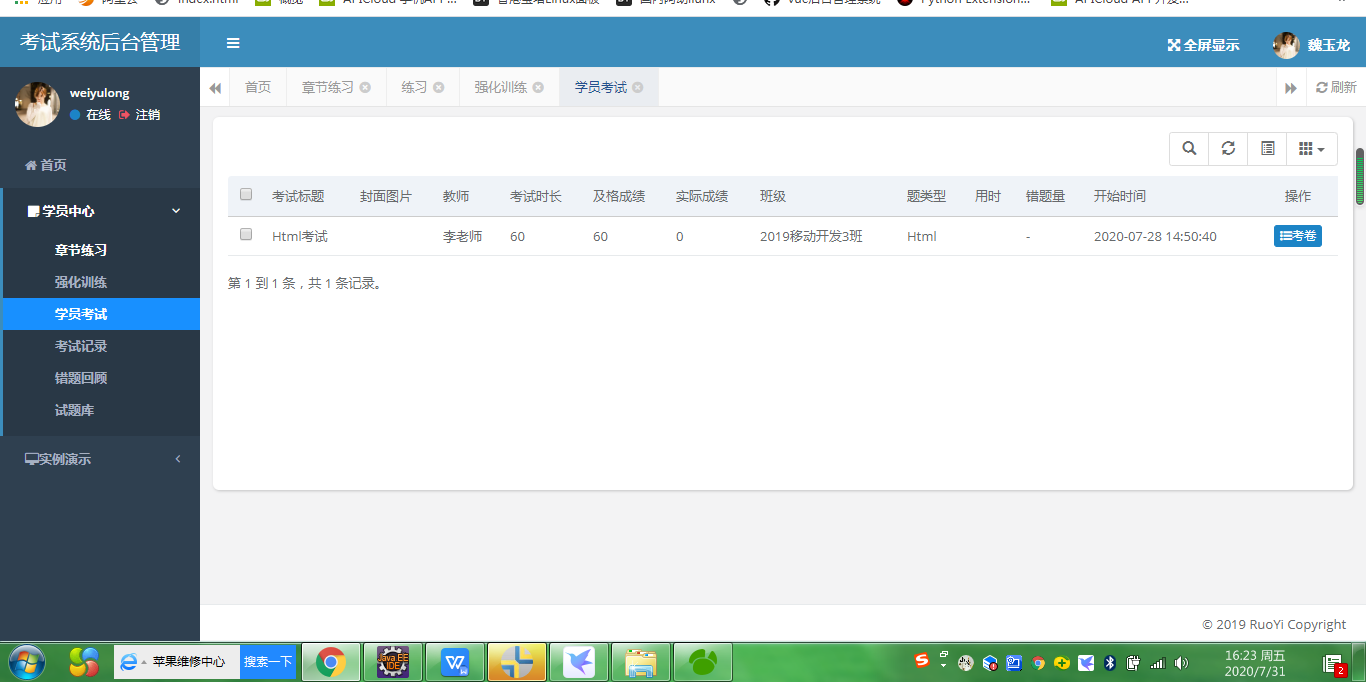
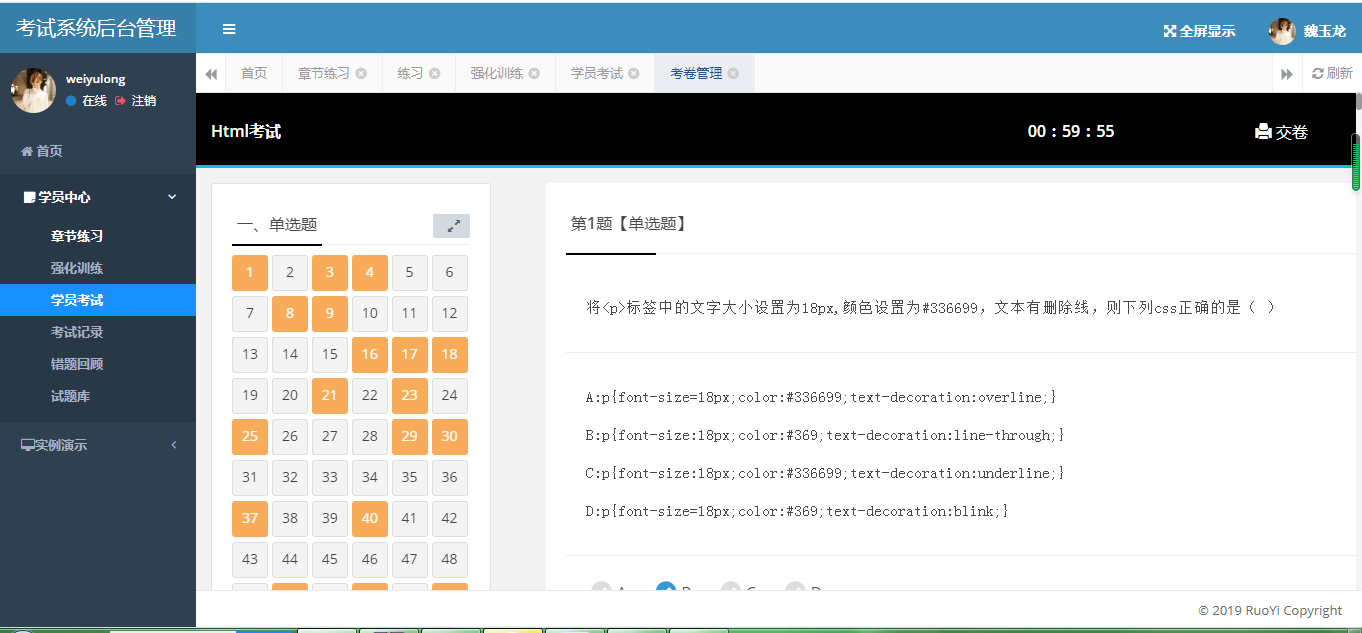
再往后是学员考试系统,这个考试是后台按照班级进行分配,只要分配完毕后,相对班级的学生就会收到本次考试,然后进行考试,考试在规定时间内手动或者自动提交!

考试页面 会根据当前学生是不是第一次打开这个考试,如果是第一次,那么就生成相应的试题,如果是不是第一次那么直接把原来生成的试题给掉出来,而且如果做的过程中中断了那么 重新加载自动会把已经做过的题目以及选项动态还原过来,做这个比较耽误事,不过功能还是比较好用的。

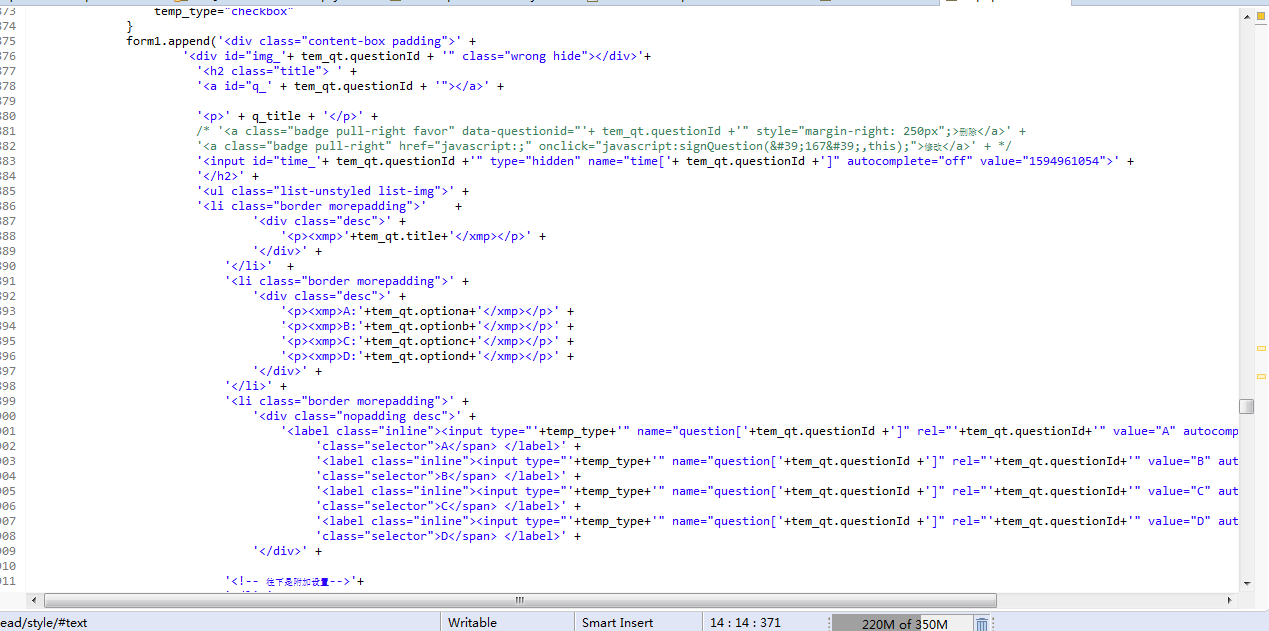
这周的难点基本就是改卷子了,基本也已经完成了,我都是通过js前端实现一大部分,然后后端只需要保存就好了, 现在js的性能比较很强劲,尽量减少后端的压力!!!

上面对的题目展示本来可以用th模板,但是相对于th模板js我觉得更加熟练,而且项目周期也不够了,所以我就用js实现了。虽然代码比th多,但是相对可控性要强得多了!